תהליך אופטימיזציה למנועי חיפוש (או בשמו המוכר יותר SEO, ראשי תיבות של Search Engine Optimization) כולל את כלל הפעולות והמתודולוגיות בהן יש לנקוט כדי לשפר אתרים ודפי אינטרנט עבור מנועי החיפוש וגוגל בפרט. באופן כללי ניתן לומר כי מטרת האופטימיזציה לאתרים היא השגת התוצאה הטובה ביותר באמצעות הנתונים הקיימים.
כאשר אנו מעוניינים לקדם אתר בגוגל עבור ביטויים מסוימים, עלינו לבצע פעולות “אופטימיזציה באתר” (כלומר להתאים את הדף) עבור הביטויים הללו. מלבד שיפור מעמדו של הדף בתוצאות החיפוש, התהליך גם הופך את הדף לאיכותי יותר למשתמש, שכן בדרך כלל יש חפיפה בין כללי SEO לבין תקנים וסטנדרטים מוסכמים באינטרנט.
קידום אתרים בגוגל ובמנועי חיפוש אחרים כולל ביצוע כל השיפורים הדרושים במבנה האתר, בתוכן, בקוד, במהירות הטעינה ועוד; זאת על מנת שיהיה ניתן להגיע איתו למיקומים כמה שיותר גבוהים במנועי חיפוש, ובגוגל בפרט. כמובן שקידום האתר לא תלוי אך ורק באופטימיזציה עצמה, אלא גם בתהליכים נוספים.
אופטימיזציה לקוד
ככל שהתחום תחרותי יותר, כך הדברים הקטנים ביותר הם אלה שיגרמו לאתר לנצח בפוטו פיניש; לכן תקלות בקוד יכולות לפגוע בתהליך הקידום כולו. באופן כללי, תמיד כדאי לבדוק את קוד האתר, בין אם מדובר בקוד סגור או פתוח, ולבצע אופטימיזציה במידת הצורך.

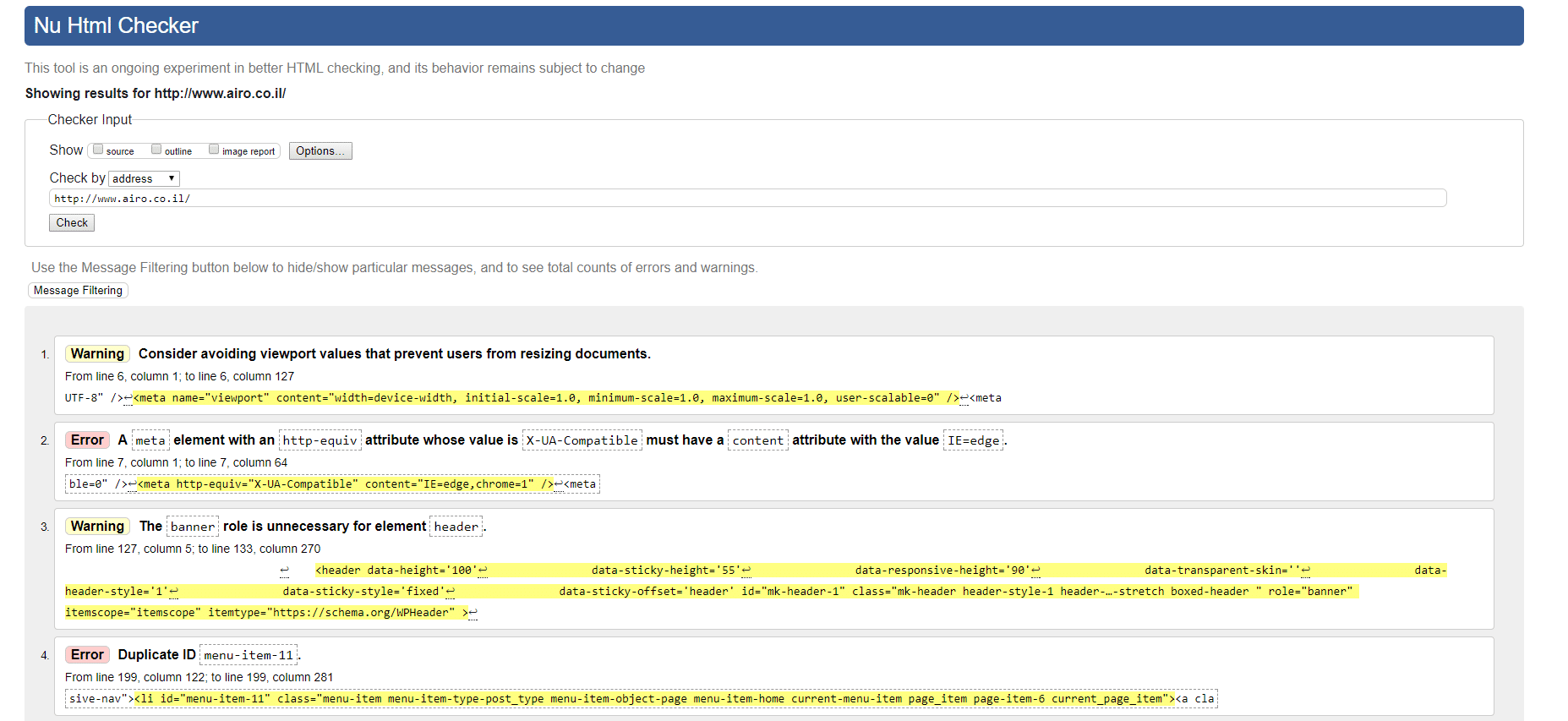
לדוגמה, בדיקת שגיאות HTML ניתן לבדוק דרך W3 validator. יש להעביר את הדוח הנוצר למתכנת ולבקש ממנו לתקן את השגיאות והאזהרות המופיע בקוד האתר. כאשר מדובר בכמות גדולה מאוד של שגיאות ביחס לגודל האתר – חשוב במיוחד להקפיד על תיקונן. שגיאות נוספות עשויות להיות ריבוי של עמודי 404, ריבוי הפניות לסוגיהן וכן הלאה – את כולן ניתן למצוא בקונסולת החיפוש של גוגל, ולפעול בהתאם.
בדיקת כותרות Head
לקוד יש חלק לא מבוטל בקביעת ההיררכיה של עמודים וקטגוריות. תגית H1 מסמלת בקוד שמדובר בכותרת ראשית, ואילו H2 נועדה לכותרות משנה וביניים. אם יש צורך לרדת לרמה נוספת בתוך ההיררכיה, ניתן להשתמש ב-H3 והלאה. ברוב המקרים משתמשים ב-H2 ו-H1.
דרך נוספת היא לבנות היררכיה לכותרות בעזרת הדגשה וגדלים שונים לפונטים, אולם שימוש בכותרות H עדיף. בעת בדיקת כותרות ה-H יש לוודא שאין יותר מכותרת אחת של H1 בכל דף, כי לא תמיד ניתן להבין זאת ללא בדיקת הקוד. ניתן לבדוק זאת דרך צפייה במקור הדף, או בכל דרך אחרת הנוחה לכם, למשל שימוש בתוסף הכרום Open SEO Stats.
בנוסף כדאי לבדוק גם את שגיאות ה- CSS באתר דרך CSS Validator.
לפניכם מדריך מורחב בנושא אופטימיזציה לקוד ושיפור זמן טעינת עמודים. המדריך מסביר את תהליך האופטימיזציה לגוגל שיש לעשות לקוד האתר, במטרה לשפר את זמני הטעינה של העמודים.
אופטימיזציית מהירות טעינה
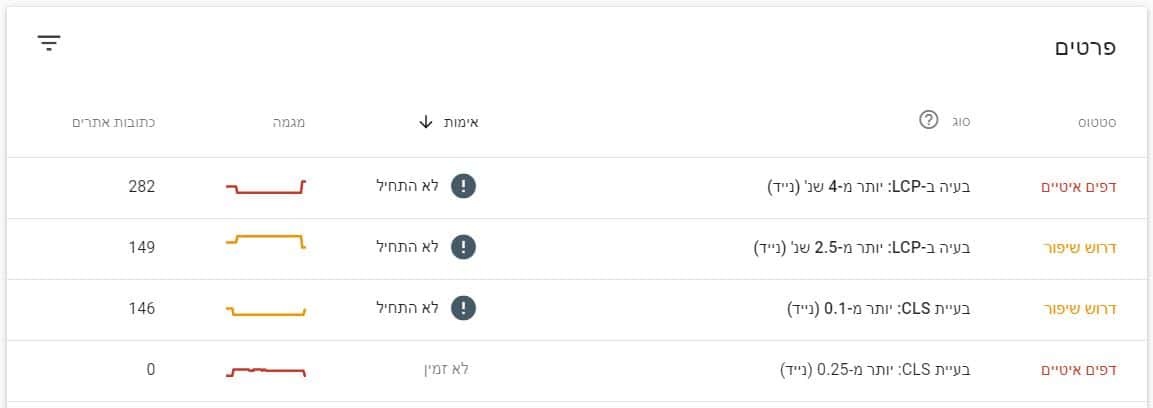
זהו חלק בלתי נפרד מהאופטימיזציה המבוצעת בקוד, שכן מהירות טעינה איטית מבריחה משתמשים החוצה מהאתר. זמן הטעינה הוא גורם חשוב מאוד בקידום אורגני, ואופטימיזציה של מהירות הטעינה דורשת לא מעט ידע טכני. הנחיות גוגל (Core Web Vitals) מגדירות במדויק באילו סטנדרטים צריך לעמוד כל דף באתר:
- LCP (קיצור של Largest Contentful Paint) – כמה זמן לוקח לחלק הגדול ביותר באתר להופיע על גבי המסך. רצוי לא מעבר ל-2.5 שניות.
- CLS (קיצור של Cumulative Layout Shift) – מידת התזוזה / יציבות ויזואלית של רכיבי העמוד עד סיום הטעינה. רצוי לקבל ציון של 0.1 ומטה.
- FID (קיצור של First Input Delay) – כמה זמן לוקח לדף להיות אינטראקטיבי / זמין למשתמש. רצוי תוך פחות מ-100 אלפיות השנייה.
ניתן לבדוק את מהירות הטעינה באמצעות מגוון כלים, כגון GT Metrix, אתר Pingdom Tools וכן הכלי של גוגל. הכלים המומלצים ביותר לבדיקה הם קונסולת החיפוש של גוגל וכן גוגל אנליטיקס; זאת מכיוון ששניהם מציגים את מהירות הטעינה של כל עמודי האתר (בעוד ששאר הכלים המוזכרים מעלה עושים זאת רק עבור עמוד אחד בכל פעם).

אופטימיזציה למבנה
חוויית משתמש מהווה את אחד הגורמים החשובים להצלחת ה-SEO ושיפור ההמרות. לכן אופטימיזציה למנועי חיפוש חייבת להתמקד גם במבנה האתר. כאשר אתר נכנס לתהליך קידום אתרים, יש לבדוק אותו לא מנקודת המבט של בעל האתר אלה מנקודת המבט של הלקוחות. יש להקפיד על הדברים הבאים:
- היררכיה ברורה – חלוקה לקטגוריות ולתתי-קטגוריות. באתרים מורכבים עם קטגוריות רבות רצוי להשתמש גם בתפריטי צד. כמו כן, יש להקפיד שהקטגוריות מורכבות מעמודים ולא מפוסטים.
- ניווט קל ומהיר – היררכיה נכונה היא כזאת שמאפשרת לכל מי שנכנס לאתר להגיע לכל מקום שהוא רוצה תוך 3-4 קליקים.
- התאמה לשפה – יישור התוכן והעיצוב בעברית יהיה בפורמט RTL (מימין לשמאל, בכיוון הקריאה) ובשפות כגון אנגלית ואחרות הפורמט יהיה LTR (משמאל לימין).
- מפת אתר – קיימים שני סוגי מפות:
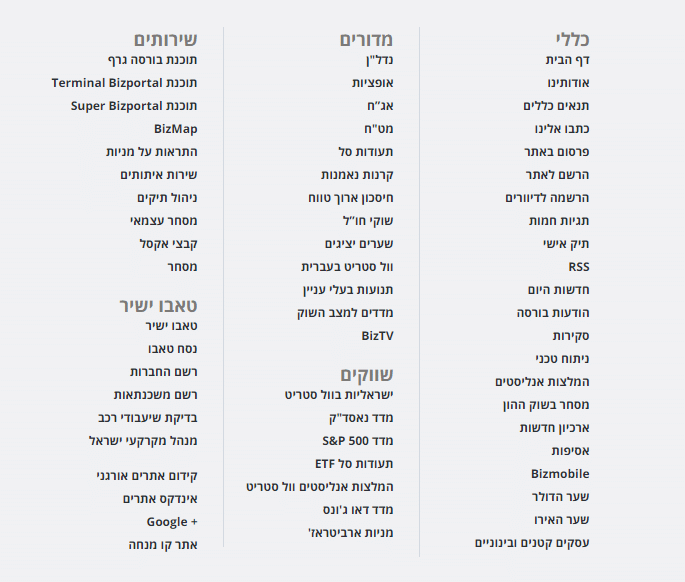
- מפת אתר לגולש – חשובה במיוחד באתרים גדולים או אתרים עם גלילה ארוכה. מפת אתר לגולש יכולה לעזור לגולש לנווט מבלי לחזור לתפריט אם היא כוללת קטגוריות מרכזיות (ניתן לשלב קטגוריות חשובות שלא היה לכם מקום לשלבן בתפריט ושירותים ממוקדים שהאתר מספק). מפה זו גם מדגישה פעם נוספת במה האתר ממוקד. בתור דוגמה, ראו את מפת האתר בפוטר של ביזפורטל למטה.
- מפת XML – מפה זו נועדה לגוגל בלבד. ניתן לסדר דרכה את ההיררכיה של האתר כמו גם להסיר ממנה דפים שאתם לא מעוניינים שיבוזבזו עליהם משאבי הזחילה של גוגל מכיוון שמדובר בדפים פחות חשובים. רצוי להעדיף מפת XML דינמית, כלומר כזאת שמתעדכנת עם שינויי האתר מבלי שיהיה צורך לעלות מפה מעודכנת פעם בכמה זמן.
אופטימיזציה למבנה וההיררכיה באתר – מדריך המפרט 7 טכניקות בסיסיות לבניית היררכיה נכונה באתר. מטרת ההיררכיה היא לסייע למנועי החיפוש והגולשים להבחין בין חשיבות הדפים, משום שזה נלקח בחשבון בתהליך הדירוג בתוצאות האורגניות. בנוסף, מבנה היררכי נכון מסייע לגולשים לנווט באתר ביתר קלות ולהגיע לדפים אליהם אתם מכוונים.
אופטימיזציה לתוכן
לתוכן יש חלק מרכזי בקידום האתר, ולכן הזנת תוכן ללא ביצוע פעולות ה- SEO הדרושות – לא תתרום לקידום האתר במנועי חיפוש. יש להקפיד על הדברים הבאים:
- תגי מטא – הזנת כותרת ומטא-תיאור לכל עמוד באתר (במידת האפשר. אם יש לכם אלפי עמודים, אז עשו זאת בעיקריים והחשובים ביותר עבורכם).
- מבנה נכון – חשוב מאוד לוודא שלא יעלו בלוקים של טקסט לאתר ללא כל סדר. יש להגדיר כותרת ראשית, כותרת משנה במידת הצורך, כותרות ביניים, חלוקה ברורה לפסקאות קצרות וקריאות, שימוש נכון במספור, בולטים ועוד.
- שילוב מילות מפתח – כאשר צריך לקדם עמוד קטגוריה או כל עמוד אחר באתר בצורה אורגנית, יש להקפיד שמילות המפתח מופיעות בו במיקומים האסטרטגיים בעמוד: טייטל, מטא תיאור, כותרות H, פסקה ראשונה וכן בשאר התוכן. חשוב מאוד להקפיד שלא להגזים ולשלב מילות מפתח יתר על המידה. במקביל יש לשלב מילים נרדפות ומושגים רבים מהתחום (LSI) בתוך התכנים שעולים לאתר.
הערה: אין צורך לעסוק בחישוב “צפיפות מילות מפתח”, אלא פשוט להבטיח שהביטוי הרלוונטי ומקביליו ישולבו בעמוד בכל המיקומים העיקריים שהוזכרו.
אופטימיזציה לתוכן באתר – מדריך שמסביר באילו אלמנטים בדף יש לשלב את המילה ובאיזה מינון, כך שלא ייווצר מצב של אופטימיזציית יתר. אם ברצוננו להתאים דף כלשהו באתר למילת מפתח מסוימת, עלינו לשלב את מילת המפתח בדף בצורות ובמינונים שונים.
אופטימיזציה לתמונות
החלק הזה נכלל תחת אוסף פעולות האופטימיזציה שעושים לתוכן.
גם הוספת תמונה באתר מצריכה פעולות התאמה, שכן אין ביכולתם של מנועי החיפוש “לראות” אותה ביעילות כפי שקורה עם טקסט חי. פעולות התאמה אלו יתרמו הן לרלוונטיות הכוללת של הדף עבור מילות מפתח, והן לטראפיק שניתן להשיג מתוך חיפוש התמונות של גוגל. בהקשר הזה מומלץ לקרוא את המדריך הבא – אופטימיזציה לתמונות ואלמנטים ויזואליים.
אופטימיזציה לדפי נחיתה
כאשר כבר הצלחנו להביא תנועה ממנועי החיפוש עשינו רק חלק מהדרך, שכן ברצוננו להפוך את אותם גולשים ללקוחות – כלומר להמיר אותם. המדריך הבא מדבר על טכניקות שימושיות שניתן ליישם בעמודי הנחיתה באתר, כדי לגרום לגולשים לבצע את הפעולה שאנו רוצים. בהקשר הזה מומלץ לקרוא את המדריך – שיפור יחס המרה ואופטימיזציה לדפי נחיתה.
דברים נוספים שנכללים באופטימיזציה לגוגל:
- קישורים נכנסים ויוצאים
- איכות השרת בו האתר מאוחסן
- תוכן כפול
- כיצד האתר נסרק בגוגל
- האם יש לאתר כתובת אחת בלבד (עם או בלי www)
- הקפדה על אתר מאובטח (https)
- ועוד…
מה זה שירותי קידום אתרים במנועי חיפוש?
קיימים לא מעט ספקים המציעים שירותי קידום אתרים במנועי חיפוש תמורת תשלום חודשי, ביניהם חברות פרסום, סוכנויות דיגיטל, פרילנסרים ועוד. ספקים אלו מבצעים מגוון רחב של עשרות ואף מאות פעולות אופטימיזציה, ובכך מתאימים את האתר לדרישות מנועי החיפוש, זאת במטרה שיקודם ויופיע לפחות בעשר תוצאות החיפוש הראשונות (ואם אפשר במקום הראשון, מצוין).
חשוב מאד לבחור בקפידה את הספק שאיתו עובדים – האם הוא פירט מה כולל תהליך של SEO? האם הוא מחויב לדיווחים שוטפים אודות ביצועי האתר? האם הוא נותן מענה לצרכים העסקיים שלכם? כל אלו ועוד יסייעו לכם לקבוע האם כדאי לעבוד עם ספק זה או אחר.