מאמר זה עוסק בהרחבה בהנגשת אתרי אינטרנט לפי חוק נגישות אתרים החדש. רבות נכתב על נושא זה בזמן האחרון, ולכן מלבד לנסות לרכז עבורכם את כל המידע בצורה עדכנית ומקיפה, אנו מביאים עבורכם כאן מקרה בוחן (case study) שבמסגרתו בוצעה ההתאמה הראשונה בישראל לרמת נגישות AAA – התאמת אתר כרמלון. לפני כשנה, החלטתי להתמחות בייעוץ נגישות אתרי אינטרנט, וכחלק מהליך הלימוד הפנימי, בחרנו להנגיש את אתר החברה לרמת נגישות AAA – רמת הנגישות הגבוהה ביותר שקיימת כיום בתקן WCAG 2.0. כחלק מהליך הלימוד, הקפדנו גם על פיתוח עצמאי של כל הפתרונות שנדרשו להתאמת האתר.
[box type=”shadow”]
תוכן עניינים:
- מהי נגישות אתרים?
- למה כדאי להנגיש אתר?
- מהן דרישות החוק?
- תהליך הנגשת אתר
- סיכום סדר פעולות
- מידע נוסף וכלים
[/box]
מהי נגישות אתרים?
נגישות (accessibility) הינו שם כללי שניתן למידת היות שירות, מיקום פיזי או מידע זמין ושמיש לכלל האוכלוסייה, כולל צרכנים/משתמשים בעלי מוגבלויות שונות. הנגשת אתרי אינטרנט הינה מקרה ספציפי של הנ”ל – הפיכת אתרים לשמישים לכלל האוכלוסייה.
נגישות אתרי אינטרנט הינה תחום חדש יחסית בישראל. על-פי הערכות שונות, כ-25% מאוכלוסיית הגולשים ברשת סובלים מקשיים בגלישה בשל מוגבלויות שונות (קשיי ראייה, שמיעה, קשיים מוטוריים, קשיי קשב וריכוז ועוד). 25% הוא נתון שלכאורה צריך לדרבן כל מנהל אתר להנגיש את האתר שלו, אולם תחום נגישות האתרים בישראל החל לקבל התייחסות משמעותית רק עם כניסתו לתוקף של חוק הנגישות החדש, שכופה על כל האתרים בישראל לבצע התאמות נגישות.
מה הרווח באתר נגיש?
ביצוע ההתאמות הנדרשות באתר אינטרנט על מנת להופכו לנגיש אינו רק “עול” המתחייב מהחוק. זהו מהלך שטומן בחובו רווח משמעותי לגולשים רבים ולכל אתר פעיל. לפני הכל, הנגשת אתר אינטרנט מסייעת לקהל גדול יותר של גולשים לבקר באתר ולבצע בו פעולות, ולכן הנגשת האתר עומדת בקנה אחד עם מטרותיו של (כמעט) כל אתר. אני מסייג ומציין “כמעט”, משום שאכן יש מעט אתרים – בעיקר אתרים פרטיים המיועדים לקבוצות גולשים סגורות שאינם מחפשים להחשף לגולשים חיצוניים (למשל, בלוגים משפחתיים) – שהנגשתם לא צפויה להועיל להם או לקהל הגולשים הכללי. אתרים אלו לרוב גם אינם מחויבים בהנגשה – ונפרט על כך בהמשך.
הנגשת אתר יכולה לסייע לבעלי מוגבלויות שונות להשתמש באתר ביתר קלות, לדוגמא:
- קשיי ראייה: ביצוע התאמות לשיפור הניגודיות באתר, הגדלת פונטים, זמינות ותפקוד נכון של האתר בקוראי מסך, העברה של מידע באופן שאינו תלוי בראיית צבעים ועוד
- קשיי שמיעה: הגשת התכנים בדרך שאינה מחייבת האזנה לתוכן
- קשיים מוטוריים: בניית האתר בדרך שתאפשר לגלוש באתר ללא צורך בשימוש בעכבר או מקלדת
- קשיי קשב וריכוז: על ידי צמצום העומס החושי על הגולש
- קשיי קריאה ותקשורת: הטמעת מנגנוני עזרה, פירוש מונחים והתמצאות בתוכן, הקפדה על שפה פשוטה, דקדוק בסיסי ועוד
כיצד שיפור הנגישות יכול לסייע לאתרי הלקוחות שלנו?
- שיפור תאימות למנועי חיפוש והגדלת נפח התנועה לאתר: לעיתים קרובות, הנגשת אתר משפרת את תאימותו למנועי חיפוש, לדוגמא- על ידי טיפול בשגיאות ולידציה, סימון נכון של ההיררכיה במסמך, הוספת תגי תיאור לתמונות ולקישורים, הוספת טקסט חי לאתר במקום טקסט שהופיע בתמונות ועוד. כתוצאה, פעמים רבות גדל נפח התנועה לאתר ממנועי חיפוש.
- הגדלת קהל היעד הפוטנציאלי: על ידי ביצוע התאמות נגישות, האתר מגדיל באופן אוטומטי את קהל היעד אליו הוא פונה ומצרף אוכלוסיות חדשות, שעבורן לא נתן כלל שרות לפני ביצוע ההתאמות. כתוצאה, נפח התנועה גדל, וכפועל יוצא, גם מספר ההמרות המבוצעות באתר (רכישות, יצירת קשר וכיו”ב).
- שיפור מדדי השימושיות ואחוזי המרה: הפיכת עמודי האתר לנגישים לבעלי מוגבלויות הופכת אותם לרוב גם לפשוטים וקלים יותר לשימוש גם לקהל הרחב. כתוצאה, פעמים רבות הגולשים נוטים לעשות שימוש נרחב יותר בתכני האתר, שכולל ביצוע פעולות והמרות רבות יותר. בשפה מקצועית יותר – הנגשת האתר מביאה לרוב לשיפור בייחס ההמרה באתר, הגדלת זמן שהות ממוצע, הורדת אחוזי נטישה, הגדלת מספר הפעולות לביקור, העמודים הנצפים פר ביקור ועוד.
- צמצום הוצאות: כפי שציינו, פעמים רבות ביצוע התאמות נגישות מגדיל את מספר המשתמשים באתר ואת מספר הפעולות שהם מבצעים בו. כתוצאה מכך, עשויה לחול ירידה משמעותית בכמות התלונות של הלקוחות שפונים ישירות לבית העסק, מה שיוביל להקטנת הוצאות של החברה על מערך תמיכה ושירות.
- שיפור תדמית ארגונית: אין ספק שביצוע התאמות נגישות מהווה היום חלק מהותי ממארג האחריות החברתית והארגונית, ומשפר את תדמיתו של כל אתר, לא רק בעיני גולשים בעלי מוגבלות – אלא גם בעיני הציבור הרחב. סקר של המכון לגאוקרטוגרפיה משנת 2009 מצא כי 89% מהציבור מעריכים באופן חיובי עסק המאפשר שירות נגיש לאנשים עם מוגבלות (לפרטים, ראו את המסמך הבא באתר נציבות שוויון זכויות שעוסק בנושא הזווית העסקית של נגישות).
אז אם הכל כל כך נהדר, למה לא כולם הנגישו אתרים עד כה?
להנגשת אתר, כמו כל דבר אחר – יש גם מחיר. הנגשת אתר קיים מצריכה ביצוע שינויים מהותיים במבנה האתר, מכל ההיבטים – תוכן, עיצוב, תכנות ועוד. משמעות הדבר – שעות עבודה רבות, בעלות כספית לא קטנה.
מבחינה זו, בנייה של אתר חדש כאתר נגיש מלכתחילה, זולה בדרך כלל באופן משמעותי מהתאמת אתר קיים, ולמעשה, הציפייה היא שככל שצוותי פיתוח יתמקצעו בפיתוח אתרים נגישים – רכיב ההנגשה בפיתוח כולו יהפוך לשולי.
למעשה, על מנת להנגיש אתר (או לבנות אתר נגיש), נדרשים כעת צוותי פיתוח מנוסים ללמוד מחדש כיצד לבנות אתרים, איך לעצב את המראה והממשק, אילו טכניקות מותרות ואסורות בקוד ועוד ועוד.
כמו תמיד, בשוק המסחרי, אנשים אינם ממהרים לשנות את כל שיטת העבודה עד שצץ צורך משמעותי. מבחינת נגישות, הצורך המהותי הופיע באופן חד ומיידי, בצורת חוק הנגישות החדש המחייב ביצוע התאמות נגישות.
מהן דרישות החוק?
אחרי שגילינו שאכן הנגשת אתרים היא הליך בעל רווח פוטנציאלי משמעותי, הגיע הזמן לברר גם מהן דרישות החוק.
נתחיל עם החוק היבש: בישראל, החוק המחייב בנושא נגישות בכלל ונגישות אתרים בפרט הינו חוק שוויון זכויות לאנשים עם מוגבלות התשנ”ח-1998 (כולל התיקונים והתקנות הנלווים לחוק זה ובפרט חובת הנגישות משנת 2005 וכן קובץ התקנות לחוק הנ”ל מתאריך 25.04.13).
סעיף 35 לחוק הנ”ל הוא הסעיף שעוסק באתרי אינטרנט, והינו חלק מתיקונים שנכנסו לחוק ב-2013 (עד אז החוק לא הטיל חובה ספציפית על אתרי אינטרנט). סעיף זה מפרט הלכה למעשה מי מחויב בהתאמות נגישות, מהם לוחות הזמנים לביצוע התאמות נגישות והעונשים הצפויים למפרי החוק. עם זאת, החוק אינו מפרט מהן ההתאמות שיש לבצע בפועל, אלא מפנה לתקן מכון התקנים ת”י 5568, והוא בתורו נשען על התקן הבינלאומי Wcag 2.0(תקן מכון התקנים מכיל רק מספר התאמות קטנות ל WCAG 2.0). אז אחרי כל הסעיפים והתקנות הללו, מה בעצם החוק אומר?
מי מחויב בביצוע התאמות נגישות?
חוק הנגישות החדש הותיר אנשים רבים מבולבלים, ובמיוחד אנשי SEO ויועצים בתחום האינטרנט.
בניגוד למה שרבים חושבים – לא כל אתר בארץ מחויב בהתאמות נגישות.
החוק קובע כי כל אתר אינטרנט המעניק מידע ו/או שירותים לציבור הרחב בישראל מחויב בהתאמות נגישות ברמה AA לפחות (להסבר על רמות הנגישות, ראו פירוט בהמשך). לא רק דפי אתר מחויבים בהתאמות נגישות, אלא כל רכיב, כולל מסמכים שנמצאים ברשת ואפילו אפליקציות.
המשמעות היא שבנוסף לאתרים שיקבלו פטור ספציפי מהנציבות לשוויון זכויות (ראו בהמשך)- ישנם גם אתרים שהחוק עצמו אינו מחייב בהנגשה. אלו הם בעיקר אתרים פרטיים שאינם מתיימרים לתת שירות לציבור הרחב. מצד שני, גם אם האתר לא מיועד לקהל הרחב, אך הוא זמין לכולם ועוסק בשירות או מידע כלשהו שיש לו משמעות לקהל הרחב (אפילו אם לא מתבצעת בו מכירה- “שרות” בפועל), אזי מדובר באי הנגשת שירות הניתן לציבור הרחב. במצב כזה, במידה ותוגש תביעה כלשהיא לבתי המשפט, סביר שלאור חוק הנגישות כולו, הפגיעה בשירות לבעלי מוגבלויות לא תתקבל בהבנה. אנו מציינים זאת כי ההבנה המתגבשת כעת בקרב אנשי מקצוע ועורכי דין בתחום בפרט, היא שחוק הנגישות, ובמיוחד נגישות אתרי אינטרנט, עמום בחלקים רבים ומשאיר המון מקום לפרשנות, ויש להמתין ולראות כיצד יפרשו בתי המשפט את החוק (שלב אליו נגיע רק לאחר תום תקופת ההתאמה).
נשמע מבלבל? נכון!
על מנת להמחיש למה מתכוון החוק, ניתן לראות דוגמא מוצלחת שמופיעה במאמר אודותהנגשת אתרי אינטרנטשהתפרסם באתר הנציבות לשוויון זכויות (כאמור- הגוף שאמון על קיום חוק הנגישות): צלם, ואפילו צלם מקצועי, המפרסם באתר אינטרנט פרטי את עבודותיו- האתר אינו מחויב בהתאמות נגישות. לעומת זאת, אם אותו צלם מציע באתר את שירותיו, ועבודותיו מוצגות באתר לצורך קידום ומכירת שירותיו – אזי אתרו כן מחויב בהתאמות נגישות.
ומה עם עמודי נחיתה?
האם גם עמוד נחיתה בודד בדומיין נפרד – לכאורה אתר של עמוד אחד – מחויב בהתאמות נגישות? כן! אבל עוד לפני שמגיעים לתביעות וחובות בחוק – זוכרים את הרווח מהנגשה בו דנו בסעיף הקודם? אם כך, במידה ואתם חברה המקימה דף נחיתה, הרי זה בגדר אינטרס מובהק שלכם להגדיל את קהל הגולשים ולדאוג לבצע התאמות נגישות.
זוכרים גם שסייגנו קודם ואמרנו שלא כל אתר ירוויח מהנגשה? אכן, בהמשך לדוגמת הצלם הנ”ל, אתרים אישיים פרטיים, כמו בלוג משפחתי שאינו מיועד לקהל הרחב (גם אם אינו סגור לגישה לכלל העולם) – וכל אתר שאינו מחפש להיחשף לגולשים שאינם חלק מהקבוצה המצומצמת עבורה הוקם (בהנחה שאין בה בעלי מוגבלויות), אתרים אלו אכן לא ירוויחו מהתאמת האתר. אי התאמתם לא צפויה לפגוע בגולשים בעלי מוגבלויות, והחוק אינו דורש מהם לבצע התאמות נגישות. עבור כל בעלי האתרים אחרים, ויש רבים כאלה, חוק ההנגשה מחייב גם מחייב.
האם אין פטורים?
עבור אתרי רשויות – אין כל אפשרות לחריגה מהדרישה להתאמות ברמה AA.
עבור אתרים בבעלות פרטית – במקרים חריגים, אתרים שיוכיחו על ידי חוות דעת ממורשה נגישות כי ההתאמות הנדרשות אינן אפשריות או מהוות נטל כבד מדי על בעלי האתר, יוכלו לפנות לנציבות לשוויון זכויות ולקבל הקלה זמנית, קרי – לבצע התאמות ברמה A בלבד, להימנע מהתאמה של רכיב בעייתי או מביצוע התאמות בכלל. חריגה זו כוללת מצבים בהם העלויות לא ריאליות, או שמבחינה טכנולוגית ההתאמה אינה אפשרית.
בנוסף, אתרים שנמצאים בפלטפורמות שאינן בבעלות בעלי האתר ולא ניתן לבצע בהן התאמות מלאות (לדוגמא – אתרים ב-Wordpress.com, דפי פייסבוק וכו’) אינם מחויבים לעמידה ברמה AA, אלא רק לביצוע התאמות שהפלטפורמה מאפשרת (ומרבית הפלטפורמות אכן מאפשרות התאמות מסויימות).
חריגות נוספות אינן מתאפשרות עוד לפי החוק.
אבל שמעתי ש…
בעלי אתרים רבים שמעו שאם ימהרו להשלים את הנגשת האתר יוכלו להסתפק ברמה A בלבד- זה היה נכון עד אוקטובר 2014, ולא תקף יותר. בעבר היה גם ניסיון להקל ולא לחייב בהנגשה אתרים בעלי פחות מ30 עמודים- הגדרה זו הוצאה מהנוסח הסופי של החוק ואינה תקפה. כנ”ל החזקת אתר בשרתים בחו”ל ואפילו היות האתר בבעלות זרה- כל עוד האתר מעניק מידע או שירותים לציבור הרחב בישראל, הוא כפוף לחוק. בפועל- יש להמתין ולראות איך תתהווה אכיפת החוק לאור פסיקות בתי משפט עם תום תקופת ההתאמה.
מהם לוחות הזמנים שקבועים בחוק?
החוק מאפשר תקופת התאמה לאתרי אינטרנט עד ל-25.10.16, לפי הפירוט הבא:
- אתרים קיימים – מחויבים בהשלמת התאמות הנגישות עד 25.10.2016
- תכנים חדשים שעולים לאתר קיים (שאינו מותאם):
- אם עלו עד ל- 25.10.15 – יונגשו עם שאר האתר (עד 25.10.16).
- אם עלו לרשת אחרי ה-25.10.15- יהיו נגישים מיום העלאתם לרשת
- אתרים חדשים (אתרים שעלו לאחר כניסת החוק לתוקף) – יהיו נגישים לא יאוחר מ 25.10.15 (הערה- מידע זה נכון ל-30.08.14 לפי אגודת נגישות ישראל. במקורות ישנים יותר ברשת מופיעה לעיתים דרישה לאתרים חדשים להיות נגישים מרגע עלייתם לאוויר).
- עמודים ורכיבים חדשים באתרים נגישים – יהיו נגישים מיום עלייתם לאוויר.
מהם העונשים שקבועים בחוק?
חוק הנגישות מכיל סעיפי עונשין ברורים ומשמעותיים למפרים את החוק, במסלול האזרחי והפלילי.
אי עמידה בדירוג הנגישות הנדרש לאתר לאחר תום תקופת ההתאמה, יחשוף את האתר ואת בעליו לעונשים מנהליים ואף פליליים. כמו כן, בהתאם לעיקרון אחריות הדרג הניהולי שאומץ בחוק, גם מנהלי האתר או החברה צפויים לעונשים אישיים.
- סמכות האכיפה: נמצאת בידי הנציבות לשוויון זכויות לאנשים עם מוגבלות, דרך מערך פקחים שימונה לנושא.
- אכיפה מנהלית: בסמכות פקחי נציבות שוויון הזכויות לבחון כל שירות או מקום שייבחרו, לרבות אתרי אינטרנט. במידה וימצא לנכון, יכול פקח נגישות להוציא “צו נגישות” לאתר. צו זה יפרט ההתאמות שיש לבצע ואת לוח הזמנים הנדרש לביצוען.
- אכיפה פלילית: הפרה של צו נגישות עלולה לגרור הגשה של כתב אישום פלילי וקנסות נגד האתר, בעליו ומנהליו. הקנסות יכולים להגיע לגובה של 150,000 ₪, ובנוסף קנס מתמשך לכל יום שבו נמשכת ההפרה. על תאגידים ניתן להטיל כפל קנס.
- אחריות אישית: אמצעי האכיפה יכולים להיות מופעלים באופן אישי נגד נושא המשרה הבכיר ביותר האחראי לשירות בו נתגלו ההפרות (מנכ”ל חברה, סמנכ”ל או מנהל מחלקה).
- אכיפה אזרחית: כל אדם רשאי לתבוע את האתר ומנהליו על הפרה של חובת הנגישות ללא צורך בהוכחת נזק. בתי משפט רשאים לפסוק לטובת התובע פיצויים של עד 50,000 ₪. במידה ויוכיח התובע כי נגרם לו נזק בסכום שעולה על 50,000 ₪ – יוכל לתבוע אף את הסכום הנוסף.
הליך הנגשת האתר
בחלק הבא יופיעו עקרונות ודוגמאות מהנגשת אתר כרמלון לדירוג AAA.
בסעיפים הקודמים נגענו בקצרה בנושא הנגישות באופן כללי, ועכשיו- לחלק המעניין: כיצד מנגישים אתר? מה זה אומר “לבצע התאמות נגישות”?
מהיכן מתחילים – אתר קיים או אתר חדש?
הגישה להליך ההנגשה כולו תלויה בנקודת המוצא – האם אנו עומדים בפני הנגשת אתר קיים או יצירת אתר חדש כאתר נגיש. ללא ספק, האפשרות הקלה והזולה יותר היא בנייה של אתר חדש כאתר נגיש מלכתחילה – פשוט ומהיר יותר לתת לצוות הפיתוח לבנות מודול נגיש, מאשר לבנות מודול ולאחר מכן לעצבו מחדש ולשנותו על מנת שיהיה נגיש. נכון לכתיבת שורות אלו, נותרו עוד כשנתיים לתקופת ההתאמה- זהו זמן ארוך דיו כדי שאתרים רבים יבחרו ממילא להשיק גרסה מחודשת של האתר ללא קשר לנגישות, ולכן יהיה קל יותר לבצע את הליך ההנגשה עם חידוש פני האתר.
במקרה של אתר כרמלון, האתר החדש נבנה זמן קצר לפני שהחל הליך ההנגשה, והתוצאה הייתה הנגשת אתר קיים – הליך שהצריך השקעה של שעות רבות בתיקון מנגנונים קיימים. למרות האמור לעיל, זהו המצב בו צפויים להתקל רוב האתרים בישראל כשיגיעו להתמודד עם התאמת האתר בתקופה הקרובה.
לפי מה מנגישים אתר?
כפי שציינו קודם, החוק ותקן מכון התקנים אינם מתארים מהן התאמות הנגישות שנדרשות בפועל, אלא מפנים לתקן הבינלאומי WCAG 2.0.
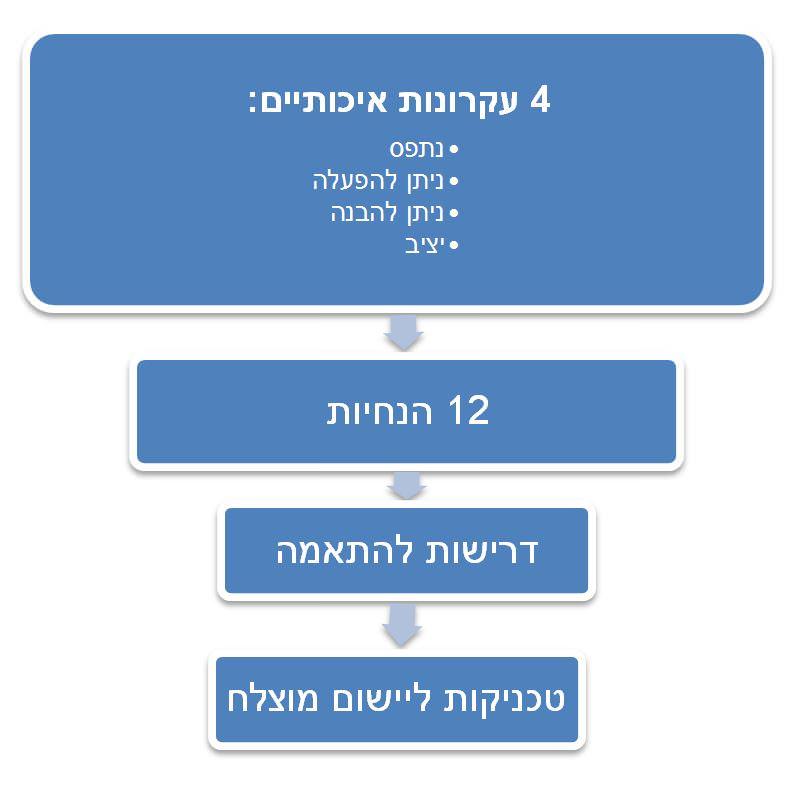
תקן זה בנוי בצורה מדורגת: התקן מציג 4 עקרונות איכותיים להתאמת אתר, מהם נגזרות 12 הנחיות. כל הנחיה מכילה מספר דרישות לתאימות לנגישות. הדרישות הינן מה שיש לבצע בפועל, ועמידה בהן מבטיחה יצירת אתר נגיש. עם זאת – הדרישות אינן מסבירות איך לבצע.
ישנן מאות טכניקות ביניהן נאלצים מפתחים לבחור (בהתאם למצב) ע”מ ליישם את הדרישות הנ”ל.
נשמע ערטילאי?
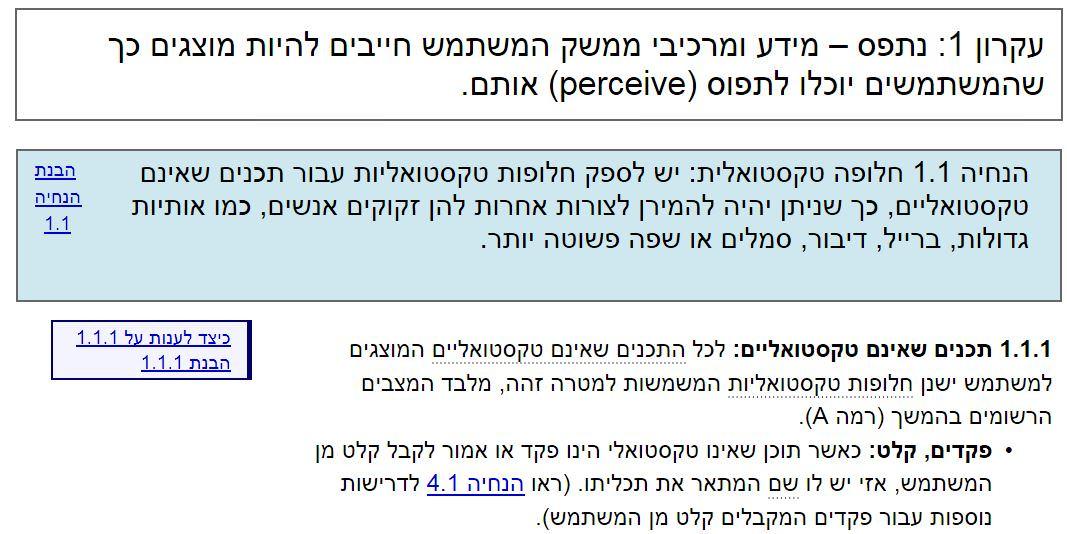
ובכן, הכי פשוט יהיה להביט בתקן עצמו על מנת להבין. צילום המסך המצורף מראה את המבנה הנ”ל. שימו לב שתמיד העיקרון ממוספר ברמה הראשונה בהיררכיה (קרי 1, 2, 3 או 4), ההנחיה ברמה שנייה (1.1), והדרישה ברמה שלישית (1.1.1) שימו לב גם כי כל דרישה בתקן מכילה קישור להסבר (“הבנת הנחיה”) וכן לטכניקות הנדרשות ליישום על מנת לעמוד בדרישה (כיצד לענות על…”)
מבנה עקרונות והנחיות בתקן WCAG 2.0 (מתוך: https://www.isoc.org.il/w3c-wai/guidelines.html#text-equiv)
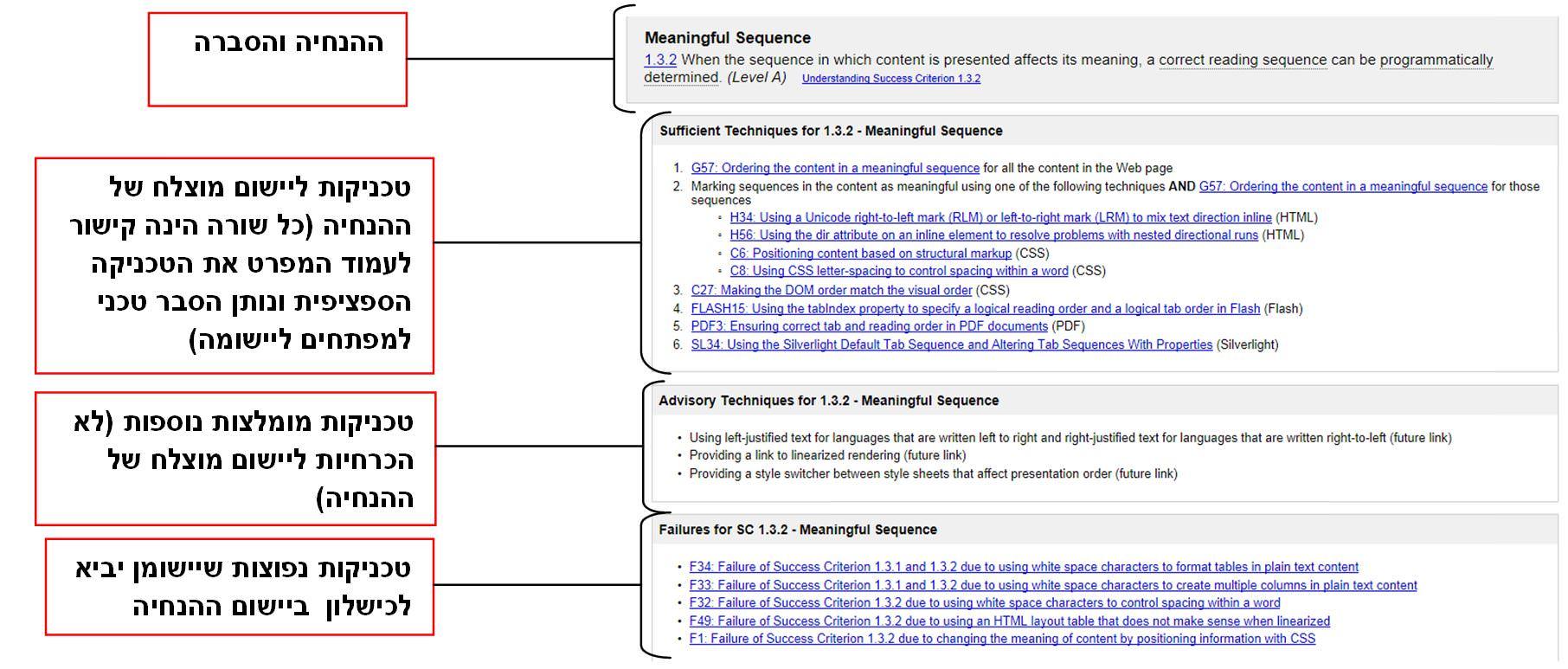
לחיצה על הקישור לטכניקות (בצילום המסך לעיל – הקישור “כיצד לענות על 1.1.1”) תעביר את הגולש למיקום מדויק בנספחי התקן המכיל הנחיות טכניות מפורטות למפתחים:
- הסבר ההנחיה.
- טכניקות פיתוח מומלצות שיישומן יאפשר השגת רמת הנגישות הנדרשת (Sufficient techniques).
- טכניקות פיתוח מומלצות שיישומן אינו נדרש לעמידה בעיקרון, אך יסייע להשגת רמת נגישות מקבילה או גבוהה מהנדרש (Advisory techniques).
- דוגמאות לטכניקות נפוצות שאינן עומדות בדרישות (שיישומן יביא לכישלון ביישום העיקרון-Failure to achieve required level).
- דוגמאות ליישום מוצלח.
טכניקות ליישום הנחיות בתקן WCAG 2.0 (מתוך http://www.w3.org/WAI/WCAG20/quickref/#qr-content-structure-separation-sequence)
כיצד להשתמש בהנחיות
הכוונה היא כי כל מפתח (מתכנת, מעצב, איש תוכן וכו’) ייגש להנחיות הרלוונטיות אליו, ויקליק על הקישור שמעביר אותו לטכניקות ליישום. בעמוד זה יבחר המפתח את הטכניקה שרלוונטית למקרה שלפניו, ילמד אותה ויישמה באתר שהוא בונה.
שימו לב: נגישות מחייבת הליך שלם!
חשוב לציין כי כדי לעמוד בהנחיות, אובייקט שלם חייב להיות מונגש: בין אם מדובר בעמוד או בתהליך, מספיק שרכיב אחד לא יהיה נגיש כדי להפוך את האובייקט כולו ללא נגיש.
- דפים שלמים בלבד: דרישות התאימות לנגישות נקבעו לעמוד שלם. המשמעות היא שבכדי לעמוד בהצלחה בהנחיה כזו או אחרת – על העמוד כולו לעמוד בה. מספיק שרכיב אחד בעמוד לא נגיש בכדי להגדיר את העמוד כולו כלא נגיש.
- תהליכים שלמים בלבד: במקרה שבו מספר דפים מהווים תהליך (משמע, רצף צעדים להשלמת פעולה, למשל – הליך הזמנה באתר), אזי כל אחד מהדפים חייב להתאים לרמת הנגישות שנבחרה או לרמה גבוהה יותר. מבחינת דרישות התקן (והחוק), מספיק שדף אחד לא יהיה מותאם ברמה הנדרשת בכדי להפוך את כל סדרת הדפים ללא נגישה.
תוכן שאינו בשליטת האתר
לפעמים לא ניתן להשלים את התאמות הנגישות לכל רכיבי העמוד. מצב זה נפוץ במיוחד במקרים בהם חלק מתוכן העמוד מגיע ממקור חיצוני (לדוגמא, פרסומות דינאמיות מגוגל). במידה ולא ניתן להשלים התאמת עמוד באתר עקב תוכן שאין לבעלי האתר שליטה עליו, אזי יש לפרסם הצהרת תאימות חלקית. הצהרה זו מאפשרת לאתר לשמור על דירוג התאימות שלו ולהימנע מפסילה בשל מספר עמודים בודדים המכילים תוכן שלא ניתן להנגיש.
באתר כרמלון, נתקלנו במצב שכזה בעמודים שהכילו מצגות משירות סליידשייר, ובעצה אחת עם אנשי עמותת “נגישות ישראל”, הוחלט לפתור את הבעיה בעזרת הצהרות תאימות חלקית (ראו דוגמא בעמוד http://www.carmelon.co.il/articles/digital-trends-financial-services).
זיהוי ההתאמות הנדרשות
השלב הראשון בטיפול באתרכם הינו זיהוי ההתאמות הנדרשות לביצוע באתר – מה מכל עשרות הדרישות שמופיעות בתקן עלי לבצע?
בהעדר נסיבות מיוחדות (ראו סעיף “דרישות החוק” להקלות), הרמה הנדרשת מכל אתר רגיל הינה לפחות AA, כלומר- ניתנת הבחירה בין AA ל AAA. בפועל, אלא אם לאתרכם יש סיבה ברורה לשאוף לדירוג AAA (לדוגמא, האתר המיועד לאוכלוסייה ספציפית הנזקקת להתאמות רבות יותר), ייתכן מאוד שתעדיפו להסתפק ב-AA. מניסיוננו באתר כרמלון, הפער בין רמה AA ל-AAA מבחינת שעות עבודה הינו מאוד משמעותי. שימו לב שאין זו אמירה סתמית או ניסיון לאתגר את כל בעלי האתרים שקוראים כתבה זו. בדיקה מהירה מראה שאפילו אתר הנציבות לשוויון זכויות אינו נגיש ברמה AAA, וגם לא אתר עמותת נגישות ישראל.
שימו לב גם שהדירוגים בתקן הינם מצטברים. כלומר, על מנת שאתר יעמוד בדרוג AA, עליו לעמוד בכל הדרישות לדרוג A ובנוסף- בכל הדרישות לדרוג AA.
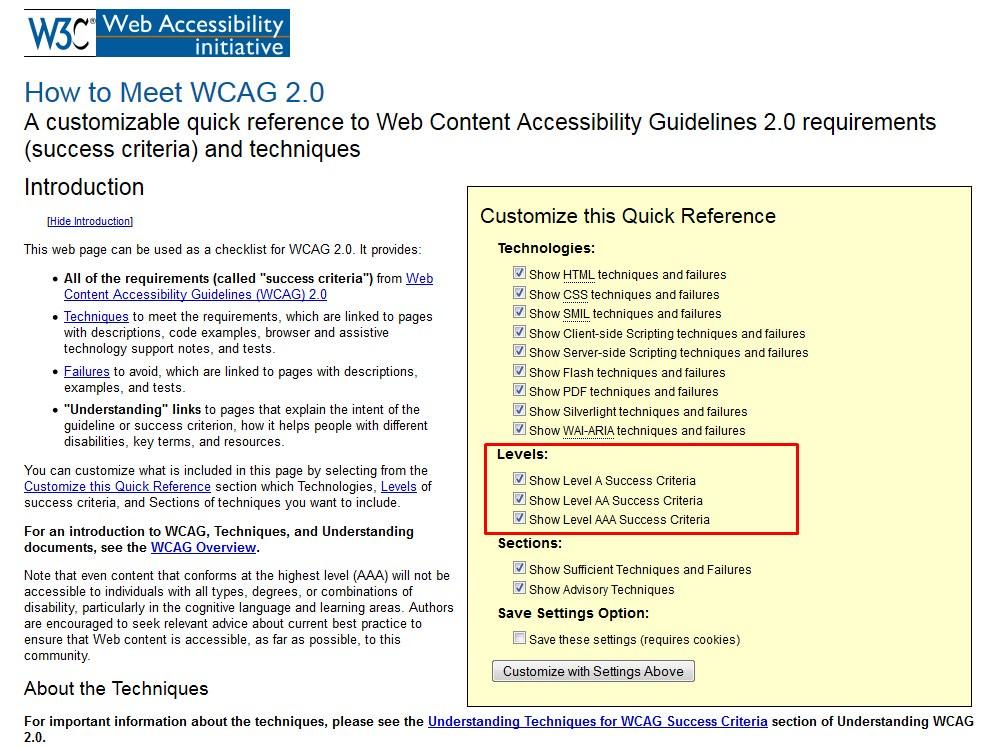
על מנת לזהות את דרישות ההתאמות לרמה שבחרתם לאתרכם, ניתן להיעזר בעמוד זה בתקן. סמנו בתיבה את דירוג הנגישות אליו אתם שואפים (מסומן בריבוע אדום בצילום המסך), והאתר יציג בפניכם את כל הדרישות. זכרו רק שיש מספר התאמות קטנות לדרישות המופיעות בתקן מכון התקנים ת”י 5568.
לחילופין, עבור רמות A ו-AA, ניתן להיעזר גם בטופס יעודי שמעמידה הנציבות לשוויון זכויות לצורך זה. הטופס מאוד נוח לעבודה, ומכיל כבר את התיקונים לדרוגים שתקן מכון התקנים 5568 מחייב. עם זאת, יש לזכור כי התקנים (WCAG 2.0 ו ת”י 5568( הם המחייבים מבחינת החוק ולא קובת האקסל הנ”ל, ובנוסף- למפתחים בדרך כלל יותר נוח לעבוד ישירות עם WCAG 2.0 מאשר עם הטופס של הנציבות.
אתר חדש – יש להעביר את טופס הדרישות הנ”ל לצוות הפיתוח, ולדרוש מהם (רצוי כחלק מחוזה ההתקשרות) לעמוד בתקן. שימו לב שמדובר בצוות הפיתוח כולו – לא רק המתכנתים, אלא גם המעצבים, אנשי התוכן ואף אנשי ה SEO – כולם צריכים לעבוד ביחד אל מול דרישות התקן.
אתר קיים – יש לבדוק את האתר כולו אל מול הטופס של הנציבות, ולמפות את התיקונים הנדרשים. כשהתחלנו את העבודה על אתר כרמלון, יצרנו טופס בדיקות משלנו שכלל למעשה את כל הדרישות שקיימות בתקן WCAG 2.0.
איזה סוג של התאמות התקן מבקש?
בשלב זה אתם בטח שואלים את עצמכם – אוקיי, הבנתי, יש דרישות, הנחיות, עקרונות, שיטות… טפסי בדיקה ואלפי עמודים לאתר התקן. אבל מה עם דוגמא? מה אדרש לעשות באתר בסופו של דבר?
ובכן, לתאר כאן מה יש לבצע- משמעותו להביא כאן את כל התקן. זה מורכב, ארוך ומייגע.
תיקוני נגישות הם לא עניין מהיר ופשוט ולא משהו שאפשר להסביר על רגל אחת. מסיבה זו מומלץ מאוד להיעזר ביועץ נגישות חיצוני בעת הטיפול באתרכם. זה דומה מאוד למצב שבו תחליטו לייצג את עצמכם בבית המשפט- נכון שעם המון מאמץ וקצת מזל ייתכן שתסתדרו לבד, אבל אין ספק שעורך דין טוב יוכל לחסוך לכם המון זמן וכסף ולהשיג תוצאות טובות יותר.
אך אם בכל זאת ננסה, על רגל אחת, הינה דוגמאות לסוגי התיקונים שתצטרכו לבצע באתר לצורך עמידה ברמה AA (רשימה חלקית בלבד. כפי שהוסבר, יש לקבוע את רשימת ההתאמות המדויקת בעזרת התקן):
- עיצוב
- ניגודיות: יש לוודא שהניגודיות (קונטרסט) בין הטקסט לאתר אינה נופלת מ-4.5:1 עבור טקסט בגודל רגיל
- שימוש בצבע: אין להשתמש בצבע כאמצעי יחידי להעברת מידע
- העברת מידע: אין להעביר מידע באופן שמסתמך על ערוץ חושי יחיד בלבד, לדוגמא: הנחיות למילוי טופס לא יתבססו על צבע, צורה, או שמע בלבד
- הגדלת טקסט: יש לאפשר הגדלה של הטקסט פי 2 (200%) מבלי פגיעה בתפקוד העמוד ובמידע
- אין לאפשר הבהוב על המסך בקצב של יותר מ-3 פעמים בשנייה
- תוכן
- חלופה טקסטואלית: יש לוודא שקיימת גרסת טקסט לכל תוכן שאינו טקסטואלי
(לדוגמא – לא עוד טקסט ומידע בתמונות. ספקו חלופה בטקסט. סרטון באתר – הכינו תמליל, כך גם עבור הקלטה של ראיון) - מבנה תוכן: חובה להקפיד על סימון כותרות (H1, H2 וכו’).
- מבנה תוכן: יש להקפיד על סימון טבלאות בקוד
- מבנה תוכן: יש לתת קישור “מעבר לתוכן מרכזי” (משמש לדוגמא גולשים הנעזרים בקוראי מסך, על מנת לזנק ישירות לתוכן מבלי להקריא את כל ההדר בכל פעם מחדש)
- ניתן לעצור, להשהות או להסתיר אלמנטים שמכילים תנועה, לדוגמא, סליידרים, מבזקי חדשות וכו’
- קישורים מהטקסט – יעד הקישור צריך להיות מובן מטקסט הקישור או המשפט בו הוא נמצא. במקרה ויש חשש לבלבול (למשל, אם יש מספר קישורים בעמוד מאותו טקסט קישור) – יש לספק תג titleלקישור. לדוגמא, רצוי להימנע מקישורים כמו “קרא עוד”, או לספק מידע על היעד בתג title שייושם בקישור
- יש לייצר יותר מדרך אחת להגיע לכל עמוד (או תוכן) באתר
- חלופה טקסטואלית: יש לוודא שקיימת גרסת טקסט לכל תוכן שאינו טקסטואלי
- תכנות
- טפסים: יש להשתמש ב-label elements כדי לשייך תוויות טקסט עם פקדי טופס, ולתאר קבוצות של פקדי טופס באמצעות קבוצת שדות ו-legend elements.
- כאשר יש סדר לוגי מחייב להצגת התוכן בעמוד, יש לסמנו בקוד
- יש לאפשר ביצוע של כל הפעולות באתר ללא צורך בעכבר. יש לשים לב ולהימנע מ”מלכודות מקלדת”, מצבים שבהם מעבר בין אפשרויות עם המקלדת מביא את הגולש למצב שבו אין אפשרות להמשיך לבצע פעולות
- לכל אלמנט יש tag התחלה וסיום
- אין attributes כפולים
- כל ה IDsבעמוד ייחודים
- הקפדה על nesting נכון
- שפת התוכן בעמוד מוגדרת ב-html tag. בכל מקום בעמוד שבו יש שינוי בשפה, יש לסמן ב-lang attribute. שימו לב שהסימון הנכון לעברית הוא he ולא he-il (שהוא סימון culture). כמו כן, לאחר סימון השפה צריך לבוא סימון כיוון הטקסט (dir).
- לכל רכיבי ממשק המשתמש (כולל אלמנטים בטופס, קישורים וכיו”ב), השם והתפקיד של הרכיב מזוהים בקוד
- לכל frame ו-iframe יש title המתאר את מטרתו
ומה עם AAA? מה כל כך שונה ב-AAA-?
ובכן, מהבחינה הלוגית, העקרונות עליהם מקפידים בהנגשה לרמה AAA אינם שונים, אך הדרישות ליישום בתקן מחמירות בהרבה, ועלולות לגזול שעות עבודה רבות והשקעה כספית ניכרת. להלן מספר דוגמאות:
- ניגודיות: לשמור על יחס של 7:1 עבור טקסט רגיל.
- שפה פשוטה: על תוכן האתר להיות ברור לאדם מן הישוב עם 8 שנות השכלה. יש להימנע ממונחים מקצועיים, ביטויים קשים, קיצורים, ראשי תיבות וביטויים עם הגייה מורכבת, או- לספק מנגנון פירושים
- מנגנון עזרה: יש לספק מנגנון עזרה שמסביר שימוש בכל חלק באתר שאינו אינטואיטיבי לגולש לא מנוסה (לדוגמא, סרגל שיתוף תכנים? ספקו הסבר!)
- חלופות תוכן: ב-AAA, יש לספק את כל החלופות, לדוגמא – שפת סימנים, תמליל בטקסט ואודיו כחלופות לוידאו
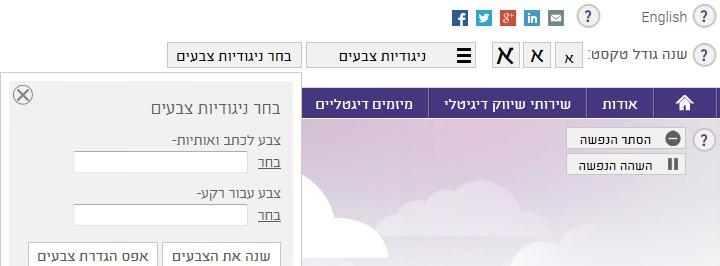
- צבעים: לאפשר למשתמש לבחור את פלטת הצבעים של האתר (צבע טקסט וצבע רקע) כרצונו
- טקסט אינו מיושר לשום צד (not justified)
- רווח 1.5 בין שורות, ורוחב טקסט אינו עולה על 80 glyphs.
- הבדל בין צליל לרקע: במקרה של שימוש בקטעי אודיו באתר, יש לייצר הבדל של לפחות 20 דציבלים בין הדיבור לצלילי הרקע בהקלטה
- ועוד.
מה להתאים – עמודים או רכיבים?
מצוידים בטופס הבדיקות שבחרתם (מהתקן או מהנציבות), עולה השאלה – מה לבדוק. האם כל עמוד ועמוד? באתרים קטנים ייתכן שהדבר עוד אפשרי, אך ללא ספק זוהי דרך עבודה לא ריאלית באתרים עם מאות עמודים ויותר. במהלך העבודה על אתר כרמלון התברר במהרה כי עבור אלמנטים טכניים (תכנות ועיצוב) הרבה יותר נכון ומהיר לעבוד על מודולים ספציפיים ועל תבניות עמודים.
לדוגמא, לעמוד מאמר כמו העמוד שבו אנו נמצאים כרגע יש בדרך כלל מבנה מוגדר (תבנית). הדר ופוטר האתר בדרך כלל קבועים גם הם. סליידר, לעומת זאת, נמצא רק במספר עמודים בודדים, ואילו גלריית תמונות יכולה להימצא כמעט בכל עמוד.
הרבה יותר קל לטפל בכל רכיב כזה באתר. להתחיל במודולים עצמאיים (כדוגמת סליידר, גלריית תמונות, סרגל ניווט, טופס ליד וכו’), ומשם לעלות לרמת תבניות העמוד. זה קל יותר מאשר לנסות לטפל בעמודים בצורה פרטנית.
חריג לכלל אצבע זה הוא כמובן עמוד הבית, שבאתרים רבים מאופיין במבנה ייחודי ומודולים שמופיעים רק בו, המצריכים טיפול ספציפי.
כאמור, זוהי דרך נוחה לטיפול באלמנטים הטכניים. באלמנטים תוכניים לרוב לא ניתן לטפל בצורה זו. התוכן שונה מעמוד לעמוד ולכן ההתייחסות הנדרשת היא פרטנית. אם כך, מה עושה אתר ותיק עם כמות תוכן משמעותית? האפשרויות הקיימות הן כמובן תיקונים ידניים, או- אוטומציה.
תיקון ידני או אוטומציה?
בדומה לתיקוני SEO, עבודת תיקונים על תוכן קיים עשויה להיות סיזיפית מאוד. עם זאת, נגישות ו-SEO הולכים לרוב יד ביד, ולכן באתר שהתוכן שלו טופל היטב מבחינת SEO – וכולל כותרות (H1, H2 וכו) מוגדרות היטב בכל עמוד, תגי מטא לכל תמונה, קישורים עם טקסט עוגן רלוונטי – חלק גדול מעבודת התוכן הנדרשת לצרכי נגישות כבר בוצעה.
עבור אתר בגודל בינוני (מאות או אלפים בודדים של עמודים), תיקון ידני של התוכן בכל עמוד יכול לקחת תקופה ארוכה מאוד- ואינו מומלץ. עבור אתר ותיק עם עשרות אלפי עמודים, זו כבר בהחלט לא אופציה ריאלית. בשוק קיימים מספר כלים חדשים לאוטומציה של תיקוני נגישות, כולל תיקוני תוכן. אמנם נכון לאמר שבדרך כלל רמת התיקון האוטומטי בתוכן ירודה בהשוואה לתיקון ידני (לדוגמא, יצירת כותרות אוטומטיות מן הטקסט בניגוד להזנה של כותרת ייחודית על ידי איש SEO), אך יש להבין שלפעמים מערכת אוטומטית יכולה לספק את הפתרון היחידי הריאלי.
למערכות שכאלו יש בדרך כלל גם חסרון נוסף, בדמות תג מחיר גבוה בשל עלות ההטמעה, אך בחישוב סופי – ביצוע ידני של העבודה יעלה הרבה יותר.
מערכת מרשימה במיוחד ליישום התאמות נגישות לאתרים גדולים היא המערכת של user1st, המציעה פתרונות נגישות מתקדמים ומענה לסוגי מוגבלויות שונים. למעשה, החברה כה בטוחה ביכולות המערכת – שהיא מבטיחה לספק ביטוח נגד תביעות נגישות.
חשוב להבין שהשימוש בכלים אוטומטיים אינו פוטר מביצוע בחינה אנושית של מצב האתר למיפוי תיקונים לפני ואחרי (וכשמדובר באתר שאינו קטן, יעיל מאוד לשכור שירותי ייעוץ נגישות). במילים אחרות, מערכות אוטומטיות באות ככלי מסייע להנגשה, לטיפול בכמויות גדולות של מידע בזמן קצר יחסית, ולא כפתרון מוחלט לנושא הנגישות.
יישמתי את כל ההתאמות – מה עכשיו?
בדקו שוב. מניסיוננו באתר כרמלון ועם לקוחותינו, הליך ההנגשה ארוך ומצריך ירידה קפדנית לפרטים. סביר מאוד שתצטרכו לבצע מספר סבבים של בדיקת האתר – יישום תיקונים- בדיקה חוזרת- יישום תיקונים וכן הלאה, עד שתשתכנעו שהאתר מוכן.
בשלב זה, רצוי להיעזר בבודק חיצוני כדי לקבל חוות דעת נוספת. עניין זה חשוב כי אם לא כל עמודי האתר הונגשו כראוי, עם תום תקופת ההתאמה כל גולש יכול לתבוע אתכם ללא צורך בהוכחת נזק אם ימצא עמוד שאינו עמוד ברמה AA.
כאן המקום אולי לציין כי למעשה, הירידה לפרטים בדרישות הנגישות היא כל כך משמעותית, שבכל אתר נגיש שבו נתקלנו עד היום, קיימת חריגה כזו או אחרת, אבל אם באתר שלכם החריגות הללו נדירות ושוליות, כך שצריך שגם איש מקצוע אמיתי יצטרך להתאמץ למצוא אותן – אתם ככל הנראה מוכנים.
האתר מוכן – ספרו לעולם
ברכותינו, זה הזמן לספר לעולם על התהליך החיובי שהשלמתם באתרכם. מעבר לרצון להראות לכולם שהאתר שלכם נגיש, קיימת גם חובה חוקית לציין באתר כי בוצעו התאמות לנגישות [ראו תקנה 35/ח (04.2013) לחוק שוויון הזכויות לאנשים עם מוגבלות (1998)]. החוק מציין כי יש לסמן זאת במקום בולט, אך אין פרוט בחוק לדרך הציון.
מספר אגודות וחברות מנפקות כיום “תו נגישות”, המציין כי האתר עומד בדרישות התקן. חלק מתווים אלו אף הופכים אט אט למקובלים ומזוהים ברשת, אך חשוב לציין כי לתווים אלו אין מעמד חוקי, ואין עדיין תו רשמי הנסמך על ידי המדינה. באופן עקרוני, אמורה להיות אפשרות לסמן עם תו תקן של מכון התקנים לפי ת”י 5568, אך הדבר אינו מקובל.
אנו ממליצים לעשות שימוש בתו הנגישות המונפק על ידי אגודת “נגישות ישראל”, שהינו אחד המוכרים יותר כיום.
בנוסף לסימון באתר, עליכם להעלות לאתר הצהרת נגישות שמטרתה לספר לעולם על מחויבותכם לנגישות. הצהרה זו נועדה להכיל פירוט של כל האמצעים שקיימים באתר על מנת לסייע למבקרים בעלי מוגבלויות לגלוש באתרכם. ניתן לראות דוגמא להצהרת נגישות שכזו באתר כרמלון.
דבר נוסף שמומלץ לבצע (לא חובה) הוא להצטרף למאגרים המכילים רישום של אתרים נגישים, ודרכם ליידע את קהל הגולשים על התהליך החיובי שיישמתם בהצלחה באתרכם. אגודת נגישות ישראל מחזיקה מאגר שכזה.
זהו? סיימנו?
לא בדיוק. באתר שאינו סטטי לחלוטין, הנגשת האתר אינו תהליך שמסתיים אי פעם. האתר שלכם חי ודינאמי- עולים תכנים, מתחלפים מאמרים, חדשות מתעדכנות, מפעם לפעם מוסיפים קטגוריה או משנים עיצוב. כל שינוי שכזה, וכל תוכן חדש שעולה לאתר- חובה על פי חוק להנגישם לפי דירוג הנגישות של האתר.
לכן, אם תעשו שימוש במערכות אוטומטיות, תגלו שתג המחיר כולל גם עלויות “תחזוקה” לשנים הבאות.
אם ביצעתם את התאמות הנגישות בעזרת הצוות שלכם (in-house), רצוי למנות באתר רכז נגישות, שידאג שכל שינוי באתר יעמוד בתקן.
מומלץ מאוד גם לבצע הדרכה בנושא נגישות לצוות התוכן שלכם. זוהי הדרך היחידה לוודא שהתוכן שעולה באופן שוטף לאתר יהיה נגיש, לא יפגע בדירוג האתר ויסכן אותו בתביעה, ולא יגרור אתכם בעתיד להוצאות משמעותיות על תיקון רטרואקטיבי של תכנים.
לבסוף, בשל הדינאמיות של אתרי אינטרנט, תגי הנגישות שאתם מקבלים אינם “לכל החיים”, ויש לחדשם מפעם לפעם. לדוגמא, תג הנגישות של אגודת נגישות ישראל תקף לשנתיים בלבד, דבר היוצר הזדמנות מצוינת לבצע סקירה מלאה של האתר ולוודא שבשנתיים שעברו, האתר שלכם לא חדל מלעמוד בתקן.
הלכתי לאיבוד- למי לפנות אם אני זקוק לעזרה?
בין חוק הנגישות לתקן WCAG 2.0, תחום הנגישות הינו תחום עמוק, שמצריך ידע רב וירידה לפרטים באופן קפדני מאוד. אל תנסו ללמוד לבד את כל התורה – כשם שהייתם שוכרים עורך דין שבקיא בחוק הישראלי על מנת לשמור על האינטרסים של החברה שלכם בדיון בבית המשפט – שכרו יועץ נגישות שיסייע לכם לוודא שהאתר שלכם נגיש ועומד בדרישות החוק.
קחו איש מקצוע מיומן עם קבלות, יועץ נגישות שבקיא בכל העדכונים החדשים בתחום, ותגלו שגם אם שכר היועץ גבוה, הסכום שייעוץ מקצועי יכול לחסוך לכם גבוה בהרבה (ועוד לא דיברנו על שעות העבודה שתחסכו בניסיון ללמוד לבד את התקן).
מקור נוסף וחיוני לעזרה, הינו אגודת נגישות ישראל. אנשי האגודה הינם מקור בלתי נדלה לידע בתחום הנגישות, והיו שותפים פעילים (ביחד עם איגוד האינטרנט הישראלי וגורמים רבים אחרים) בדיונים שהביאו לעיצוב החוק. באגודה תמצאו חבורה של מומחים עם המון רצון לסייע ולקדם את תחום הנגישות בישראל, והכל בהתנדבות. אמנם מתנדבי האגודה לא יוכלו להחליף יועץ נגישות מבחינת האינטנסיביות שבפרויקט הנגשה, אך הם יוכלו לסייע רבות בעצות ובכוונה, ובמיוחד אם אתם שוקלים לבצע את התאמת האתר בעצמכם- מומלץ מאוד ליצור קשר עם האגודה.
מי שמחפש מידע נוסף, קישורים לכלים ומאמרים – מוזמן לבקר בתחתית המאמר, שם תמצאו מגוון קישורים למקורות חשובים ומועילים בתחום הנגישות.
סיכום סדר פעולות מומלץ להנגשת אתר
אם קראתם עד כאן ואתם עדיין איתנו – כנראה שאתם מתכוונים להנגיש את האתר שלכם בקרוב. לנוחיותכם, ננסה לסכם כאן את המאמר ב-11 צעדים שמומלץ לבצע בעת הנגשת האתר:
- אתם לא לבד: אל תנסו ללמוד את כל התורה לבדכם. שכרו יועץ נגישות מיומן עם קבלות, הבקיא בכל העדכונים החדשים בתחום, ותגלו שגם אם שכרו גבוה, עדיין לטווח הארוך תחסכו כסף רב וזמן יקר.
- אתר גדול? שקלו שימוש במערכת אוטומטית ליישום התאמות נגישות.
- קבעו את רמת הנגישות הנדרשת: בדקו האם אתרכם אכן מחויב בהתאמות נגישות על פי החוק. גם אם לא – ייתכן שביצוע התאמות חלקיות יועיל לחלק מהמשתמשים באתרכם, או יחשוף את אתרכם לקהל חדש. מבחינת החוק, אם אתם אכן חייבים בביצוע התאמות – אזי ברירת המחדל היא התאמות ברמה AA. זכרו שבמידה ומדובר באתר קטן, או כזה שבו הנטל הנדרש להשגת רמת AA כבד מדי, ניתן לנסות לקבל הקלות מהנציבות.
- סקירת האתר ומיפוי נקודות שדורשות התאמה לנגישות: היעזרו בטופס שהצגנו קודם מהנציבות לשוויון זכויות ובטופס שבתקן (באנגלית)
- באתר קיים: בצעו סקירה של האתר ומיפוי כל הנקודות שטעונות טיפול במסגרת ההתאמה.
- בתכנון אתר חדש: עוד לפני עיצוב האתר, זהו (בהתאם לרמת הנגישות שבחרתם) את כל הנקודות שדורשות התאמה לנגישות, ופתחו את האתר בהתאם. יותר קל לפתח נכון מאשר לבצע תיקונים וטלאים באתר שתוכנן ללא התאמות נגישות.
- הסדרת רמת הנגישות הנדרשת כחלק חוזי מחייב בהתקשרות עם החברה המפתחת: לחלק זה משמעויות חוקיות וכלכליות נרחבות. היות ובעלי האתר נדרשים עפ”י חוק לספק אתר נגיש, אך אינם בונים אותו בפועל, מומלץ בחום לעגן זאת בחוזה ההתקשרות עם החברה שבונה את האתר. שימו לב שלאור השינויים התכופים בתחום וטכניקות ההתאמה הרבות שעמן נדרשת היכרות (מעל ל-400 טכניקות רק במסמך ה Wcag 2.0), מומלץ לעגן את הדרישות לפי רמת הנגישות הנדרשת (קרי A, AA או AAA) ולא לפי התאמות הנגישות הספציפיות שתרצו ליישם באתר. אם אינכם בטוחים שאתם עומדים בדרישות החוק, מומלץ להיעזר בחברה חיצונית שתייעץ ותלווה אתכם בבחינה מתמשכת של הליך הפיתוח על מנת לוודא שהמוצר הסופי אכן עומד בכל דרישות התאימות. גם במקרה כזה, שבו נעזרים ביועצי נגישות – מומלץ עדיין לקבע בחוזה את האחריות הסופית על החברה המפתחת, כיוון שבסופו של דבר רובן המכריע של ההתאמות נתון בידיה בלבד.
- תאמו את הדרישות לנגישות עם כל גורמי האתר: מומלץ לבצע תיאום בנושא הנגישות עוד בשלב תכנון האתר ובין כל הגורמים העוסקים בפיתוח האתר: מתכנתי האתר, מעצב האתר, צוותי התוכן של האתר וכו’. ככל שכל הגורמים יכירו את כל הדרישות בשלב מוקדם יותר, כך יקטנו הסיכויים לשגיאות ולצורך לבצע תיקונים יקרים בהמשך הדרך.
- טיפול ברכיבים, בתבניות ובתכנים: בין אם מדובר באתר חדש או אתר קיים, מומלץ להתחיל את הטיפול באתר על פי רכיבים. לזהות לא רק רכיבים שזמינים באופן מערכתי ודורשים התאמה (סרגלי ניווט, טפסי יצירת קשר וכיו”ב), אלא גם רכיבים שרוצים להוסיף באופן מערכתי (כדוגמת כלי להקראת הטקסט, כלי להגדלת גודל הטקסט ועוד). לאחר מכן, ניתן להמשיך לטיפול בתבניות העמודים (עמוד מאמרים, עמוד מוצרים וכיו”ב), וכמובן בתכנים עצמם (כותרות, טקסט קישורים וכו’). הטיפול בתכנים נעשה בדרך כלל “In-House”, על ידי הדרכת צוות התוכן של האתר להנגשת תכנים, ולכן צריך להתבצע בנפרד ובמקביל להליך הפיתוח. מומלץ לבצע את הטיפול בתוכן מוקדם ככל האפשר. לא להמתין לאתר שיהיה בנוי, משום שהנגשת התכנים מצריכה זמן רב (לדוגמא, במקרים של תמלול תכני וידאו או שמע). באתר קיים – מומלץ להתחיל טיפול בתכנים קיימים ותבניות עמודים לפי נפח השימוש. להתחיל בעמודים הנצפים ביותר ולהתקדם משם לעמודים ותכנים פחות פופולאריים.
- בצעו סריקה חוזרת ותקנו הליקויים: בסוף התהליך, לאחר שטיפלנו בכל הרכיבים, התבניות והתכנים, מומלץ לבצע סריקה של עמודים שלמים, ולראות כיצד כל השינויים שבוצעו השתלבו יחד, והאם העמוד מתפקד כעמוד נגיש ולא רק כאוסף רכיבים נגישים. כפי שהומלץ לעיל, מומלץ להיעזר בשירותי יועצי נגישות לעניין זה, על מנת לקבל נקודת מבט טרייה ואובייקטיבית מגורם שמעודכן בכל השינויים התכופים בתחום.
- ציינו באתר את רמת הנגישות בה אתם עומדים: חוק הנגישות מחייב לציין במקום בולט באתר כי בוצעו התאמות נגישות. אנו ממליצים על “תו נגישות” של אגודת נגישות ישראל. כמו כן, יש להעלות לאתר הצהרת נגישות המפרטת את האמצעים שיישמתם באתר.
- ספרו לעולם שאתם נגישים: הצטרפו למאגרים המכילים רישום של אתרים נגישים – אמצעי מצוין ליידע את קהל הגולשים על התהליך החיובי שיישמתם באתרכם.
- דאגו לתחזק את נגישות האתר באופן רציף: הקפידו שכל תוכן או רכיב חדש ושכל שינוי באתר יהיו נגישים מיום העלאתם לרשת. זוהי לא רק חובה מבחינת החוק, זה גם צפוי לחסוך המון כסף וזמן בהשוואה למקצה תיקוני נגישות תקופתי.
מידע נוסף וכלים
חוקים ותקנים
- חוק שוויון זכויות לאנשים עם מוגבלות התשנ”ח-1998 (קישור לחוק באתר המשפטים)
- תקנות החוק לשוויון זכויות לאנשים עם מוגבלות (התאמת נגישות לשרות) מתאריך 25.04.13 (קישור לקובץ התקנות באתר משרד המשפטים). ראו במיוחד תקנה 35 לנושא שרותי אינטרנט
- תקן מכון התקנים ת”י 5568 (קישור לתקן באתר מכון התקנים הישראלי) – מהווה מקור חוקי להתאמות הנדרשות לכל אתר, אך מכיל בפועל הפנייה לתקן ה Wcag 2.0 והתאמות ישראליות מחייבות ל Wcag 2.0
- תקן Wcag 2.0 בעברית (קישור לתקן באתר ארגון W3c)- התקן המפרט בפועל את התאמות הנגישות הנדרשות לביצוע
- נספח לתקן Wcag 2.0 המאפשר גישה מהירה להוראות הרלוונטיות מתוך הנחיות הנגישות 2.0, בהתאם לרמת נגישות הנבחרת. המסמך כולל את כל ההנחיות, קריטריונים להצלחה וטכניקות לפיתוח ולבדיקה.
- תקן לפרסום “הצהרת תאימות חלקית” לעמוד עם תוכן ממקור חיצוני שלא ניתן להתאמה (מתוך Wcag 2.0)
אתרים רלוונטיים
- נציבות שוויון זכויות לאנשים עם מוגבלות (קישור לאתר הנציבות במשרד המשפטים)
- מרכז המידע לנגישות של הנציבות לשוויון זכויות לאנשים עם מגבלות (אתר המשפטים)
- עמותת נגישות ישראל
- עמוד הדרישות לקבלת תו נגישות של עמותת נגישות ישראל
- אתר “אתר נגיש”- מקור מידע לנגישות אתרים באינטרנט
כלים לבדיקת קונטראסט
- Colour Contrast Check
- Colour Contrast Analyser
- Colour Contrast Visualiser
- Contrast Analyser, Version 2.0
הוספת כתוביות לסרטוני יוטיוב
- הוראות להוספת כתוביות לסרטונים ב Youtube.
- אם אתם מוסיפים כתוביות לסרט ב-Youtube ניתן להגדיר שהכתוביות יוצגו כברירת מחדל.
טכניקות לטיפול בגודל טקסט
- המלצה- הגדירו גודל הפונט ביחידות יחסיות – אחוזים, שם (small, large….), ו- em.
- חישוב גודל ומיקום לתמיכה בהגדלה תקינה של טקסט
- שימוש ב liquid layout
ברצוני להודות לרועי וקנין שמוביל את תחום הנגישות בחברתנו על הובלת תהליך ההנגשה לאתר כרמלון לרמת נגישות AAA .
אם יש לכם שאלות כלשהן בנוגע לנגישות אתרים אתם מוזמנים לשאול כאן בתגובות ונשמח לענות 🙂