לוויקיפדיה אכן יש דירוגים גבוהים ונכון שזה בעיקר נובע מהכמות הגדולה של הקישורים שמפנים אליה (מתוכם כמות אדירה של קישורים לדפים פנימיים). אבל חוץ מקישורים, אפשר ללמוד הרבה מאד על הניווט והמבנה של הקישורים הפנימיים, שהרי בזכות אותו מבנה פנימי חכם, הכוח של הקישורים מבחוץ מתועל בצורה אפקטיבית בין הדפים. הפוסט האורח הבא של אביב מנוח בדיוק מדבר על המבנה הפנימי הזה של וויקיפדיה והאם מומלץ ליישם אותו על האתר שלכם…
אחת מהשאלות השכיחות שעולות בקרב אנשי מקצוע מתחום ה– SEO היא: אם במילת מפתח מסוימת אתר ויקיפדיה מופיע בראש עמוד התוצאות, האם מדובר בביטוי תחרותי או לא? ואיך בכלל תופס אתר ויקיפדיה כל כך הרבה מיקומים משמעותיים?
יצאנו לבדוק כיצד פועל מודל ויקפדיה, האם ניתן לשחזר אותו והאם בכלל מדובר ביתרון. האם אני קם מחר בבוקר ובונה אתר מסחרי חדש על אותו המודל? התשובות לפניכם.
נקודות עיקריות
ראשית נדגיש נקודה חשובה – ויקיפדיה הוקמה לראשונה בשנת 2001. לקח לה (ולגוגל) הרבה מאד זמן להגיע לנקודה בה אנחנו מכירים אותה היום. במהלך מסע זה היא צברה מוניטין שאין כמעט לאף אתר אחר באינטרנט, מה שגורם ישירות למספר עצום של קישורים נכנסים ולסמכותיות דומיין שאין שני לו ברשת.
אנחנו לא מנסים להתחרות עם ויקיפדיה בכל מה שקשור לגורמי off-page. בהינתן סמכותיות דומיין מסוימת, השאלה שעולה היא האם ניתן להשתמש במודל ההיררכי של ויקיפדיה של מנת לנצל אותה בצורה טובה יותר.
מספר שאלות עמדו מנגד עינינו כשבדקנו את הנושא:
- כיצד מתייחס מנוע החיפוש להעדר תפריט ניווט?
- האם מפת האתר מהווה פתרון להעדר תפריט ניווט?
- מהם פתרונות אחרים להעדר תפריט ניווט?
- כיצד מיצרים היררכיה ומגדירים חשיבות באתר ללא תפריט ניווט?
האתגר
במודל הנוכחי של סריקת אתרי אינטרנט, עמודים מקבלים חשיבות על פי הקרבה שלהם לנקודת הכניסה של הגולש (וזחלן מנוע החיפוש) לאתר, ועל פי מספר הקישורים הפנימיים המכוונים אליהם.
מודל ניווט היררכי
מודל הניווט שנהוג ברוב אתרי האינטרנט מבוסס על היררכיה מדורגת, כאשר נקודת הכניסה של הגולש הוא עמוד הבית/ העמוד הראשי של האתר. מעמוד הבית יש תפריט ניווט לעמודי לובי מרכזיים ובכל אחד מהם תפריטי ניווט לנושאים הפנימיים.
בבנייה של אתר אינטרנט “קלאסי” יצירת מודל ניווט היררכי תיתן לעמודים הראשיים את החשיבות הגבוהה ביותר באופן טבעי. כאשר אתר האינטרנט משמש לצרכים מסחריים, עמודים אלו הם בד”כ עמודי שירותים או מוצרים שבעל האתר מעוניין להציג בקדמה.
מודל הניווט ההיררכי מאפשר למנהל האתר לקבוע בקלות יחסית לאילו עמודים להעניק חשיבות גבוהה יותר, ואילו עמודים יוצבו במדרגה נמוכה יותר בהיררכיה.
בנייה נכונה של מודל ניווט היררכי מאפשר למנהל האתר להציף לגולש את העמודים הרלוונטיים ביותר לנושא האתר ובכך ליצור חווית שימוש טוב. אולם, חווית שימוש זו לא נוצרת באופן טבעי, בשל האופי ה”ממודר” של המודל וחלוקת העמודים בו לקטגוריות שונות, לעיתים ללא קשר ביניהן.
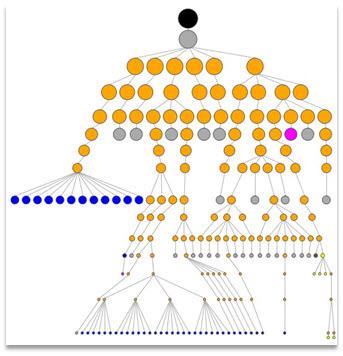
להלן תרשים ניווט היררכי, נקודת הכניסה בשחור:
מודל היררכיה טבעית
מודל ההיררכיה הטבעית מניח מראש שלאתר אין שער כניסה אחד. עמוד הבית הראשי של האתר משמש מעין שער שמרכז נושאים שונים של האתר אך אינו מוקדש למטרה מרכזית אחת.
ישנם שלושה אמצעי ניווט עיקריים המשמשים באתר בעל מודל היררכיה טבעית: קישורים מטקסט התוכן, תיבות ניווט לפי נושאים, ועמודי תגיות. אמצעי הניווט האלו יוצרים מערכת קשרים מעגלית בין עמודי האתר (בניגוד למבנה העץ/שכבות של מודל הניווט ההיררכי).
הקישורים שיוצאים מכל עמוד הם קישורים רלוונטיים מבחינה תכנית וקשורים באופן הדוק לכוונת הגולש באתר, דבר המשפר רבות את חווית המשתמש של הגולש ויוצר זרימה טבעית בין עמודי האתר ללא צורך “לבזבז זמן” בחיפוש אחר הרחבה לתחומים המעניינים אותו.
הבעיה העיקרית שמציב המודל היא שהאפשרות של בעל האתר לשלוט בחשיבות העמודים בתוך האתר קטנה מאד, משום שקשה להעריך את המשקל שמקבל כל עמוד ע”י הקישורים השונים המפנים אליו (מתוכן, מתיבות נושא ומעמודי תגיות).
לפיכך, קשה לבנות אתר בעל מודל היררכיה טבעית למטרות מסחריות, משום שקשה להציב את השירותים והמוצרים בחזית האתר- למעשה לאתר אין חזית אחידה, בשל המבנה המעגלי של ההיררכיה בו.
בעיה נוספת שיכולה לעלות היא של “עמודים יתומים” שלא מקבלים קישורים כלל או קישורים מעטים בלבד ולכן הגולשים לא יכולים (בצורה סבירה) להגיע אליהם.
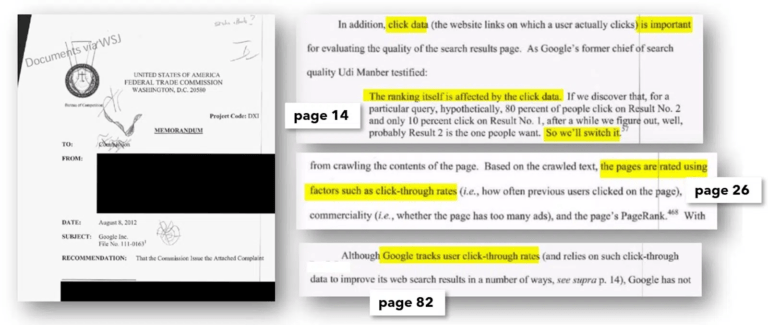
מפת אתר XML יכולה לפתור בעיה של עמודים יתומים, אך היא אינה פותרת את בעיית חשיבות העמודים, משום שגוגל אינה מתייחסת להגדרת ה-priority במפת האתר באלגוריתם הדירוג שלה.
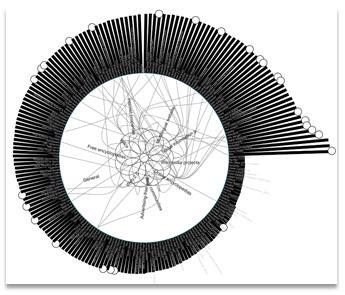
להלן תרשים היררכיה טבעית, נקודת הכניסה במרכז:
פתרונות
1. קרבת קישורים בעמוד (Link Proximity)
השיטה העיקרית ליצור מודל של היררכית קישורים טבעית באתר היא ע”י קישור בין עמודי האתר מתוך טקסט התוכן הרלוונטי. לאורך המאמר כאשר יש מונח כלשהו עליו אפשר להרחיב, אפשר לקשר ממנו לעמוד באתר אשר עוסק באותו מונח.
ישנה חשיבות לכמות הקישורים שמוציאים מעמוד, על מנת לשמור על פרופיל קישורים טבעי. הדרך בה ניתן למדוד האם בעמוד מסוים יש יותר מידי או מעט מידי קישורים היא ע”י בדיקת קרבת הקישורים אחד לשני.
באופן כללי, הבדיקה מתבצעת ע”י התמקדות בקישור ספציפי וספירת כמה קישורים אחרים יש בטווח של 300 תווים לפניו ואחריו. הסטטיסטיקה מצביעה על כך שב-40% מהמקרים, הקישור יהיה בודד (ללא קישורים אחרים בטווח של 300 תווים), ב-28% מהמקרים יהיו 2 קישורים בטווח זה. כלומר, בכ-68% מהמקרים אין לשים יותר מ-2 קישורים בטווח של 300 תווים.
דוגמה למדידת קרבת קישורים באתר ואיתור סטיות מהנורמה (מתוך המאמר המצוין, The Wikipedia Model):
2. מערכת תגיות (tags)
מערכת תגיות נועדה ליצור עמודים מרכזיים שישמשו בתפקיד של עמודי לובי.
מערכת תגיות מאפשרת שליטה טובה יותר על מתן חשיבות לעמודים (כתבות/מאמרים) ע”י יצירת אינדקס נושאי באתר. עמודי תגיות יוצרים מערכת ניווט מדומה שמעניקה משקל לעמודים שוליים.
- כל עמוד באתר משויך לתגית אחת או יותר ולפיכך יכול להופיע בעמודים מרובים.
- ככל שעמוד מסוים משויך לתגיות רבות יותר (כלומר הוא כללי יותר) הוא יקבל משקל רב יותר.
- לעומת זאת, ככל שהנושא ממוקד יותר (“זנב ארוך”) החשיפה אליו קטנה.
מערכת התגיות מופיעה בצורה של היררכיה מדורגת (“קלאסית”) כאשר הקישור הראשון אליה נמצא בעמוד הבית. לדוגמה:
לאחר מכן, בתלות בגודל הנושא, ניתן לחלק לתתי נושאים רלוונטיים. בצורה זו, גם עמוד התגית עצמה יכול להיות משויך לקטגוריה רחבה יותר.
מערכת התגיות יוצרת מערכת ניווט משנית באתר, אולם לרוב היא שקופה לגולש משום שאינה מהווה נקודת כניסה. הגולש עובר בין הערכים הספציפיים בתוך האתר ולעיתים נדירות בלבד יגיע לעמוד תגית.
3. תיבות נושא (topics)
בניגוד למערכת התגיות שפועלת כניווט ברמת המאקרו, מערכת הנושאים פועלת באותה רמה כמו הקישורים התוכניים ומציעה לגולש עמודים נוספים להרחבת הערך אותו הוא קרא כרגע.
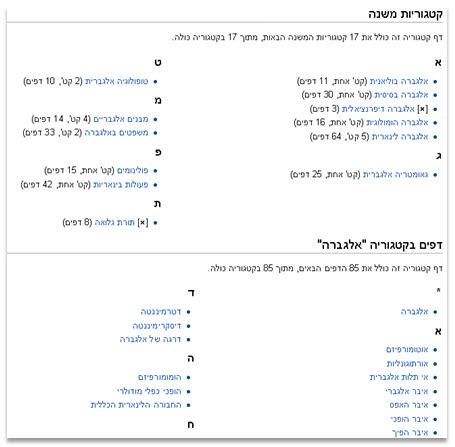
בדרך כלל, תיבת הנושא תוצג בתחתית העמוד ותראה כך:
חלק מהקישורים מובילים לתגיות וקטגוריות ראשיות, אולם רובם מובילים לערכים בודדים באותו תחום בו הגולש מתעניין. מטרתן של תיבות הנושא הוא להנגיש לגולש עמודים נוספים באותו הנושא, שלא היה ניתן להכניס בתוך טקסט התוכן עצמו.
סיכום
מיקומו של עמוד בתוצאות החיפוש על מילת מפתח מסוימת נקבע ע”י שילוב של גורמים הכוללים קישורים נכנסים וקישורים פנימיים. בעת מעבר ממודל של ניווט היררכי למודל היררכיה טבעית (מעגלית), הקישורים החיצוניים שנכנסים לאתר לא נפגעים אך כל מבנה הקישורים הפנימיים משתנה.
לפיכך, המעבר יגרום לירידה במיקומים במנוע החיפוש של עמודי האתר בשל השינוי במשקל הגורמים הפנימיים שמשפיעים על דירוג העמוד.
נתונים אלו נתמכים ע”י קהילת מקדמי האתרים הבין-לאומית, אשר תומכת בדעה שלמרות שניתן לשחזר את המודל (אשר בו משתמשת ויקיפדיה), כמעט בלתי אפשרי להגיע למידת הסמכותיות של האתר ומסיבה זו לחזות מה תהיה עוצמת הפגיעה בהופעתו של האתר במנוע החיפוש וכמה זמן ייקח למנוע החיפוש לבחון מחדש את חשיבות העמודים באתר ולהציג אותם בתוצאות.
המלצות
במידה ויש נכונות לבצע את השינוי למרות החסרונות המסחריים הטמונים בו, מומלץ לבצע ניסוי בקנה מידה קטן על מנת להעריך בצורה טובה יותר את השפעת השינוי על התוצאות במנועי החיפוש ותקופת הזמן הדרושה להסתגל לשינוים אלו.