לפי חוק מרפי כל דבר שיכול להשתבש, אכן ישתבש – וזהו כלל האצבע שצריך להנחות אתכם בעבודה טכנית מול חברת בנייה או כל מתכנת פרילסנסר אחר. לפני שאתחיל אני חייב להבהיר משהו – מטרת הפוסט הזה אינה להתלונן עד עבודתם המקצועית של המתכנתים (כמה מחברי הטובים הם כאלו :)).
מטרת פוסט זה היא להבין כי תקלות עדין קורות (וימשיכו לקרות) ועל מנת לצמצם אותן למינימום האפשרי עלינו לכל הפחות להיות מודעים אליהן על מנת לדעת מה לחפש ואיפה.
כיצד איש SEO יכול להימנע מטעויות מסוג אלו?
- ניסיון – אולי זה המובן מאליו, אבל אין חכם כבעל ניסיון. ככל שתתמודדו יותר עם בניית אתרים חדשים ללקוחות, ביצוע מעבר אתר או טיפול שוטף באתר כך תהיו מודעים יותר ויותר לפן הטכני באתר וביצוע העבודה של המתכנת או חברת הבנייה.
- תקשורת – אולי הדבר החשוב ביותר. מניסיון, כאשר מתקיים ערוץ ישיר מול המתכנת מאשר טלפון שבור של העברת הנחיות מהלקוח אליו כך יהיה פחות פתח לטעויות. יתרה מזאת – כאשר מדובר בנושאים מורכבים יותר תמיד עדיפה שיחת טלפון של 5-10 דקות מאשר תכתובת של 20 מיילים. כאשר משהו דורש כל כך הרבה התכתבויות, קיימת סבירות גבוהה לטעויות ואי הבנות. לבסוף -בשביל לסגור את כל הפינות מומלץ לשלוח מייל סיכום עם כל הנושאים לטיפול כפי שסוכם בשיחה.
- ידע הוא כוח – אני משתדל לומר את זה לכל מי שמגיע לראיון עבודה אצלנו – לכל מקדם אתרים חייב להיות ידע בסיסי טוב ב-HTML וב-CSS. מעבר לכך – ידע בשפת צד לקוח כמו JavaScript וידע בשפת שרת כמו PHP מהווים יתרון עצום. אין כאן כוונה לעשות הסבה ולעבור למחלקת ה-R&D שלנו, אלא לצבור לפחות ידע ברמה בסיסית של כיצד עובד Database , כיצד עובד ומתבצע קובץ של Javascript או שימוש בסיסי ב-HTACESS לביצוע הפניות באתר.
מי שיש לו לפחות את הידע הבסיסי בכלים אלו פותח לעצמו ערוץ תקשורת מול המתכנתים , בעצם יכול לדבר בשפה שלהם (literally) ,להבין טוב יותר מה אפשרי לביצוע ובמידה ולא לנסות להציע פתרונות חלופיים.
אני ממליץ בחום גם למתחילים וגם למתקדמים יותר על code academy אתר ידידותי ,אינטואיטיבי וחינמי לחלוטין שבאמצעותו ניתן ללמוד צעד אחר צעד HTML, CSS, JavaScript, PHP ועוד.
ועכשיו לעיקר – להלן הרשימה המלאה של עשרת הטעויות הכי לא צפויות שאתם חייבים לדעת.
טעות #1 – הטמעת תג קנוניקל בצורה רוחבית לכל אורך האתר
החלטתם להטמיע תג קנוניקל בדף הבית על מנת להימנע משכפולים שונים שיכולים להיווצר. ביקשתם מהמתכנת להטמיע את הקוד הבא בדף הבית:
<link rel=”canonical” href=”http://www.example.co.il “/>
שבוע לאחר מכן אתם מגלים שהטראפיק האורגני והמיקומים בירידה, ועוד יותר מזאת – כאשר אתם בודקים את המיקומים אתם רואים שהם עולים עבור דף הבית ולא עבור הדף נחיתה הרלוונטי. בדיקה מעמיקה יותר מראה כי כל הדפים הללו נעלמו מהאינדקס של גוגל.
מה קרה בפועל? בבדיקה מהירה תגלו ככל הנראה שתג הקנוניקל המצביע לדף הבית הוטמע בכל דפי האתר. פעולה זאת יכולה לגרום לשני דברים:
- ה-crawler של גוגל יזהה את זה כטעות ויחליט להתעלם מהתג (שהוא כאמור suggestive ולא חובה) – מניסיון, אופציה זאת היא פחות שכיחה.
- האופציה הנפוצה יותר – גוגל יסירו בהדרגה אבל בנחישות את כל שאר דפי האתר מהאינדקס, מה שכמובן יגרום לירידה חדה במיקומי האתר ובתנועה האורגנית.
כיצד ניתן להמנע מטעות זאת?
כל פעם שאתם ממליצים על הטמעת תג קנוניקל פשוט תעברו בצורה מדגמית על מספר דפים נוספים באתר על מנת לוודא שלא הוטמע שם תג שגוי. במידה ותרצו להיות בטוחים ב-100% מומלץ לסרוק את האתר באמצעות ה”צפרדע הצורחת”.
טעות #2 – שימוש בסביבת טסט או פיתוח ללא חסימה
כל חברת בניה פותחת לפחות סביבת טסט או פיתוח אחת לאתרים חדשים בבנייה. ייתכן אפילו שמדובר באתרים שכבר באוויר ואת השינויים החברה מבצעת בסביבת פיתוח. עד כאן – אין שום בעיה.
הבעיה צצה כאשר סביבת הפיתוח מתאנדקסת ואז נוצר מצב שבו קיים שכפול תוכן של האתר. כיצד זה נראה?
נניח שיש לכם אתר בשם example.co.il – סביבת הפיתוח תהיה ככל הנראה סאבדומיין של אותו אתר:
Test.example.co.il
או
Dev.example.co.il
אף נתקלתי בעבר במספר אתרים שהיו להם עשרות (!) סביבות פיתוח שונות בצורה הבאה:
Dev1.example.co.il
Dev2.example.co.il
Dev3.example.co.il
ונראה לי שהבנתם את הרעיון כאן… 🙂
קחו את האתר שלכם כפול מספר סביבות פיתוח מאונדקסות ותקבלו חגיגה (ולא במובן הטוב של המילה).
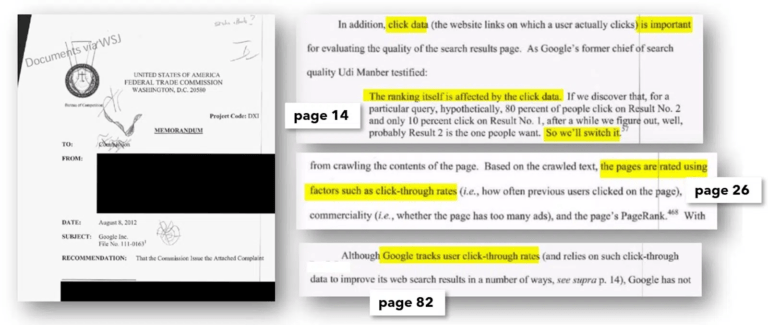
קרדיט לתמונה: SEL
בניגוד למה שהרבה חושבים, היום אין צורך ממש בקישורים נכנסים על מנת לאנדקס כל אתר קיים. זה מדהים באיזה קלות גוגל מסוגלים כיום לאנדקס אתרים שלמים. לפעמים כל מה שצריך זה לשלוח את ה-url בג’ימייל והדבר הבא שתראו זה אלפי דפים מאונדקסים ברשת.
כיצד ניתן להמנע מטעות זאת?
ראשית, לברר מול חברת הבניה האם קיימת סביבת פיתוח ואם כן היכן בדיוק היא יושבת. על מנת למנוע מהתוכן הנ”ל להתאנדקס יש לנקוט באחד מהאמצעים הבאים:
- חסימה באמצעות IP או סיסמא.
- חסימה באמצעות robots.txt – פשוט להוסיף את השורה הבאה בלי הגרשיים: “/ :disallow”
- חסימה באמצעות תג meta robots – יש להוסיף את השורה הבאה בקוד שב-<head> לכל דפי האתר:
<META NAME=”ROBOTS” CONTENT=”NOINDEX, NOFOLLOW”>
טעות #3 – שימוש בהפניות לא נכונות
במידה ואתם מבצעים מעבר אתר או שקיימים דפים מסויימים באתר שאתם מבקשים לבצע להם הפניות 301 – זה אולי יישמע ברור מאליו לרובכם, אבל תמיד בדקו האם ההפניה בוצעה כהלכה.
ייתכנו מספר מצבים של הפניות שאינן הפניות 301, אינן מעבירות link juice ואינן מביאות לירידה מאינדוקס של הדפים הישנים:
- הפניות 302
- שימוש בהפניות JavaScript. ככה זה נראה: window.location = http://www.yoururl.com
- שימוש בתג meta refresh לביצוע הפניות. ככה זה נראה:
<meta http-equiv=”refresh” content=”0;URL=’http://www.example.co.il/'” />
כיצד ניתן להמנע מטעות זאת?
באמצעות אחת מ-2 הדרכים:
- שימוש ב-web sniffer לבדיקת ההפניות.
- שימוש באופציית fetch as Googlebot ב-Google Webmaster Tools.
טעות #4 – ריבוי הפניות
נניח שאכן התבצעה הפניית 301 – האם אפשר לנוח על עלי הדפנה? Not yet. מה עם מצב של ריבוי הפניות? מצב זה נכון ושכיח במיוחד בדף הבית של האתר שיכולות להיות לו סיומות שונותת שימו לב לנקודה חשובה – הפניות 301 אכן מעבירות link juice כמעט במלואו (מאט קאטס אף טען לאחרונה שכל ה-link juice עובר ולא רק 90% ממנו) אבל ככל שיהיה מדובר ביותר הפניות, כך הכוח של הקישורים שעוברים יקטן באופן טבעי.
כך לדוגמא, היה לי לקוח שדף הבית שלו התחיל בצורה הבאה:
http://www.example.co.il
משם בוצעה הפניית 301 ל-
www.example.co.il/index.php
ומשם בוצעה הפניית 301 ל-
http://www.example.co.il/index.php/home
שוב, על הנייר זה תקין אבל מומלץ מאד להמנע מכך – ככל שיהיה ריבוי הפניות, כך גם יקטן הכוח שמגיע לאתר כתוצאה מקישורים (בעיקר כאשר מדובר בדף הבית).
כיצד ניתן להמנע מטעות זאת?
שימוש ב-web sniffer ומעקב להיכן מגיע כל redirect ייתן לכם את התמונה הטובה ביותר.
טעות #5 – הפניות WWW לא נכונות
ניקח מקרה קצה נוסף שגם בו נתקלתי מספר פעמים – נניח שברירת המחדל של הדפים באתר שלכם היא שימוש בכתובות עם WWW.
קיים דף פנימי בשם:
http://www.example.co.il/blog
על מנת מלהמנע ממצב של דופליקציה בין גרסאת ה-WWW ובין הגרסא ללא WWW נוקטים לרוב באחת משתי הפעולות:
- ביצוע הפניית 301 מהגרסא עם/בלי ה-WWW לדף המקורי.
- הטמעת תג self-referral canonical שמצביע לאותו דף.
אבל מה קורה במצע שבו ההפנייה לא מתבצעת כמו שצריך? הסירו את ה-WWW מהכתובת הפנימית (במידה וזאת בחירת ברירת המחדל) ובדקו לאן מפנה הדף. במידה והדף מפנה לדף הבית במקום חזרה לאותו דף פנימי מדובר בהפנייה לא נכונה שיש לתקן.
לדוגמא כאשר נסיר את ה-WWW מהכתובת הבאה:
http://example.co.il/blog
נצפה לקבל הפניה לדף הבא:
http://www.example.co.il/blog
אבל במקום זאת ההפניה תתבצע ותפנה לדף הבית:
http://www.example.co.il/
כיצד ניתן להמנע מטעות זאת?
אותו הדבר כמו בטעויות 3 ו-4.
טעות #6 – תוכן משוכפל באתר מותאם מובייל
הלקוח שלכם החליט לבנות אתר מותאם מובייל נפרד שישפר את חווית הגלישה למשתמשי המובייל. לרוב הנטייה היא שאתר המובייל ישב תחת סאב דומיין בצורה הבאה:
m.example.co.il
קיימות שיטות נוספות לטיפול באתרי מובייל -כאשר לשיטה הזאת קיימים יתרונות וחסרונות. אני לא אכנס לזה בשלב זה מאחר וזה כבר נושא לפוסט בפני עצמו.
הבעיה מתרחשת כאשר דפים אלו מתאנדקסים ולמעשה מהווים תוכן משוכפל של האתר המקורי.
כיצד ניתן להמנע מטעות זאת?
הטמעת תג קנוניקל בגרסאת המובייל שבה כל דף יצביע אל הדף המקביל אליו בגרסת הדסקטופ המקורית תפתור את הבעיה.
טעות #7 – התנגשות בין תגי pagination לתגי קנוניקל
אני לא ארחיב כאן לגבי השימוש הכללי בדפי דפדוף. למי שהנושא חדש לו מוזמן לקרוא את הפוסט הבא בבלוג של גוגל.
לעיתים קרובות אני רואה בדפי דפדוף , מלבד תג ה-pagination שמוטמע בכל הדפים, גם תג קנוניקל, כאשר התג בכל הדפים מצביע לדף הראשי. לדומגא קיימת סדרת הדפים הבאה:
http://www.example.com/article
http://www.example.com/article?page=2
http://www.example.com/article?page=3
עכשיו נניח שהתג הבא מוטמע בכל דפי הדפדוף:
<link rel=”canonical” href=”http://www.example.com/article”/>
מה שיקרה בפועל הוא שכל דפי הדפדוף (דפים 2-3 במקרה שלנו) כוללים תג קנוניקל שמצביע על הדף הראשי (דף מס’ 1) בתור הדף המקורי.
במקרה זה דפים 2 ו-3 לא יאונדקסו כתוצאה מכך ייתרו למעשה את השימוש בתג ה-pagination שאמור לשמור על אינדוקסם של כל דפי הדפדוף.
כיצד ניתן להמנע מטעות זאת?
יש לבדוק את שאר דפי הדפדוף. אגב, אין מניעה שיהיו תגי קנוניקל בשאר דפי הדפדוף רק צריך לדאוג שהם יהיו self-referrals.
לדוגמא: עבור הדף הבא (דף מספר 2 בסדרה במקרה שלנו):
http://www.example.com/article?story=abc&page=2
תג הקנוניקל יהיה:
<link rel=”canonical” href=”http://www.example.com/article?story=abc&page=2″/>
טעות #8 – הטמעה לא נכונה של תגי pagination בדף השני בסדרה
הטעות הבאה הינה נפוצה מאד ,נתקלתי בה כמעט בכל אתר שמוטמע בו תג ה-pagination והיא מתייחסת להטמעה של התג בדף דפדוף מס’ 2. בואו נחזור רגע לדוגמא הקודמת שלנו: דף מספר 1 הינו:
http://www.example.com/article
ודף מספר 2 הינו:
http://www.example.com/article?page=2
כאמור, צריך להצביע באמצעות תג ה-pagination על דף הדפדוף שמגיע לפני ואחרי. במקרה הנ”ל דף הדפדוף שמגיע לפני הוא הדף הראשי. לכן לרוב יטמיעו את הקוד הבא:
<link rel=”prev” href=”http://www.example.com/article?page=1″ />
ולמה מדובר בטעות למרות שעל פניו זה מצביע על הדף הנכון? מאחר ולדף הראשי אין צורך בפרמטר של page (מספר עמוד). הדף המקורי קיים ללא פרמטרים והוא כאמור:
http://www.example.com/article
לכן התג הנכון שצריך להיות מוטמע יהיה:
<link rel=”prev” href=”http://www.example.com/article” />
כיצד ניתן להמנע מטעות זאת?
פשוט להיות עירניים ולבחון תמיד את הקוד בדף דפדוף מס’ 2.
טעות #9 – תג pagination שלא יודע “לסיים בזמן”
נחזור שוב לדוגמא שלנו הפעם נתייחס לדף הדפדוף האחרון בסדרה. בוא נניח שהדף האחרון בסדרה הוא עמוד מספר 3:
http://www.example.com/article?page=3
ומה קורה אם בקוד אתם מגלים את השורה הבאה?
<link rel=”prev” href=”http://www.example.com/article?page=4 ” />
הרי לא קיים דף דפדוף מס’ 4!
מדוע זה נוצר? הרי המתכנת לא יושב ומוסיף לקוד כל תג בצורה ידנית. במידה והמתכנת לא מוסיף rule שמתייחס לדף האחרון, התג הזה יכול להמשיך טכנית עד אין סוף. במקרה זה יש לדאוג ולבקש כי בדף הדפדוף האחרון יופיע תג prev בלבד.
כיצד ניתן להמנע מטעות זאת?
פשוט להיות עירניים ולבחון תמיד את הקוד בדף הדפדוף האחרון.
טעות #10 – שימוש ב-JavaScript במקום תגי Meta
השארתי את הכי טוב לסוף – מדובר בבעיה שנתקלתי בה בשבועות האחרונים והיא זאת שהביאה לי את הרעיון לכתוב את הפוסט הזה מלכתחילה.
נניח שיש לכם אלפי דפים באתר שהם דינמיים – זה יכול להיות דפי מאמרים , דפי פורום או כל תוכן אחר. אנחנו כמובן מעוניינים שיהיה title ו-meta description ייחודיים לכל אחד מהדפים.
במידה והמתכנת מאפשר שליפה של המידע הנ”ל באמצעות קובץ JavaScript חיצוני או פנימי אז בפועל גוגל לא ישתמש במידע זה כאשר הוא סורק את הדפים, וכך למעשה אחד הסיגנלים החשובים ביותר לדירוג בגוגל (ה-title) לא יהיה קיים במקרה זה.
מדוע זה קורה? מהסיבה הפשוטה ש-Googlebot אמנם כבר מסוגל לקרוא ולהבין קבצי JS אך כאשר מדובר בתגי meta שיושבים ב-<head> זה פשוט לא עובד בצורה הזאת.
כיצד ניתן להמנע מטעות זאת?
שימו לב שעל פניו כאשר תסתכלו בדפדפן ה-title ייראה לכם תקין, אבל רק כאשר תביטו בקוד תוכלו לראות כיצד הקוד מוטמע. הקוד צריך להיות מוטמע בפורמט הבא:
<title>blab la bla</title>
<meta name=”description” content=”blab la bla.”>
ללא אלה, מבחינת גוגל תגים אלו לא קיימים ולא נסרקים!
באיזה עוד טעויות יצא לכם להיתקל?
השתדלתי בפוסט זה לערוך את הטעויות בסדר יורד – כלומר, מהבעיות החמורות ביותר שעלולות לגרום נזק מיידי למיקומים ולתנועה האורגנית לאתר ועד לבעיות הטמעה אחרות שאני נתקל בהן לעיתים תכופות והחלטתי להתייחס גם אליהן.
פוסט זה מטבעו, לא יכלול כל מקרה או טעות אפשרית מהסיבה הפשוטה שאת הבעיה הבאה אתם או אני נגלה רק בעוד מספר חודשים. לכן, אשמח לשמוע על נסיונכם בתגובות – ועל הבעיות שאתם נתקלתם בהן בעבר וכיצד טיפלתם בהן. בנוסף, בכמה מתוך הבעיות/טעויות שנזכרו לעיל גם אתם נתקלתם?