כל האתרים העסקיים ו/או המסחריים הם בעצם אתרי איקומרס בהגדרתם. לא משנה האם המטרה היא להשאיר ליד או לבצע רכישה אונליין, בסופו של דבר כל פעולה שכזו יכולה לבוא לידי ביטוי בהכנסות כספיות.
כדי לוודא שאכן יש לנו מעקב בסיסי אחרי המרות המתבצעות באתר ו/או בדף הנחיתה, עלינו להכיר ולהטמיע כמה סוגים של מעקבים עיקריים: מילוי טופס, מעקב קליקים ומעקב אחרי הזמנות / רכישות אונליין. המעקבים הללו בתורם משדרים מידע לפלטפורמה הרצויה לנו – מגוגל אנליטיקס וגוגל אדס, המשך בפייסבוק על נגזרותיה וכלה בלינקדאין, טאבולה / אאוטבריין ושאר אפשרויות.
כפי שכבר ציינתי מספר פעמים במאמרים קודמים, אפשר לעקוב אחרי כל דבר וכל שטות אפשרית. לפיכך כאן בכוונה חילקתי מראש את המעקבים לשלושה סוגים עיקריים, שבדרך כלל גם באים לידי ביטוי בהכנסות בסופו של דבר. שווי ליד אפשר לתמחר בדרך כלשהי; רכישה / הזמנה שווה סכום ידוע מראש; אבל צפייה בסרטון היא משהו שקשה עד בלתי אפשרי לתמחר.
רגע לפני – הכירו את תג מנג’ר
לפני שנתחיל במדריך עצמו, נבהיר את חשיבותו של מנהל התגים של גוגל (Google Tag Manager). עד היוולדו של הדבר המופלא הזה, מנהלי שיווק ודיגיטל נאלצו להיות תלויים בחסדיהם של אנשי פיתוח ו/או קוד: תטמיעו לי את הקוד הזה… אהה וגם (אחרי שבועיים) את הקוד הזה… ואולי בסוף (אחרי חודש) גם את האיוונט ההוא… וכן הלאה.
אז במקום שנציק לאחרים ללא הפסקה, תג מנג’ר מאפשר לנו להציב פיסת קוד באתר פעם אחת ויחידה – ולבצע מתוכה אינספור פעולות בצורה עצמאית. לא הכול אפשרי באמצעות תג מנג’ר, אבל רוב רובן של הפעולות הדרושות לשיווק דיגיטלי ניתן לביצוע בקלות ובמהירות באמצעות GTM.
כך תעשו זאת, מהקל אל הכבד.
1. מעקב אחר מילוי טופס
מילוי טופס הוא אחד מההמרות הבסיסיות ביותר בדיגיטל. טופס יכול להיות מגוון רחב של דברים – צור קשר, לידים, ניוזלטר, שאלון ועוד כהנה אפשרויות. מן הסתם נרצה לעקוב אחרי הטפסים החשובים ביותר עבור הלקוח / העסק / הארגון.
צעד 1 – הבנת סוג הטופס
בדרך כלל טפסים נחלקים לשני סוגים עיקריים – טופס המוביל לדף תודה, לעומת טופס שאינו מוביל לדף תודה אלא מציג הודעת שליחה באותו הדף.
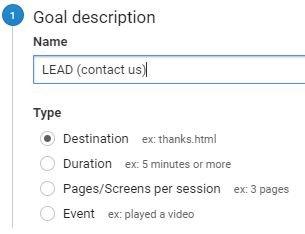
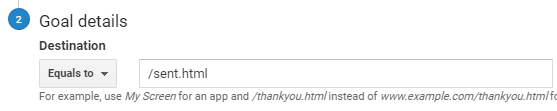
אם מדובר בטופס עם דף תודה, יצאתם בזול ואין צורך להשתמש בתג מנג’ר. פשוט מאוד מעתיקים את כתובת ה-URL של דף התודה (לאחר שליחת ניסיון), ניגשים לגוגל אנליטיקס תחת admin > goals ובסוג ההמרה בוחרים destination. מדביקים את כתובת דף התודה שאחרי הלוכסן (בלי הדומיין הראשי) ובוחרים equals to (לא לשכוח לתת שם להמרה, כדי שתוכלו לזהות אותה בדוחות).
אם מדובר בטופס ללא דף תודה, תידרשו לקצת יותר זמן והשקעה עם תג מנג’ר – אבל גם זה די פשוט. ראשית נציין שיש בתג מנג’ר מעקב טפסים מובנה שנקרא Form Submission, והוא מאפשר לקצר את התהליך.
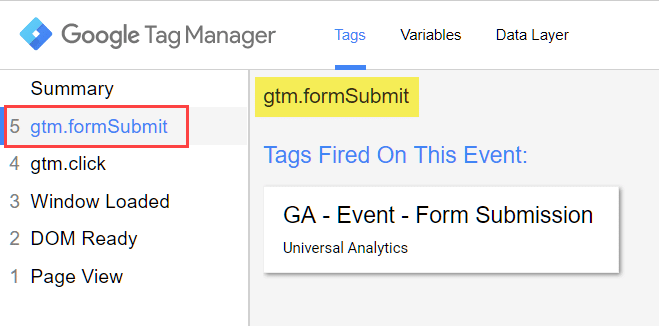
לאחר שבחרנו טריגר מסוג form submit נעבור למצב תצוגה מקדימה בתג מנג’ר (Preview), נרענן את האתר ותופיע לנו תיבת התצוגה בתחתית. כעת נבצע שליחת ניסיון בטופס, ולאחר שמתקבלת הודעת השליחה נבדוק האם הופיע בצד שמאל של התצוגה איוונט בשם form submit. במידה שכן, משמע שהמעקב תקין. כעת דלגו על שאר ההנחיות ועברו ישירות לצעד 3.
למרות זאת, טריגר form submit לא תמיד פועל בכל מצב. אני אישית מעדיף ללכת על בטוח, וליצור טריגר אחר על בסיס הודעת השליחה עצמה. ראשית בצעו שליחת ניסיון כדי לוודא שאכן התקבלה הודעת אימות שהשליחה בוצעה (סטייל “תודה רבה, נחזור אליכם בהקדם”).
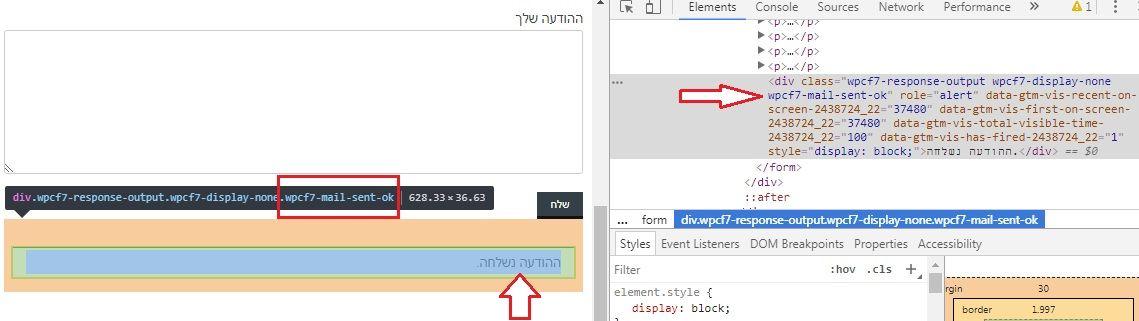
ברגע שמופיעה הודעת השליחה, הקליקו עליה עם עכבר ימין ולאחר מכן על inspect לצורך בדיקה. כעת עליכם לחפש בקוד את המשתנים הקשורים להודעת השליחה. אם מדובר באתר וורדפרס, בדרך כלל המשתנים יכילו פרמטרים מסוג wpcf7 (כלומר word press contact form 7 – כשמו של תוסף הטפסים הפופולרי). בטפסים מסוגים אחרים, יופיעו שורות קוד אחרות.
אין צורך להעתיק את כל שורת הקוד (אם כי זו בהחלט אפשרות), אלא רק חלק ממנו. במקרה הזה נעתיק את השורה הבאה מתוך ה- class (כולל הנקודה בתחילת המחרוזת):
.wpcf7-mail-sent-ok
ההודעה הזו מופיעה רק אחרי שמתבצעת שליחת טופס מוצלחת, ולכן היא סממן אמין לתקינות הטופס.
צעד 2 – הקמת הטריגר
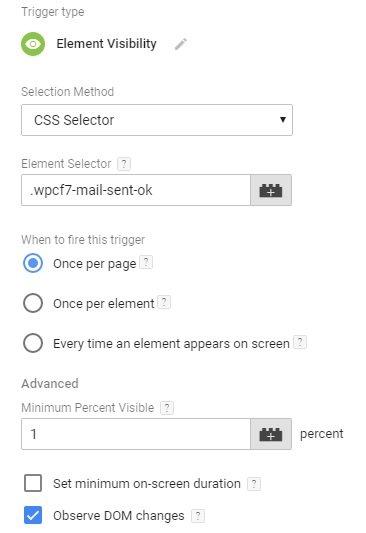
הקימו טריגר חדש בתג מנג’ר מסוג element visibility, בחרו css selector והדביקו את שורת הקוד שהעתקתם (לא לשכוח את הנקודה בהתחלה).
במרכז בחרו את once per page (כדי שהטריגר יופעל רק פעם אחת בכל דף ולא יהיה ריבוי המרות מיותר), בהמשך הציבו מספר כלשהו שאינו אפס ובסוף סמנו את observe dom changes (מכיוון שמדובר בקוד שנוצר מחדש, ולא עם טעינת הדף). נבצע שמירה.
צעד 3 – חיבור הטריגר לתג הדרוש
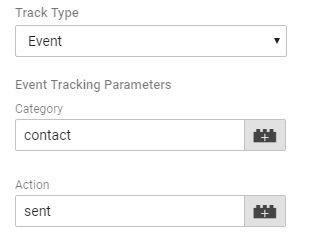
לאחר שהקמנו את הטריגר נרצה שהוא ישלח את המידע לפלטפורמה הדרושה לנו – אנליטיקס, גוגל אדס, לינקדאין וכו’. לצורך הדוגמה נבחר בגוגל אנליטיקס – נקים תג אנליטיקס חדש, אבל במקום לבחור ב-pageview המופיע כברירת מחדל, נבחר הפעם ב- event בחלק העליון וניתן לאיוונט שלנו שם-קטגוריה ושם-פעולה.
בסיום נחבר בין הטריגר לתג, נשמור ונפרסם. רצוי מאוד לבצע בדיקה אחת לפחות בין לבין, כדי לוודא שהתג נורה כמו שצריך.
צעד 4 – יצירת המרה באנליטיקס
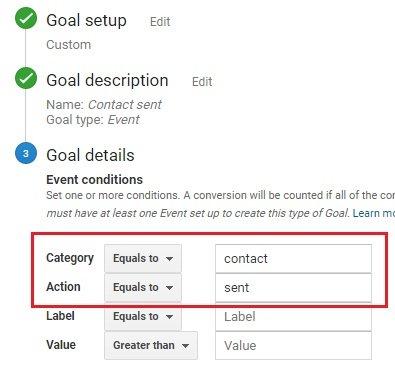
עד כה, כל הפעולות שלנו היו בתג מנג’ר. כדי שהמידע יזרום לאנליטיקס, יש להקים המרה חדשה בהתאם לאיוונט שהקמנו ב-GTM. ניגשים ל-goals, מקימים המרה חדשה מסוג event וממלאים שם-קטגוריה ושם-פעולה בדיוק כפי שמילאנו בתג מנג’ר.
לאחר שמירה יש לנו מעקב המרות אחר טופס ללא דף תודה.
2. מעקב קליקים
תג מנג’ר מאפשר לנו להקים טריגר שעוקב אחרי כל קליק המבוצע באתר. למה זה טוב? זה כבר תלוי בשאלה אחרי איזה קליקים נרצה לעקוב. מן הסתם לא נרצה לעקוב אחר קליקים על הרקע האחורי באתר, או על אלמנט חסר חשיבות אחר.
קליקים חשובים למעקב יהיו קליקים על מספר טלפון (אם אין לנו מספר וירטואלי), קליקים על כפתורים מסוימים באתר (הוספה לסל, הסרה מהסל, רכישה) וכן הלאה. למרות שמעקב אחר קליקים נכנס להגדרה של מיקרו המרות, עדיין נקבל אינדיקציה טובה לגבי התנהגות המשתמש והאם הוא מבצע את מה שרצינו.
בדיוק כמו עם מעקב טפסים, גם פה צריך להבין מהו סוג הקוד שאחריו יש לעקוב. אם מדובר בקליקים על מספר טלפון, בדרך כלל מדובר במעקב אחר קליק על קישור; אם מדובר במעקב אחר כפתור כלשהו, כגון הוספה לסל / הסרה מהסל, הקוד יהיה ככל הנראה class או id כלשהו.
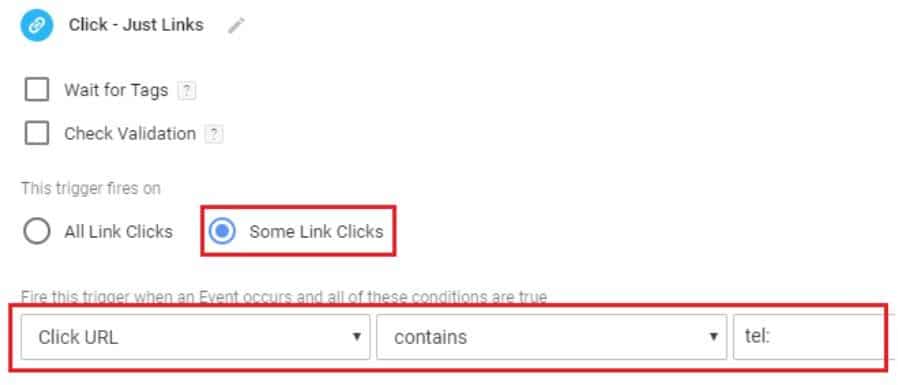
מעקב קליקים על טלפון הוא פשוט להקמה. יוצרים טריגר Click – Just Links בתג מנג’ר, שבו ה- click url מכיל את הביטוי tel: (זה בעצם הקישור שמאפשר למספר הטלפון להיות לחיץ). שומרים, מפרסמים ויש לנו מעקב אחר קליקים על טלפון (מומלץ מאוד לבצע בדיקה בתצוגה המקדימה).
חשוב לזכור שהמעקב יבוצע רק בטלפונים שהם קישור, וכן שאין מדובר במדידה של שיחת טלפון אמיתית, אלא רק האם לחצו על הטלפון במטרה לחייג.
מעקב קליקים על אלמנטים אחרים באתר, דורש בחינה של הקוד המופיע בהם. לדוגמה – אם נרצה לעקוב אחר קליקים על כפתור הוספה לסל, ראשית ניצור טריגר מסוג Click – All Elements (בניגוד לקליקים על קישורים בלבד כמו בדוגמה הקודמת), ונעבור למצב תצוגה מקדימה.
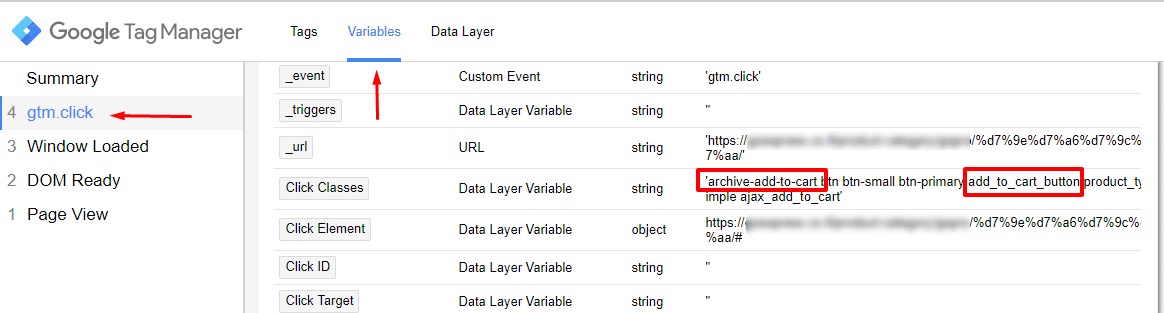
במצב תצוגה מקדימה, נקליק על הכפתור בשילוב מקש CTRL (כדי לא לצאת מהדפדפן) ונבדוק את האיוונט שמופיע בצד שמאל בחלונית התצוגה. האם תחת לשונית variables יש click class או click url או click מסוג אחר שמקבל ערך ייחודי?
נעתיק את הערך הייחודי שמצאנו, ונדביק אותו בטריגר שהקמנו רגע לפני כן:
שני השלבים הבאים דומים למעקב אחר טפסים:
- ב-GTM מקימים תג אנליטיקס חדש מסוג event ונותנים לו שני ערכים (קטגוריה ופעולה).
- בגוגל אנליטיקס מקימים goal חדש מסוג event וגם לו נותנים את שני הערכים הללו במדויק.
לאחר שמירה ופרסום ב-GTM ובאנליטיקס – יש לנו מעקב אחר קליקים על הכפתור (וכמו תמיד מומלץ עד חובה לבצע בדיקת אמת בתצוגה המקדימה). על אותו בסיס ניתן בעצם ליצור מעקב אחר כל קליק שמתבצע באתר.
הרחבה נוספת במדריך הזה >>>
3. מעקב הזמנות / רכישות אונליין
בכל פעם שמישהו מבצע הזמנה או רכישה באתר, מן הסתם נרצה לדעת על כך. כאן ניתן לחלק את המעקב לשני סוגים עיקריים – מעקב בסיסי ופשוט אחרי ביצוע הפעולה בלבד (כמות הזמנות / רכישות), או מעקב איקומרס מורכב יותר שמציג לנו בפירוט את שם המוצר, כמות הרכישות, קוד רכישה, סך התשלום וכן הלאה.
מעקב רכישות בסיסי
כמעט כל רכישה / הזמנה אונליין מסתיימת בדרך כלל בדף תודה כלשהו. לפיכך, המעקב הנ”ל זהה לחלוטין למעקב מסוג טופס עם דף תודה, ללא תג מנג’ר. מעתיקים את כתובת דף התודה, מדביקים כ-destination goal באנליטיקס – ויש לנו ספירה כמותית של רכישות. בכל פעם שמישהו מבצע רכישה ומגיע לדף התודה, תהיה לנו מדידה.
מעקב רכישות מתקדם
לפעמים לא מספיק לדעת רק כמה רכישות היו, אלא גם פרטים נוספים כגון מחיר וכן הלאה. גם פה אנו נסמכים על דף התודה בסיום כל רכישה, אלא שהפעם נרצה לעקוב גם אחרי פרטי העסקה עצמה – המוצרים שנרכשו, כמה מכל מוצר, מחיר ליחידה, קוד רכישה, מחיר סופי וכן הלאה.
מעקב הרכישות המתקדם יותר נחלק לשני סוגים עיקריים, בהתאם למה שמציע גוגל אנליטיקס: איקומרס רגיל ואיקומרס מורחב (Enhanced Ecommerce). מכיוון שמדובר בתהליך מורכב שאפשר להקדיש לו שני מאמרים נפרדים באורך מלא, ניצמד לסעיפים העיקריים בלבד.
ראשית נציין שאם מדובר באתר קוד פתוח, רוב הסיכויים שיש תוספי איקומרס מוכנים להתקנה. הם עושים עבורכם את כל העבודה השחורה, ושולחים את הנתונים לדוחות האיקומרס בגוגל אנליטיקס. לדוגמה – מדריך להתקנת תוסף איקומרס אנליטיקס באתרי וורדפרס >>>
אם אין לכם אפשרות להתקין תוסף, יהיה עליכם לבצע הכול ידנית באמצעות תג מנג’ר וגוגל אנליטיקס.
הטמעת איקומרס רגיל:
- מציבים Data Layer בדף התודה בלבד, בדיוק מעל לקוד ה-GTM (בסיוע איש פיתוח / קוד).
- מבקשים מהמפתח להעמיס ב-DL את פרטי העסקה באופן דינמי (שם המוצר, מחיר וכו’).
- מבקשים מהמפתח להוסיף בראש ה-DL איוונט עם שם ייחודי שנוכל לזהות (לדוגמה – event: checkout).
- בתג מנג’ר יוצרים טריגר חדש מסוג custom event ומדביקים בו את שם האיוונט שהוצב ב-DL.
- בתג מנג’ר יוצרים תג אנליטיקס חדש מסוג איוונט, עם שם-קטגוריה ושם-פעולה לבחירתכם. בתחתית התג הקליקו על more settings > ecommerce ולאחר מכן בחרו enable enhanced ecommerce features = true ובסיום סמנו את האפשרות use data layer.
- מחברים בין הטריגר לתג, שומרים ומפרסמים. מומלץ עד חובה לעשות בדיקת תצוגה מקדימה.
- בגוגל אנליטיקס יוצרים event goal חדש עם אותו שם-קטגוריה ושם-פעולה שנתנו בתג מנג’ר.
- לסיום ניגשים ל- admin > view settings ומפעילים את כפתור enable ecommerce באנליטיקס.
הטמעת איקומרס מורחב:
בגדול כל השלבים זהים להטמעה של איקומרס רגיל, כאשר ההבדל העיקרי הוא שהפעם לא מטמיעים רק DL אחד בדף התודה – אלא מספר רב של DL, בהתאם לפרמטרים אחריהם נרצה לעקוב.
איקומרס מורחב מאפשר להציג משפך התנהגותי, המבוסס על הטמעה של DL בכל נקודה בה נרצה לעקוב אחרי המשתמש: צפייה בקטגוריה, צפייה בעמוד מוצר, הוספה לסל, הסרה מהסל, מילוי פרטים / אשראי והשלמת הרכישה.
לפיכך נרצה להטמיע DL בכל אחת מנקודות המעקב הללו, וזה ידרוש כמובן סיוע של מפתח / איש קוד. לאחר שהוטמעו ה-DL והמידע מועמס עליהם באופן דינמי, ניתן לשלוח אותו אל אנליטיקס, גוגל אדס וכן הלאה.
מכיוון שההטמעה הזו מורכבת וראויה למאמר נפרד, ניתן לקרוא את המדריך של סימו אהבה.
שתהיה מדידה מוצלחת!