להביא את הטראפיק זה אומנם הצעד הראשון שכל חנות באינטרנט משקיעה בו המון אנרגיות, ובצדק. אך כיצד לשמר אותו עד לתהליך הרכישה? זו שאלת מליון הדולר. בפוסט הבא עידו סלע מסביר לעומק על האופטימיזציה לתהליך ה- Checkout באתרי מסחר אלקטרוני וכיצד להימנע מטעויות נפוצות שגורמות לנו לאבד לקוחות בדרך לרכישה.
כשפבל ואני דיברנו על המאמר הזה, הוא שאל “יש כל כך הרבה מה לכתוב?” וכשחשבתי על זה לרגע, הגעתי למסקנה שגם ספר לא יספיק. לא בצחוק.
זה כמו לשאול, כמה יש כבר לכתוב על עיצוב, האם ניתן לסכם הכל במאמר?
אז כיוון שהתחום הזה כל כך מורכב, כל כך רחב, לא אגע בכולו אלא באמת בדגשים המרכזיים ביותר של התהליך שעובר הגולש, איך אפשר לשפר אותו ומה הן הטעויות המרכזיות של רוב האתרים.
כי התהליך הזה, תהליך הרכישה, נוגע בכל. הוא נוגע ברגש, הוא נוגע באמינות, הוא נוגע ב- UI, הוא נוגע בעיצוב הוא נוגע בכל. פשוט בכל.
ראשית, לטעות העסקית של הרבה גופים
באופן כללי, שיווק באינטרנט נוגע בשני ערוצים מרכזיים. האחד, להביא את הטראפיק, השני להמיר אותו. זהו. זה כל הסיפור.
היכן הבעיה? רוב העסקים כל היום עסוקים בצד של הבאת הטראפיק בין אם ע”י קידום אורגני, ממומן וכו’ אבל לגמרי מזניחים את כל המשפחה של ההמרה וחווית המשתמש.
צריך לזכור שרוב רובם של העסקים הם קטנים, 99.3 מהעסקים בישראל.
כך שנניח שיש אתר עם יחס המרה של שני אחוז והוא מצליח לשפר אותו ולהביא אותו לשלושה אחוז בהנחה שיש לו 100 גולשים ביום (סביר ואפשרי) אז הוא יקבל במקום שני טלפונים ביום, שלושה ותאמינו לי שזו דרמה גדולה לעסק קטן – יכול להפוך אותו ממתגלגל לרווחי.
במה נעסוק?
כאמור, כל תהליך הרכישה ועד שיוצרים אמון אצל גולשים שלא מכירים אותנו ומביאים אותם למצב של רכישה, זה נושא מאד מורכב.
גולשים לא קונים מאתרים סתם, זה קשה מאד היום. לכן רואים יחסי המרה נמוכים בהרבה מאחוז אחד שהוא כביכול היחס הסביר להמרה לקמעונאות.
איך יוצרים אמון? איך יוצרים תהליך קל שהגולש קונה מאיתנו בקלות (יחסית)? זה נושא שלם אשר מצדיק יותר מפוסט ונרחיב עליו אולי בפעם הבאה.
אנחנו נפרק רק את נושא הצ’ק אאוט – התהליך שהגולש עובר מרגע שהוא העמיס את הפריטים בחנות.
פסקה על מערכות ניהול תוכן ולמה בכלל לציין את זה?
חשוב כן לגעת בפסקה בנושא כי לא הכל נתמך בהכל, כתבתי בעבר על פלטפורמות מומלצות לבניית אתרים ואסכם את הנושא בקצרה כאן בתקווה לא להקים עלי שחקנים מסויימים.
כאמור אנו מדברים על אתרי קמעונאות ולא על אתרים תדמיתיים. מי שיש לו אתר תדמיתי חבל שיחפש דבר אחר למעט וורדפרס.
אתרי קמעונאות זה עסק אחר, יש כמובן פלטפורמות מוכנות כמו ייאלה שופס, אי שופס וכו’ שהן ראויות ובחלק מהמקרים מספקות את הסחורה ולא מעבר.
גם בחו”ל אגב, הפלטפורמות המוכנות כדוגמת Shopify ואחרות לא מספקות את הסחורה בצורה טובה.
כשאני אומר ראויות, אם יש לי אתר קמעונאות וזה עיקר עיסוקי, ראוי זה לא מספיק. אם נושא הקמעונאות בעסקך הוא צדדי או שולי אז חבל להשקיע הרבה כסף, דוגמא לחנות עולם המים שבכלל יושבת על סאב דומיין על פלטפורמה של ייאלה וזה מספק את הסחורה לצרכים שלהם.
מג’נטו היא מערכת שהתבשלה מאד בשנים האחרונות, היתה כבדה וקשה לעיכול והיום היא חזקה מאד, גם ב- PrestaShop ניתן לעשות דברים טובים וכן, גם עם דרופל וג’ומלה.
באופן אישי אני לא סובל את ג’ומלה אבל זו מערכת ראוייה ביותר ויונתן קליין מנהל התשתיות של וויזי הוא בכלל גו’מלאי, שאוהב ומרצה על המערכת.
הבעיה במערכות שהן לא 100% קמעונאיות זה תהליך המכירה ושיפור ההמרה וזה מהות העניין, אני מניח שהפלאגינים ישתפרו בוורדפרס ובעוד שנה שנתיים יהיו מערכות בוגרות ובשלות, אבל היום יש הרבה תהליכים חסרים גם בפלאגינים בוגרים כדוגמת – WooCommerce וגם באחרים, למרות שבנינו הרבה אתרי קמעונאות על וורדפרס כדוגמת זה, או זה ורבים אחרים.
כדי לסכם את העניין – אם מישהו רוצה אתר מהיר, ראוי, כאן ועכשיו, באפס כסף יחסית – שילך למערכות מוכנות כמו ייאלה וכו’.
אם מישהו רוצה מעבר לזה ולא רוצה לבזבז הרבה כסף ולעשות לעצמו אתר טוב שיבחר תבנית ויבנה על וורדפרס, דרופל או גו’מלה. יש תבניות מדהימות, ראו לדוגמא את התבנית הזו של אלגנט שהיא פשוט מדהימה ביופיה. בסוגריים אציין שאלגנט עדיין לא בשלים לקמעונאות בעברית, אולי בעתיד. לפבל אומר שנושא התבניות בפני עצמו מצריך טיפול בבלוג.
ומי שרוצה וזה הביזנס שלו והוא מוכר ורוצה UpSale ו- Cross Sale ותהליכים משופרים וכו’ צריך ללכת על עיצוב שהוא שלו ולבנות על מערכות מסוג מג’נטו וכו’. הבעיה באופציה הזו שהיא כאב ראש כזה גדול וגם כאב גדול בכיס, אבל באופן יחסי זה מצדיק את ההשקעה, אנשים פותחים חנויות בקניון במליון וחצי ₪ ולא ישקיעו עשירית על אתר ממיר.
טוב, חרגתי כבר מגבול הפיסקה…
נושא חשוב לפני השגיאות הנפוצות
אני יודע שכל החיים לימדו אותנו בביה”ס לא להעתיק ולימדו אותנו עוד הרבה שטויות, אך לא לימדו אותנו את הדברים החשובים באמת.
בין היתר לא לימדו אותנו ללמוד מהמצליחים.
בעולם הזה יש הרבה אנשים מצליחים והרבה עסקים מצליחים, מה יש להמציא את הגלגל כל פעם מחדש?
יש חברות ישראליות מדהימות, פשוט מדהימות שהם אלופי האינטרנט.
ולא, אני לא מדבר על כל ה”גורואי וובינרים למינהם” צפרדגורו קורא להם הפיג’מיסט.
אני מדבר על בבילון, אני מדבר על Wix, אני מדבר על Conduit, וויביה (שנרכשה על ידם), אני מדבר על Outbrain, מג’נטו (בעלים ישראלים) ועוד חברות שניתן רק ללמוד מהם תובנות.
וקמעונאות? יש את Zappos, שהם אלופי העולם בכל מה שקשור לקמעונאות, ג’ף בזוס, גאון אינטרנט של Amazon ועוד ועוד.
אז למה להמציא את הגלגל? יש לכם שאלה איזה צבע הוא הכי ממיר בכפתור?
אם אמזון שמו כתום בכפתור הפעולה שלהם:
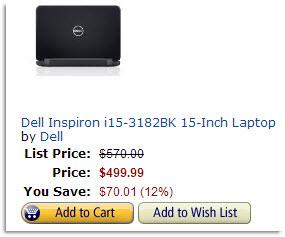
וזאפוס שמו כתום בכפתור הפעולה שלהם:
ובבילון שמו כתום בכפתור הפעולה שלהם:
יש עדיין שאלה איזה צבע הכי ממיר? מה יש לי לעשות ספליט טסטינג ועוד מבחני המרה מסוגים שונים כשיש אתרים שפירקו את הנושא לגורמים.
לכן לדוגמא אם אחרי הפוסט הזה, בטח ישארו עוד הרבה מאד שאלות כי כאמור הנושא מורכב. אתה אתר קמעונאי ויש לך שאלות? לך לוולמארט ודומיו וקבל את התשובות. יש לך שאלה איזה אמצעי אשראי הוא הכי מקובל, מה בא מימין ומה בא משמאל? לך לגדולים ולמצליחים וראה מה הם עושים. אלקסה ריכזה עבורכם את עשרת אתרי שופינג הגדולים בעולם.
ועכשיו לשגיאות הכי נפוצות בצ’ק אאוט
יש מאות שגיאות, אנסה לרכז את העשר המרכזיות
שגיאה #1 – הוספה לסל קניות
הכפתור צריך להיות ברור וגדול, הטקסט שלו צריך להיות “הוספה לעגלה” ולא “בחר”, “תוספת” וכו’ – הדיוק בניסוח חשוב.
לאחר שבחרנו, בהרבה מהאתרים הפריט פשוט נוסף לעגלה ורשום ליד עגלת הקניות +1 או משהו דומה. בעיני זו טעות כי רוב הגולשים המבוגרים כלל לא מבחינים בזה, אחרי זה כשהם יבואו לצ’ק אאוט ויראו הרבה פריטים הם יחשבו שמישהו בא לגזול אותם וירד להם הבטחון וזה כמובן מפחית קונברז’ן.
מה אני ממליץ? אני ממליץ שמוסיפים פריט לעגלה יפתח חלון בלייט בוקס (לייט בוקס, זה שכל המסך מוחשך חוץ מהחלון עצמו, זה שכיח עם תמונות) בחלון עצמו או שיהיו שני כפתורים “המשך קנייה” ו- “המשך לתשלום” או שאותו חלון יכול להיפתח עם הפריטים עצמם, ז”א שכל הוספת פריט מביאה אותי לעגלה עצמה.
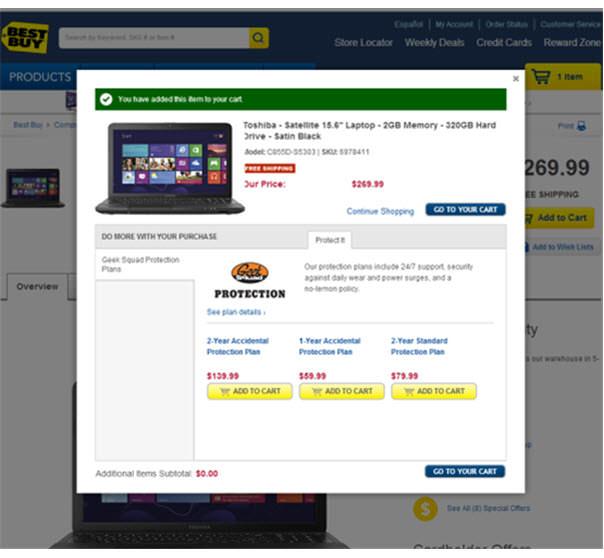
אתם חושבים שהבאתי את זה מהראש? לא. זה בדיוק כך ב- Best Buy. במקרה הזה הם גם הוסיפו Up Sale לאחריות.
שגיאה #2 (מהבולטות) – יוזר, הרשמה וכו’
שימו לב למחקר חשוב, רוב היוזרים שנרשמו לאתרים ברוב המקרים לא זוכרים את זה. האמת, לא צריך מחקר בשביל זה.
אם כך היכן כשל ההמרה? בבקשת ההרשמה המיותרת של בית העסק. כי במקום שהיוזר ייגש לצ’ק אאוט ישר, הוא מתבקש להירשם קודם ואז כשהוא נרשם, מתקבלת ההודעה שהמייל שלו כבר רשום והוא צריך לשלוח לעצמו תזכורת, ואז הוא שולח וזה בכלל בספאם… שאמשיך?
זה מטופש ומיותר לרוב האתרים ובמקרה הזה אני לא מדבר על הגדולים.
מה אני ממליץ?
לאתרים קטנים One Page Checkout, ללא הרשמה ללא יוזר ללא סיסמה – שיא הפשטות.
מי שבכל זאת מתעקש, הייתי מייצר שלושה ריבועים:
- הראשון מימין שנקרא “Express Checkout” ושם מציין שניתן לבצע את ההזמנה ללא הרשמה עם מינימום פרטים וגם הייתי מציין את זמן התהליך אם הוא קצר “תוך 60 שניות סיום הרכישה”.
- ריבוע אמצעי “כניסה לרשומים”.
- ריבוע שמאלי “להרשמה”.
במילים אחרות, אני מוביל את הגולש ל- Express Checkout ואם הוא ממש רוצה להירשם אז שתהיה לו האופציה.
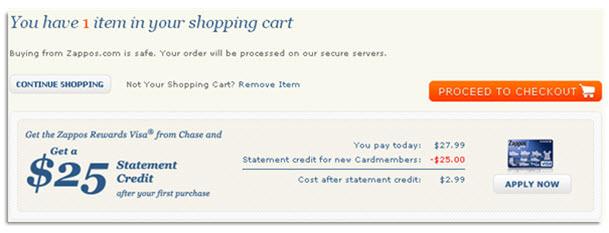
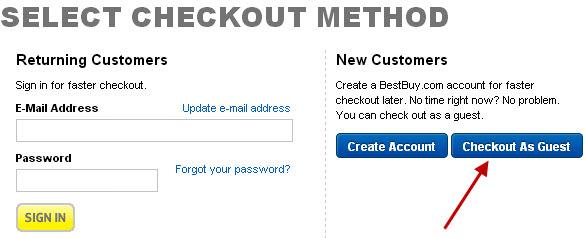
ראו את ה- Checkout as guest של Best Buy. במקרה שלהם הוא שחקן גדול, במקרה של שחקנים קטנים הייתי הופך כאמור את הסדר.
שגיאה #3 – טופס הרשמה
מה אכפת לכם מהיכן הגעתי?
מה אכפת לכם מה הכתובת השנייה שלי?
מה אכפת לכם מה תעודת הזהות שלי?
מה אכפת לכם תאריך הלידה שלי?
מה אכפת לכם אם אני נשוי, רווק וכו’?
ברור שאתם רוצים את זה למערת ה- CRM שלכם וברור שמקסימום פרטים הם טובים לעסק אבל לא טובים לגולש והגולש שונא לספק פרטים לחנויות.
כשאנו מדברים על יחסי המרה, תשאלו את עצמכם שאלה חשובה: מה מינימום הפרטים, ממש מינימום, שאני חייב כדי לסיים את המכירה?
אעזור לכם כאן, כך הטופס צריך להיות בנוי:
- שם מלא – לא צריך שם פרטי בנפרד ושם משפחה בנפרד.
- כתובת למשלוח – לא צריך רחוב, מיקוד, מספר דירה וכו’ בנפרד, הכל בשורה אחת בדיוק כמו שהייתם רושמים על המעטפה, שימו לב שזו כתובת למשלוח ולא כתובת מגורים, מה אכפת לי כתובת המגורים? אני צריך את זה? לא.
- נייד / טל – מספיק אחד ראשי, זה הרי מה שיש לאנשים היום, לא צריך טלפון בבית, לא טלפון בעבודה, לא טלפון של הסבתא וכו’.
- דוא”ל – אחד ראשי, לא של העבודה, לא משני וכו’.
- הערות – אם יש כמו חשבונית ע”ש מישהו אחר וכו’.
שגיאה #4 – הסליקה
לצערנו יש את תקן ה- PCI, שהוא מורכב מאד, רוב האתרים היום בפועל לא יכולים לסלוק לבד, אלא צריכים לשלוח את הגולש לדף אחר.
אם זה אפשרי, אני ממליץ על iframe, של הסליקה, אם זה לא אפשרי אז לממש בדיוק את ה- API של הספק כדי שהגולש יגיע לדף של ספק הסליקה לא יצטרך למלא שוב פעם את שמו ושוב פעם את המייל שלו כי זה גם מטריד אבל יותר חשוב מוריד בטחון וזה כמובן מבטל המרה.
אם דיברתי סינית בפסקה הזו מי שהוא בעלים של אתר שישאל את הבונה שלו.
הכי עדיף זה פשוט One Page Checkout. הכל בדף אחד.
שגיאה #5 – ריבוי תהליכים ומסכים
לא צריך לא מסכים ולא תהליכים ולא ציור “היכן אתה” ולא כלום. צריך One Page Checkout, הכל בדף אחד פשוט וברור.
סיפור שסיפר במוסף ידיעות עובד ישראלי שעבד עם סטיב ג’ובס: במשך שלושה שבועות עבדו על אפיון לתוכנת הצורב של המאק, צוותים שלמים עבדו על זה, עם אפיון מורכב של עשרות עמודים ומאות תהליכים ואפשרויות.
ואז הגיע הרגע והם עומדים בחדר מחכים לסטיב ג’ובס.
הוא נכנס, לא שואל אותם כלום, לוקח טוש, מצייר ריבוע ואומר להם “אתה גורר את הקובץ לכאן ואז נפתח כפתור Burn” זהו. ויוצא מהחדר.
אומר הישראלי, שבאותו הרגע כולם הבינו שכך זה צריך להיות.
שגיאה #6 קראתי את תנאי השימוש ויש לי הערה…
אחד הדברים המטופשים זה לא לתת לגולש לעבור לקנייה אם הוא “לא מסכים לתנאי השימוש”, מישהו פעם קרא את תנאי השימוש? האם אתם מדמיינים שתיכנסו לרמי לוי, עם העגלה ונציגה לפני התשלום תגיד לכם, “אדוני, אתה לא יכול לקנות פה אם אתה לא מסכים לתנאי השימוש שלנו”. דמיוני נכון. אז למה זה לא דמיוני באתר שלנו?!
אני יודע שחברות הסליקה מחייבות את זה ולכן הניסוח צריך להיות כך, בכוכבית למטה בפונט קטן:
ברכישה מחנות X, אני מסכים לתנאי השימוש” (באנקור של תנאי השימוש יש קישור לתנאים של החנות). זהו.
שגיאה #7 ניסוח זכר ונקבה
אין כאן מה להרחיב, פשוט לעבור על כל הטקסטים ולוודא שהם מנוסחים נכון לזכר ונקבה (לא “תמשיך לקנייה” וכו’).
שגיאה #8 – Up Sale
לקוח רכש, הוא כבר בחנות, הוא שם אשראי וסיים מכירה. למה שלא ירכוש עוד אפילו אם מרוויחים פחות?
לא יודע מי רכש בגו דדי דומיין, זה סיוט מהלך, אני לא מדבר על תהליך כזה, אלא על תהליך יותר אלגנטי וביחד עם זאת לא לפחד להציע.
מתי? אחרי שהאשראי בידכם.
כמה? לדעתי בחלון אחד, בין פריט לשלושה, זהו.
שימו לב שדיברתי למעלה על מערכות ניהול תוכן שלא כולן תומכות בתהליכים מורכבים כאלו.
שגיאה #9 – תשלום
זה שאתה משלם ב- PayPal, וקונה ב- DealExtreme כבל לאייפון זה נחמד מאד, לא כולם בטח לא הישראלים משתמשים בפייפל.
צריך לאפשר את כל האופציות, כולל דיינרס, כולל “מסירת פרטים בטלפון”, לא לוותר על אף אמצעי.
שגיאה #10 – שגיאות טכניות
שימו לב, אם תמונה לא עולה, לכם זו נראית שגיאה טכנית אשר מצריכה טיפול קטן, אבל לגולש זה מוריד בטחון, החשד הוא מאד גבוה ולכן כל פסיק לא במקום, טופס לא מסודר, תמונות שלא עולות, סטייה של הדף, אי טעינה שלו באייפד, כפתורים שלא עובדים וכו’ הם מעוררי חשד ומורידי בטחון.
אני יודע שלא בצדק, אבל זה מה יש, לכן לעבור על הכל בכל הדפדפנים, כן, גם באיכספלורר 7 (כך יקיר מוויזי קורא לאקספלורר), מי שרוצה טיפ איך לבדוק את הגרסאות השונות של IE שילחץ F12 ואז יוכל לעבור בין הדפדפנים השונים. חשוב ביותר.
על מה לא דיברנו?
דיברנו רק על שגיאות בולטות, אם אחשוב על זה אני יכול למצוא 100, אבל כיוון שאני כבר מעל 2000 מילים אז מספיק 10 שגיאות.
על מה לא דיברנו, על כל הטיפים, איך משפרים חווית משתמש, איך מייצרים ממשק מזמין, מה מוריד בטחון וכו’.
כאמור זה נושא רחב מאד מאד ולכן לא ניתן להכיל הכל בפוסט (למי שרוצה להתעמק, בעבר פורסם כאן פוסט שמדבר על אופטימיזציה וקידום חנויות וירטואליות).
ובכל זאת שני טיפים חזקים ומשמעותיים:
- אמינות – תעשו הכל כדי להבטיח לגולש שיש לו בית חם לקנות בו, חנות בת X שנים, X לקוחות מרוצים, ביקורות מזאפ, ביקורות מלקוחות, דף בפייסבוק, מענה אנושי, חנות אנושית וכו’.
- מענה על התנגדויות כבר בתהליך – משלוח חינם דו כיווני, החזרה ללא שאלות, החזרת כסף, הכל צריך להיות ברור וחד.
אחת מהסיבות שהאמריקאים קונים כל כך מהר כי הם יודעים שגם אם הם ישתמשו במוצר הם יוכלו להחזיר אותו תוך 90 יום ולכן אין להם כלל התלבטות בתהליך הרכישה.
סיכום ושני טיפים לסיום
זה נושא אינסופי, אפשר לכתוב ספר. נגענו בקצה של הקצה, ממש בשגיאות הבולטות שכל פעם שורפות לי את העיניים בתהליכים.
שני טיפים לסיום…
ישראל קטורזה ציין בראיון טיפ שווילוז’ני נתן לו: “אל תנסה להצחיק את הקהל, תספר מה מצחיק אותך”.
תבנו תהליך של רכישה כמו שאתם הייתם רוצים, כמו שלכם נוח, כמו שאתם חווים אותו.
תחשבו אפל בפישוט תהליכים.
טיפ שני – ללמוד מהמצליחנים, דיברנו על זה רק צריך להפנים ולחזור ללמוד.
בהצלחה ואתם מוזמנים להפציץ בטיפים למטה בתגובות, אני חייב לעבור את ה- 150 תגובות כדי להכניס את הפוסט הזה לטופ 10 של פבל 🙂