אתר אינטרנט לעיתים נתפס בתור יישות בעלת מימד אחד עם חשיבות זהה לכל העמודים הפנימיים. אך בפועל, מנועי החיפוש וגוגל בפרט מקטלגים את האתרים בהתאם להיררכייה פנימית. היררכייה באתר, כשמה כן היא, הינה דרגת החשיבות של העמודים הפנימיים באתר. זה אומנם טריוויאלי שעמוד הבית הוא לרוב הכי חשוב (גם על זה אפשר להתווכח), אך כיצד גוגל יוכל לזהות מהם הדפים החשובים הנוספים באתר? איך גוגל ידע שקטגוריה מסוימת יותר חשובה מהדף ששייך אליה, או מקטגוריה אחרת באתר? כדי לענות על השאלות הללו, גוגל מתייחס לפקטורים שונים שמסייעים לו לקבוע את דרגות החשיבות של העמודים באתר.
אך לפני ש”נסמן” לגוגל מהם הדפים החשובים באתר מבחינתנו, עלינו לעשות מיפוי ותכנון מדויק של עמודי האתר בהתאם לדרגות החשיבות. ישנם מספר עקרונות בהם יש לדבוק בזמן התכנון:
- תחת כל קטגוריה צריכים להיות לפחות 2 עמודים – אין הצדקה ליצור קטגוריה באתר אם לא יהיו מתחתיה לפחות 2 עמודים שונים. הסייג היחיד במקרה הזה הוא רק אם המצב עתיד להשתנות. לדוגמא: אתם מתכננים קטגוריה בשם “רכב מונע בגז” אבל כיום יש רק סוג אחד של רכב כזה – אך אתם יודעים שבעוד מספר חודשים אמור לצאת לשוק רכב נוסף מהסוג.
- העומק המירבי של ההיררכייה הכוללת יהיה לכל היותר 4 – ככל שדף מסוים נמצא עמוק יותר מבחינה היררכית, חשיבותו קטנה יותר. ה”עומק” מתייחס הן למסלול ההקלקות שיש לעשות בכדי להגיע אליו (מספר הקליקים יש לעשות החל מעמוד הבית כדי להגיע לעמוד) והן באמצעות מאפיינים נוספים שנדבר עליהם בהמשך. באופן כללי, כמעט ולא ניתן למצוא נושא כלשהו בעולם שלא ניתן לאפיין אותו באמצעות לכל היותר 4 דרגות עומק של נושאים. רק לשם הניסוי, לאחר קריאת הפוסט נסו למצוא בתוצאות החיפוש דפים בעלי דרגת עומק גדולה מ-4.
- מאפיינים משותפים לדפים בעלי עומק זהה – זהו תנאי שנובע באופן אינטואיטיבי. הכוונה לכך שאמור להיות קשר נושאי משותף לכל הדפים שנמצאים באותה דרגת עומק. לדוגמא: אם ישנה קטגוריה בשם “כלי אינטרנט” ותחתיה יש עמודים כשבכל עמוד ישנו כלי אינטרנטי כלשהו, אז אפשר להגיד שהמשותף בין כל העמודים האלה שהם סוגים של כלי אינטרנט. זה לא תמיד ברור כל כך, פעם יצא לי להיתקל באינדקס עסקים שתחת הקטגוריה “חברות אבטחה” היה עמוד בשם “השוואת חברות בכל תחום”.
חשוב לציין שמבנה היררכי נכון עשוי לגרום לכך שתקבלו sitelinks על ביטויים מסוימים. לאחרונה השתתפתי בראיון מקדמי אתרים ארצי ובאחת השאלות שנוגעות להשגת sitelinks ציינתי את החשיבות הגדולה שיש לבניית היררכייה נכונה לצורך השגתם.
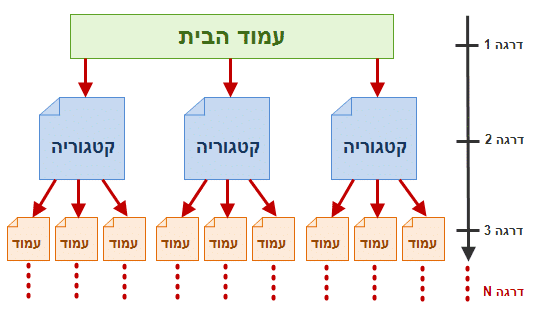
אז בהתאם לשלושת הכללים שהצגתי, עלינו לצייר כעת דיאגרמה של העמודים באתר ודרגות החשיבות שלהם. כך נראית התבנית של הדיאגרמה הסופית:
עכשיו אחרי שיש לפנינו תוכנית מסודרת של מבנה העמודים באתר, הגיע הזמן להדגיש זאת בפני גוגל – לפניכם 7 דרכים פשוטות לעשות זאת:
1. אופטימיזציה למבנה ה- URL של העמודים
השיטה הנפוצה ביותר לתאר היררכית את המיקום של הדף היא באמצעות מבנה ה-URL שלו. ניתן לחלק את השיטה הזו ל-2 חלקים עיקריים:
- חלוקה לספריות – ככל שספריה מסוימת קרובה יותר לשם הדומיין, כך היא חשובה יותר. עם כל ירידה היררכית יתווסף “/” שמורה על גידול בדרגת העומק. לדוגמא הספריה www.site.com/step1 הרבה יותר דומיננטית מאשר דרגה עמוקה יותר www.site.com/step1/step2. חלוקה לספריות היא הישטה הנוחה ביותר מבחינתי להדגיש היררכיה – גם מבחינה ויזואלית זה נראה ברור וגם הגיוני שככל שהספריה קרובה יותר לשם הדומיין כך ניתן להבין שהיא חשובה יותר.
- שימוש במילות מפתח – לפעמים מערכת ניהול התוכן של האתר אינה מאפשרת לנו לשייך עמודים לעמודים אחרים ולכן אין באפשרותנו ליצור היררכייה עם שימוש בספריות. ניתן ליצור היררכייה באמצעות שימוש בביטויים המרכזיים שרלוונטיים לכל דרגת עומק בצורה הבאה: נגדיר קטגוריה בשם cars , אז הכתובת של הקטגוריה הזו תהיה www.site.com/cars. כעת בכל URL של עמוד שנרצה לבנות תחת קטגוריה זו, נוסיף את המילה cars. להלן דוגמאות לעמודים נוספים שישוייכו לקטגוריה
www.site.com/cars-new-models
www.site.com/cars-reviews
www.site.com/cars-new-and-used-for-sale
www.site.com/cars-models-2010
בעצם אנו יוצרים ייחוס באמצעות ביטוי כלשהו, שמשותף ב-URL של כל העמודים באותה דרגת עומק (כפי שבשיטה הקודמת המילה לפני הסלאש הייתה משותפת). על טכניקות אופטימיזציה נוספות ניתן לקרוא בקטגוריית אופטימיזציה למנועי חיפוש.
2. התאמת מבנה ה- Title של העמודים
יש מספר דרכים לתכנן את הטייטל של כל עמוד באתר. אני אישית לא משתמש בשיטה הזו לבניית ההיררכייה בבלוג שלי, אך השיטה עובדת להפליא באופן כללי. לדעתי בלוג בכלל לא אמור לאמץ את השיטה הזו, היא מתאימה יותר לאתרים תדמיתיים.
אז ככה זה עובד – כל עמוד באתר מקבל טייטל כך שהטייטל מכיל את כל הדרגות שקדמו לעמוד. נהוג שהכותרת של העמוד עצמו תופיע ראשונה ולאחריה יבואו כל דרגות ההיררייה מופרדים עם קווים. נחזור לדוגמא של אתר הרכב ממקודם – אם יש לי עמוד פנימי בשם “מאזדה 3 החדשה” תחת קטגוריית “סקירות”, הטייטל עשוי להראות בצורה כזו:
אפשר כמובן להפריד את הביטויים באמצעות מקפים, סלאשים או בכל סימן שתרצו. כמובן שכל דף נוסף בקטגוריה הזו יראה בדיוק מאותה הצורה ומה שישתנה זה רק “שם העמוד”. כך גוגל יכול להבין לאן היררכית העמוד הזה שייך. אני אישית חושב שלמרות שהשיטה הזו עובדת, היא הופכת את הדף למעט רובוטי ומונוטוני כזה. דף שבתור גולש לא בטוח אם הייתי מקליק עליו בתוצאות האורגניות.
3. ניווט והיררכיית התפריטים באתר
תפריטי ניווט מסייעים לגולשים להתמצא באתר ולמעשה מקלים על מנועי החיפוש בהבנת ההיררכייה באתר. ישנם כל מני סוגים של תפריטי ניווט: עליון, צידי, כזה שמופיע בקטגוריה מסוימת, פוטר ועוד. אך אם ברצונכם ליצור היררכייה ברורה, עליכם לתכנן אותם בקפידה.
עליכם לשים לב ל-2 מאפיינים חשובים שיש לכל תפריט:
- קבוע\לא קבוע – תפריט מסוים יכול להופיע בכל עמודי האתר או רק בקטגוריות מסוימות. כאשר יש לנו תפריט site-wide (כזה שמופיע בכל עמודי האתר), נוצר בעצם קישור מכל עמוד באתר לאותם עמודים שמופיעים בתפריט. כלומר, במקרה כזה הדפים אליהם הוא מקשר דומיננטיים יותר כי יש יותר סיכוי שיקבלו טראפיק. אבל האם חשוב לנו שכל הדפים יהיו שווים? ממש לא, לכן מומלץ מאד להשתמש בתפריטים שמופיעים רק בקטגוריות ספציפיות.
- מיקום פיזי בדף – ככל שהתפריט ממוקם גבוה יותר, כך הדפים אליהם הוא מקשר חשובים יותר. זה גם נכון לגבי קישורים באופן כללי, ככל שממוקמים גבוה יותר כך העוצמה שלהם גדולה. והאמת שזה גם הגיוני, אם קישור ממוקם באזורים נמוכים בדף, הגולש יצטרך לגלול בכדי להיחשף אליו ומכיוון שלא כל הגולשים גוללים עד למטה הסיכוי שייחשפו אליו קטנים יותר.
את הדפים הראשיים ביותר באתר מומלץ למקם בתפריט עליון קבוע. ואילו את הדפים שמשתייכים לקטגוריה X נמקם בתפריט שיופיע בקטגוריה זו (ובדפים ששייכים לה). התפריט של הקטגוריה יכול להופיע מתחת לתפריט הראשי או בצד הדף, אך לא מעל התפריט הראשי. ככל שהרמה ההיררכית של הדף יורדת, כך מיקום התפריט ירד בהתאמה.
ישנו חסרון ידוע בשימוש בתפריטי משנה בפרט ותפריטים רגילים בכלל והוא – הגבלה בחופש השימוש בקישורים מתוך הטקסט. כלומר נוצר מצב שהשיטה הזו כופה את הופעת הקישור באזור התפריט ואם נרצה להוסיף קישור נוסף מתוך הטקסט – יהיו 2 קישורים שמפנים לאותו דף. כאשר דיברתי בעבר על פיסול Pagerank ציינתי את נושא זליגת ה-PR במקים בהם יש 2 קישורים זהים. לדוגמא: אם דף “משחקים להורדה” נמצא באותה דרגה היררכית עם “משחקים בתשלום” ונשתמש בתפריט משנה, אז באותו דף יופיע בתפריט קישור ל”משחקים בתשלום”. לכן אם נקשר מתוך הטקסט בדף הזה לדף “משחקים בתשלום” יווצרו 2 קישורים זהים לחלוטין (רק שמבחינת SEO הקישור מתוך הטקסט הוא עדיף לנו יותר).
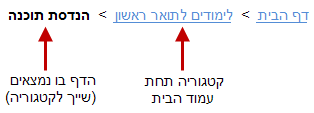
4. שימוש בפירורי לחם – Breadcrumb
שביל breadcrumb הוא שביל ניווט המורכב מקישורים, אשר ברוב המקרים ממוקם בחלק העליון של הדף. השביל בנוי בצורה כזו בה ניתן לראות את הנתיב מבחינה היררכית של הדף בו נמצאים ואת דפי ה”אב” שקדמו לו.
מבחינת התועלת למשתמש, קל מאד להבין מהשביל באיזה עמוד הוא נמצא ובאפשרותו להקליק על עמוד ברמה היררכית גבוה יותר. מבחינת מנועי החיפוש, נוצרים קישורים לכל עמודי האב (כולל עמוד הבית) של העמוד הנוכחי. זה מזכיר מעט את תפריטי המשנה עליהם דיברתי בסעיף הקודם, רק שמבחינה ויזואלית זה ממחיש ממש את המסלול בצורה טובה יותר.
ישנם 4 כללים בסיסיים ליצירת breadcrumb:
- השביל יונח באזור הגבוה ביותר בדף, בד”כ נהוג שיופיע מעל הכותרת הראשית.
- כל הדפים בשביל הפירורים יהיו קישורים, פרט לדף הנוכחי שיהיה טקסטואלי.
- בין הקישורים יהיה סימן שידגיש הפרדה. נהוג להשתמש בסמל “>” או “>>” (בהתאם לכיוון)
- רצף השביל יתחיל מימין לשמאל (בשפה בה כותבים מימין לשמאל).
5. קישורים מתוך הטקסט כאינדיקציה לחשיבות דף
לעיתים אין לנו את האפשרות הטכנית ליצור שביל פירורי לחם ואפילו לא תפריטים משניים. הדרך הטובה אם כך לקשר לעמודים הדומיננטיים היא באמצעות קישורים יזומים מתוך הטקסט. אם דף מסוים שייך לקטגוריה X, תוכלו לקשר מתוך הדף לאותה קטגוריה בצורה כלשהי מהטקסט. כמובן עדיף שזה לא יעשה בצורה שטחית, ע”י הצבת קישור עם שם הקטגוריה בטקסט העוגן בלי שום הקשר לטקסט. עדיף לעשות זאת בצורה כזו שהגולש יבין מדוע הקישור הוצב שם, למשל ע”י הוספת המשפט “למידע נוסף והרחבה ניתן לקרוא עוד בקטגוריה” (קטגוריה זה הקישור).
חשוב לשמור על כמות קישורים סבירה, שכן ככל שיהיו יותר קישורים בדף כך כוחו היחסי של כל אחד מהם יקטן. כמו כן, ככל שהקישור מופיע בחלק גבוה יותר בטקסט, כך גוגל יכול להסיק שהדף אליו מוביל דומיננטי יותר. כמה דברים בהקשר הזה שהייתי ממליץ להימנע מהם:
- אל תקשרו מדף מסוים אל עצמו מתוך הטקסט – הרבה פעמים אני רואה אנשים שמקשרים מתוך הטקסט של דף מסוים לאותו הדף עם טקסט העוגן שהם מעוניינים לקדם באותו הדף. קישורים מהסוג הזה לא ממש מועילים, להיפך – הם מזיקים לשאר הקישורים בדף משום שהוא מקטין את כוחם.
- אל תשתמשו באותו טקסט עוגן יותר מפעם אחת – לא משנה אם הקישורים מפנים לדפים פנימיים או חיצוניים, חשוב להקנות טקסט עוגן שונה לכל קישור. בד”כ אם הגוגלבוט נתקל בטקסט עוגן זהה לחלוטין, הוא מפלטר את הקישור השני ברמת ה- Keyword Targeting (כלומר הוא עדיין מעביר Juice אך לא מטרגט את הביטוי).
- אל תקשרו לאותו עמוד יותר מפעם אחת עם טקסט עוגן שונה – בדומה למקרה הקודם בו יש 2 קישורים ל-2 עמודים שונים עם טקסט עוגן זהה, כאן מדובר על 2 קישורים ל-2 עמודים זהים עם טקסט עוגן שונה. גם במקרה הזה סביר להניח שהשפעת הקישור השני תפולטר לפי אותו עקרון.
הערה: גם קישורים נכנסים מאתרים חיצוניים מסייעים להעריך את דרגתו ההיררכית של הדף. אם כי לא אני לא בטוח לגמרי לגבי הכלל הזה משום שבבלוגים למשל, יש מקרים בהם פוסטים מסוימים מקבלים יותר קישורים אפילו מעמוד הבית (!). כמו למשל במקרה של Link Bait מוצלח.
6. עומק הדף כפונקציה של מספר ההקלקות
לפעמים אפשר להסתכל על האתר בתור מכלול של מסלולים אפשריים לכל דף. הרי לא לכל דף ניתן להגיע מתוך עמוד הבית ולעיתים אנו נדרשים להקליק מספר פעמים בכדי להגיע לדף ספציפי. אותה כמות הקלקות הינה נגזרת של הכללים שהצגתי מקודם ולמעשה משקפת את הדרגה ההיררכית של הדף.
ואז נשאלת השאלה הבאה: אם יש במפת האתר את הריכוז של כל הדפים שלי באתר ומספיק קליק אחד כדי להגיע למפת האתר, איך ייתכן שדרגתם ההיררכית זהה? אז התשובה היא שמדידת מסלול הקלקות נעשית בקרב עמודים אטומיים (כאלו שלא נגזרים מהם עמודים חדשים) ועמודי אב. מפת אתר לא שייכת לאף אחד מהשניים ולכן לא ניתן להחשיב אותה במסלול ההקלקות.
7. הגדרת תדירות סריקה ב- sitemap.xml
כאשר מגדירים את ה- sitemap.xml באתר, באפשרותנו להגדיר שדה שנקרא “Change Frequency”. השדה הזה מגדיר לגבי כל URL מהי תדירות השינויי של התוכן באותו URL. אם התוכן בעמוד משתנה לעיתים תכופות, יש לסמן זאת במפת האתר. האפשרויות העומדות לרשותנו הינן:
- Daily
- Weekly
- Monthly
תדירות הסריקה לא בהכרח יכולה להעיד על החשיבות ההיררכית של העמוד, כאשר מדובר באתר ללא תוכן מתחדש. אך אם זהו אתר בעל תדירות גבוהה של עדכון תוכן ובעל האתר בנה אותו היררכית נכון – יצא ככה שהתדירות כן תעיד על הדומיננטיות. אני אסביר באמצעות דוגמא: נניח שיש לי חלוקה למדורים בהתאם לנושאים. אז אם ניקח את מדור המחשבים, אשר כולל קישורים לכל הכתבות שנכתבו בנושא מחשבים – כל כתבה נוספת שאכתוב בנושא מחשבים תעדכן אוטומטית את עמוד המדור (מכך נובע שהמדור מתחדש עם כל כתבה חדשה שעולה תחתיו).
יוצרים את הקומבינציה המושלמת
אז עכשיו כשאנחנו יודעים את שבעת הגורמים שעשויים להשפיע על ההיררכייה, נותרת השאלה באילו מהם להשתמש? האם בכולם או רק בחלקם? התשובה היא שאין תשובה חד משמעית ועשויות להתאים מספר קומבינציות.
- בתפריט עליון וקבוע – הייתי ממליץ למקם את הדפים החשובים ביותר באתר שלכם (ממש כפי שאתם יכולים לראות אצלי בבלוג). כעת השתמשו בטכניקה מסעיף 1 והגדירו כי לעמודים אלו תהיה דרגה היררכית יחידה שתופרד עם סלאש. כלומר ספריה שמתחילה ישר אחרי שם הדומיין.
- בפוטר (החלק התחתון באתר) קבוע – הייתי ממקם מספר דפים חשובים שקשורים לנושא האתר (לא חובה), וגם כאלו ניטרליים שלא בהכרח קשורים. דפים ניטרליים יכולים להיות: תנאי שימוש, אודות, יצירת קשר, מפת אתר, קרדיטים (אם יש), מדיניות הפרטיות וכו’. לא חייבים למקם קישורים למקורות הראשיים באתר (הם גם ככה כבר מופיעים בתפריט העליון הקבוע), אך אם בכל זאת תרצו, הייתי ממליץ לבחור כמה ולא למקם שם את כולם.
- בדפי הקטגוריות הראשיות – הייתי יוצר תפריט משני שמופיע בדף הראשי של הקטגוריה ובכל העמודים ששייכים לאותה קטגוריה. חשוב שהתפריט הזה לא יופיע מעל התפריט הראשי.
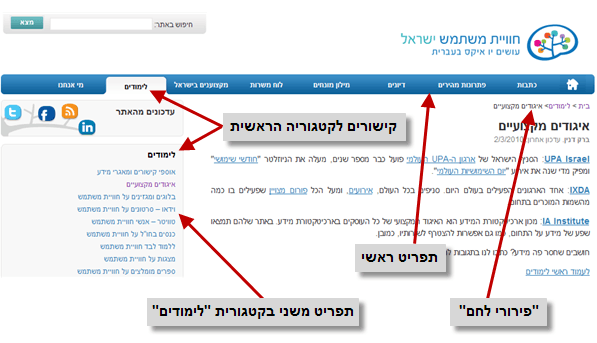
דוגמא טובה למימוש של כל הכללים שהצגתי כאן, ניתן לראות באתר החדש של חוויית משתמש ישראל (אותו עיצבה המעצבת הכשרונית דנה שמעוני). שימו לב כיצד נעשה שימוש בטייטלים, כתובות של דפים פנימיים עם שימוש בספריות, “פירורי לחם” ושימוש בתפריטי משנה בדפי הקטגוריות. פשוט תענוג 🙂
כיצד אתם יוצרים את ההיררכייה באתר שלכם?
לא חייבים להשתמש בכל 7 הדרכים שהצגתי כדי ליצור היררכייה ברורה באתר. מספיק לעשות קומבינציה של חלקם. למשל אצלי בבלוג אני לא מכיל בטייטלים של העמודים הפנימיים את כל הדרגות שמעל הדף. מבנה הטייטל אצלי בבלוג הוא פשוט שם העמוד | AskPavel וזה עושה את העבודה. באילו מהכללים אתם משתמשים? מה לדעתכם הקומבינציות האפקטיביות ביותר ליצירת אתר נוח לניווט והבנה היררכית ברורה?