אהבתם את עדכון פנדה ב-2011? התרגשתם לקראת עדכון פינגווין ב-2012? אם כן, היום הגיע החלק השלישי בטרילוגיה, וכל הסימנים מראים שהוא הולך להיות לא פחות משפיע ומשמעותי מקודמיו.
בחודש שעבר, לראשונה, גוגל הודיעו מראש על תאריך היעד לעדכון הבא – 21 באפריל (בניגוד לעדכונים אחרים, שעליהם הודיעו בגוגל רק אחרי שכבר בוצעו). לאחר שקיבלתי לא מעט פידבקים/דאגות/חששות והמון שאלות מעולות – חשבתי שזאת תהיה הזדמנות מצוינת לענות על כל השאלות שעלו, או שעלולות לעלות במהלך השבועות והחודשים הקרובים.
מעבר לכך שנאמר במפורש על ידי בכיר בגוגל שהעדכון הבא יהיה גדול יותר מפינגווין או מפנדה, לא צריך ממש להיות חוזה עתידות כדי לראות לאיזה כיוון נושבת הרוח. רק לשם השוואה:
- עדכון פנדה הראשון שיצא בפברואר 2011 השפיע על 12% מכלל תוצאות החיפוש.
- עדכון פינגווין הראשון שיצא באפריל 2012 השפיע על 3.1% בלבד מתוצאות החיפוש באנגלית.
- עדכון המובייל החדש הולך להשפיע על כל השפות. לפי מחקרים מהשנה האחרונה, ממוצע של כ-23% מהטראפיק האורגני לאתרים מגיע מאייפון או מאנדרואיד. אני יכול להגיד שלאחר בחינה של עשרות לקוחות, ההערכה הזאת היא שמרנית ואני מכיר גם לא מעט אתרים שכבר חוצים את קו ה-50% כניסות מובייל. 50%!
עכשיו, משהצלחתי ללכוד את תשומת ליבכם, בואו נצלול לעומק הדברים.
1. בשורה התחתונה – מה אומר העדכון החדש?
בניגוד למשל לטיפול במהירות אתר, העדכון החדש הוא עדכון בינארי שלגביו התשובה יכולה להיות רק כן או לא: האם האתר שלך (או יותר נכון הדף הרלוונטי באתר – לזה אתייחס בהמשך) מותאם למובייל על פי הקריטריונים של גוגל?
כאמור, האלגוריתם החדש יפעל בכל המדינות ובכל השפות (כולל ישראל כמובן) וייתן עדיפות לאתרים מותאמי מובייל בתוצאות החיפוש בגוגל.
2. איך אוכל לבדוק אם האתר שלי מותאם מובייל?
בקלות! יש את הכלי החדש לבדיקת תאימות של גוגל – כל מה שעליכם לעשות הוא להעתיק את הכתובת של האתר שלכם ולקבל תשובה מיידית. במידה שהאתר שלכם מותאם יופיע המסך הבא:
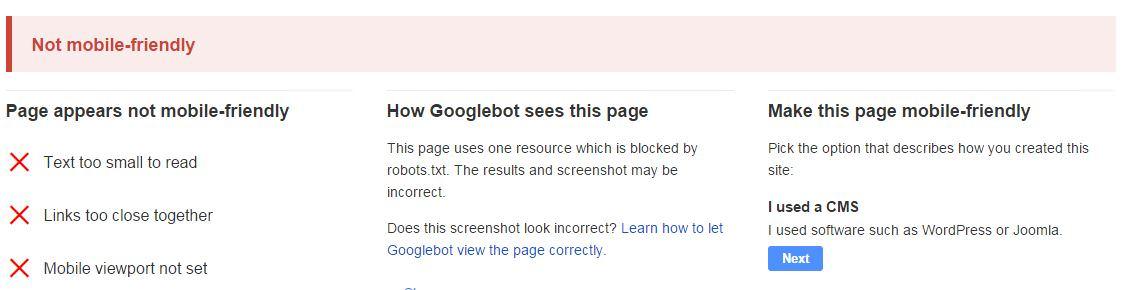
במידה ולא – הקו כבר יהפוך לאדום:
כפי שניתן לראות למטה, אם שלכם לא עבר – גוגל מציינים את הבעיות שיש לטפל בהן. את הנושאים לטיפול ניתן למצוא גם ב-Google Webmaster Tools תחת: Search traffic –> mobile usability
לאחר שתבצעו מקצה תיקונים, בדקו את הדף שוב עד שתופיע השורה הירוקה.
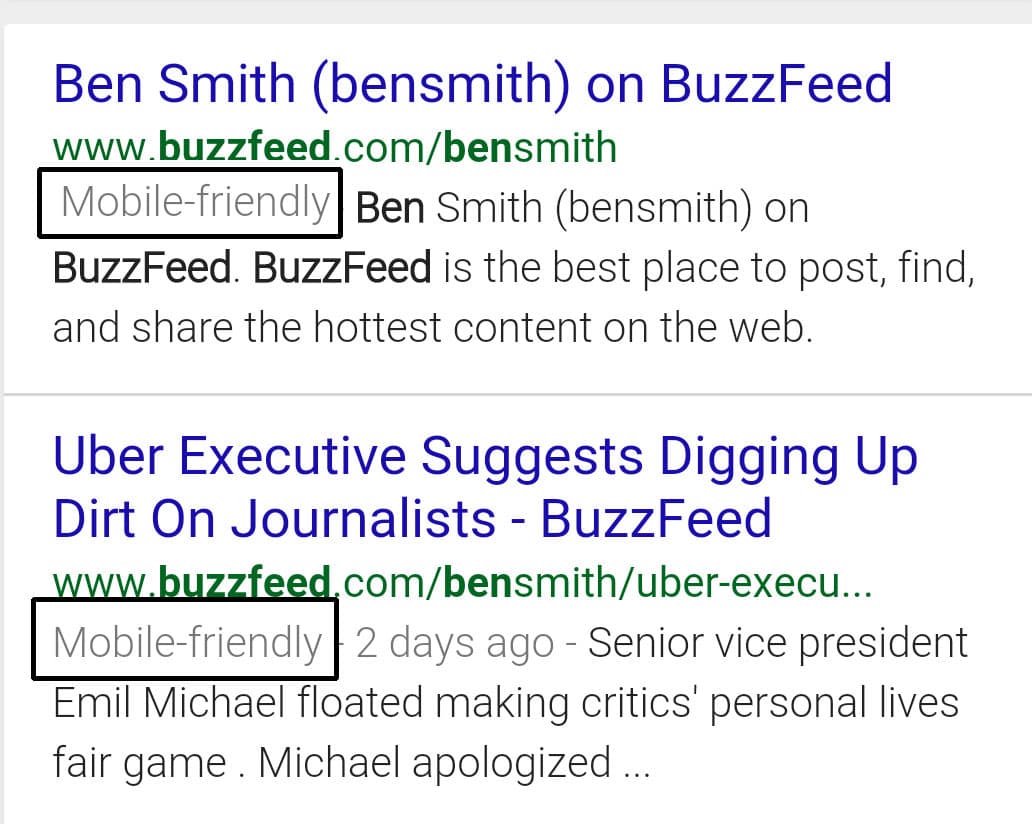
מעבר לכך, אינדיקציה נוספת על תאימות מובייל אפשר לראות כבר בתוצאות החיפוש. אתר מובייל יוצג כך:
אם אתם רואים את סימן ה-mobile-friendly (או בעברית – מותאם לנייד) לצד תוצאת החיפוש שלכם, המשמעות היא שהאתר שלכם מותאם מובייל.
עוד מילה אחרונה בנושא סימון ה-mobile friendly בתוצאות החיפוש: מעבר ליתרון שיינתן לכם על פני המתחרים נטולי המובייל, יש לאתרים מותאמי מובייל יתרון יחסי נוסף – ה-CTR. דמיינו לצורך העניין שאתם בתוצאה ה-3 ולשני המתחרים שלכם במקומות 1 ו-2 אין אתר מותאם מובייל. אני מניח שעכשיו כבר השתכנעתם, לא? J
3. האם השינוי ישפיע על כל האתר שלי?
לא בהכרח. נתון חשוב מאד שיש להדגיש – העדכון הוא ברמת דף, לא אתר. כלומר, אם רק דף הבית שלכם מותאם מובייל ושאר הדפים לא, מילות המפתח שעולות עבור דף זה יקבלו עדיפות לעומת דפים אחרים שעלולים להפגע כתוצאה מהעדכון.
מדובר דווקא בחדשות טובות לבעלי אתרים עם משאבים מוגבלים או לחץ בזמן – מומלץ לבחון מהו הדף או הדפים הנצפים ביותר באתר שלכם (מבחינת טראפיק אורגני כמובן) ובשלב הראשון להתאים אותם למובייל.
טיפ 101 – ב-99% מהמקרים יהיה מדובר בדף הבית שלכם.
4. האם העדכון החדש רלוונטי גם לטאבלטים?
לא. ראשית, יש את התשובה הרשמית גוגל פרסמו בטוויטר:
@Jumzle The upcoming mobile-friendly change is for mobile users, not tablet users.
— Google Webmasters (@googlewmc) אפריל 1, 2015
דבר שני, אם תעשו חיפוש בגוגל דרך הטאבלט שלכם לא תראו את הטקסט שמראה על תאימות למובייל.
5. האם העדכון החדש ישפיע גם על המיקומים בדסקטופ?
חד משמעית לא. בהמשך לסעיף 4, גם כאן מדובר בתגובה רשמית מצד גוגל.
האמת , היתה לי התלבטות אם בכלל לכלול את השאלה הזאת כאן – זה הרגיש לי קצת כמו לשאול מה היה המקצוע של יוחנן הסנדלר או כמה זמן ארכה מלחמת ששת הימים. אבל מחמת הספק וכדי שתוכלו לישון טוב יותר בלילה – הדסקטופ לא יושפע. עם זאת – ההיפך דווקא כן רלוונטי, ולזאת אתייחס בשאלה הבאה.
6. האם מהירות אתר במובייל גם היא פקטור דירוג במובייל?
נכון לזמן כתיבת פוסט זה – לא. לפי ג’ון מולר מגוגל, עדיין רוב הסיגנלים (וכידוע – יש למעלה מ-200 כאלה) שמשפיעים על הדרוג בדסקטופ משפיעים ישירות גם על המובייל. במילים אחרות – סיגנל כמו מהירות אתר עדיין נשען על הביצועים של אתר הדסקטופ, לא המובייל.
עם זאת, הניסיון מלמד שזה רק עניין של זמן עד שסיגנלים של מובייל ישפיעו ישירות על הדרוגים בעתיד.
אני חושב שהציוץ הזה מסכם יפה את הנושא:
@jenstar yet 😉
— Gary Illyes (@methode) אפריל 10, 2015
7. מה קורה לאתרים שיעלו גרסאת מובייל לאחר ה-21 באפריל?
אל דאגה. העדכון הוא מסוג real-time כך שבניגוד, למשל, לעדכון פנדה (שכבר עברה למעלה מחצי שנה מאז שעודכן לאחרונה!) ועדכון פינגווין (מישהו זוכר שעד אוקטובר האחרון חיכינו למעלה משנה לעדכון?) מדובר בעדכון שרץ. כלומר, אם האתר שלכם (או דפים מסוימים באתר שלכם) יעודכנו ויהיו מותאמי מובייל – ככל הנראה, בסריקה הבאה של דפים אלו כבר תוכלו לראות את הסימן של ה-mobile friendly.
אגב – בדיקת תאימות המובייל עובדת כאמור בלייב ונותנת תשובה מיידית, אבל האתר המותאם יקבל קדימות ככל הנראה בסריקה הבאה של גוגל.
8. האם יש בעיות שעלולות לגרום לכך שהאתר לא יהיה מותאם בעיני גוגל?
קיימות מספר בעיות שכיחות שכבר נתקלתי בהן. ייתכן שכבר נתקלתם בהודעות של ה-Google Webmaster Tools שהחל בחודש האחרון לשלוח כמעט לכל אתר הודעות התראה, בעיקר על בעיות של תאימות למובייל או בעיות שמונעות את התאימות.
הבעיה השכיחה הראשונה היא חסימה באמצעות robots.txt או meta robots. כאשר אתם חוסמים את דפי המובייל, האתר שלכם לא יהיה מותאם עד להסרת תג החסימה. זיהוי הבעיה ופתרונה הם פשוטים מאוד – במידה שיש משאבים שחסומים תקבלו התראה מיידית בכלי. לאחר שתסירו את החסימה – הבעיה תפתר.
בעיה נוספת ויחסית נפוצה שנתקלתי בה היא faulty redirects. ניתן לזהות אותה ב-Webmaster Tools תחת Crawl –> Crawl Errors בטאב של smartphones.
משמעות הבעיה היא שלא משנה לאיזה דף פנימי תכנסו – הוא יפנה אתכם לדף הבית (או כל דף אחר שאיננו רלוונטי). זה ייראה כך:
איך אפשר לפתור את הבעיה? יש לדאוג שכל דף פנימי בדסקטופ יפנה לגרסאת המותאמת שלו.
בדוגמא שלנו www.example.com/foo יפנה ל- m.example.com/foo
9. האם יש חשיבות לעיצוב רספבונסיבי?
בהמשך לשאלה הקודמת, זאת הזדמנות מצוינת לעמוד על ההבדל בין עיצוב רספונסיבי ובין אתר מותאם מובייל. אלעד נתן כבר את דעתו בפוסט המצוין שהוא כתב כאן לפני מספר שבועות.
בקצרה – עיצוב רספונסיבי אינו משנה את ה-url. כלומר אם הדף המוקדם שלכם הוא:
Example.com/people, אז הכתובת של האתר הרספונסיבי תשאר זהה בדיוק. לעומת זאת, באתר מותאם מובייל כאשר מזוהה ה-user-agent של מובייל אז מתבצעת הפנייה לדף המותאם. השימוש הנפוץ הוא בסאב דומיין של m (למשל m.example.com/people).
גוגל, כמו שהם יודעים הכי טוב, הצליחו לתת תשובה סותרת בפוסט שלהם בנושא. מצד אחד, הם כותבים שעיצוב רספונסיבי הוא המומלץ מבחינתם:
“Responsive design is Google’s recommended design pattern”
ומצד שני, מסבירים שהם לא נותנים עדיפות לאף אחד מסוגי ה-url:
“Google does not favor any particular URL format as long as the page(S) and all page assets are accessible to all Googlebot user-agents”
בשורה התחתונה – למרות התשובה האמיבוולנטית, אני ממליץ לרוב ללקוחות בשימוש באתר רספונסיבי. אתר מותאם מובייל, בהנתן טיפול לא נכון (שימוש או אי שימוש בתגיות קנוניקל ותגיות נוספות) עלול ליצור בעיות SEO שכתובת אחידה מלכתחילה היתה מונעת. אבל זה כבר נושא בפני עצמו לפוסט אחר.
10. מה לגבי Splash screen, האם ניתן להשתמש בו בלי שהוא יפגע בקידום?
Splash screen הוא מסך כניסה של מובייל שבארץ נעשה בו שימוש נפוץ יחסית. הנה דוגמא:
באופן אישי, אני חושב שמדובר בחווית משתמש די נוראית. עוד לא נתקלתי במצב שבו גלשתי במובייל והיה לי צורך לגלוש באתר הרגיל (אלא אם אתר המובייל בנוי בצורה גרועה – אבל זה כבר סיפור אחר).
מעבר לכך, לחלק בלתי מבוטל של לקוחות גדולים שעבדתי איתם והשתמשו במסך מהסוג הזה היו בעיות מדידה באנליטיקס כתוצאה מכך. יש דרכים לטפל בזה, אבל שוב, אני קצת סוטה מהנושא. J
אמנם לא מצאתי עד כה התייחסות לכך באף בלוג או גורם רשמי בגוגל (עושה רושם ששימוש במסכים אלה הוא הרבה פחות נפוץ בארצות הברית ובכלל), אבל לאחר בדיקה מדגמית שביצעתי על מספר אתרים וראיתי שדפים אלו כוללים את תג ה-mobile friendly, ככל הנראה מסך זה לא מהווה בעיה, לפחות בכל מה שנוגע לתאימות מובייל.
11. האם יש צורך לבנות קישורים בנפרד למובייל?
התשובה הקצרה – לא.
התשובה הקצת יותר ארוכה: אם מדובר באתר רספונסיבי אז זהו url זהה לחלוטין. אם מדובר באתר מותאם מובייל, יש לוודא שמוטמע תג קנוניקל לגרסא המקורית, כדי שלא לפצל את הכוח של 2 הדפים.
12. אם יש לאתר שלי אפליקציה – האם זה מקדם אותי?
נכון לעכשיו, לא צריכה להיות שום קורלציה בין אפליקציה ב-App Store או Google Play ובין שיפור המיקומים האורגניים של האתר עצמו.
עם זאת, חשוב מאד לציין שקידום של האפליקציות בגוגל השתפר פלאים בחודשים האחרונים והוא כבר נושא בפני עצמו. אם הייתי צריך להמר על התחזית לשנים הבאות, קידום אפליקציות רק ילך ויצבור תאוצה בתקופה הקרובה ובעתיד יהיה חלק בלתי נפרד בעבודת ה-SEO הרגילה.
לסיכום
עם כל הסייגים שיש לי כלפי גוגל (ויש לא מעט), אני מאמין שעדכון חשוב כמו זה הוא עסק משתלם לשני הצדדים. הגולש – שיהנה מחווית משתמש טובה וידידותית יותר; ובעל האתר, שיהנה מנתוני engagement טובים יותר והכי חשוב – המרות ומכירות שצפויות לעלות.
האם יש לכם שאלות נוספות שלא עניתי עליהן כאן? אשמח לקבל את הפידבק שלכם בתגובות.