נתחיל בהתחלה – מה זה ג’אווה סקריפט?
בעוד ש-HTML הוא הבסיס והשלד של האתר, ו-CSS הוא הצבע והעיצוב – JS מוסיף רכיב של דינמיות ומאפשר לעדכן ולשנות במהירות את התוכן וה-HTML בעמוד.
לדוגמה: באתרי מט”ח או מניות, ג’אווה סקריפט משמש (בין היתר) לעדכון מתמשך ובזמן אמת של המרות המטבע ונתוני המסחר. בלי JS, המשתמשים היו צריכים לעדכן / לרפרש ידנית את העמוד בכל פעם שהיו רוצים לבדוק את נתוני המסחר. מגוחך!
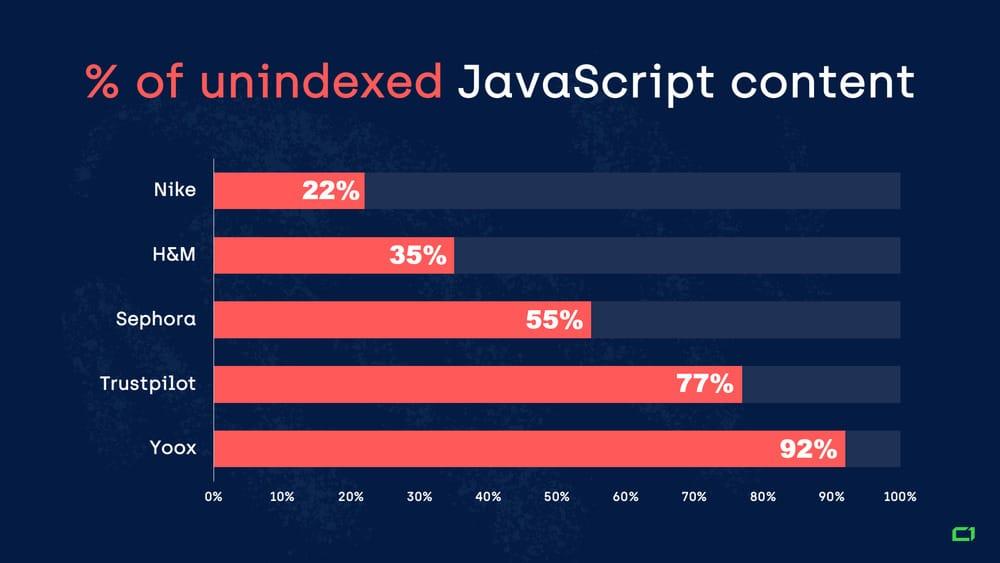
חלקים עיקריים באתר שתפקודם נסמך על JS כוללים עימוד, קישורים פנימיים, תצוגות מוצרים, ביקורות, תגובות וכן התוכן הראשי בעמוד (אם כי זה יותר נדיר). בדיקה של אתר Onely מעידה כי 80% מאתרי המכירות הפופולריים ביותר בארצות הברית, משתמשים ב-JS כדי ליצור את התוכן הראשי או לקשר למוצרים דומים. יותר מחצי העמודים שכן מאונדקסים, כוללים תוכן לא מאונדקס בשל היותו מבוסס JS.
ל-JS יש יתרונות עצומים והוא בהחלט מהווה חלק ניכר ומשמעותי מההווה ומהעתיד בתחום בניית האתרים. כדי שנוכל להבטיח תאימות מלאה גם לדרישות ה-SEO, עלינו להכיר את הנושא החשוב הזה ולפעול בהתאם.
האם מנועי חיפוש יכולים לקרוא ולסרוק JS?
כדי לענות על השאלה הזו, שהתשובה לה אינה פשוטה – קודם כל כדאי להבין מה קורה כאשר מופעל JS באתר.
הנה הסבר של נתי אלימלך, מנהל מחלקת SEO בחברת Wix:
אתרים רגילים בונים את ה-HTML בצד השרת, אבל מגישים אותו לצד הדפדפן (מה שנקרא SSR – Server Side Rendering). לעומת זאת אתרי JS (מלאים או חלקיים) גם בונים את ה-HTML וגם מגישים אותו בצד הדפדפן (CSR – Client Side Rendering). זו צורת עבודה שיוצרת עומס מיותר, אבל כל עוד הדפדפן יכול להריץ JS – הכול טוב.
אבל מכיוון שב-SEO עסקינן, מה קורה כאשר מדובר בבוטים של מנועי חיפוש? למרבה המזל הם מתנהגים כמעט כמו דפדפנים (הבוט של גוגל מבוסס למעשה על דפדפן כרום של גוגל). הבוטים של ימינו בהחלט מסוגלים לקרוא JS, אבל זה עולה להם ביוקר – פי 20 יותר משאבים מאשר לקרוא עמוד HTML רגיל, כך לפי ג’ון מולר מגוגל.
מכיוון שכל עמוד JS דורש פי 20 יותר משאבים לקריאה מאשר עמוד HTML, הבוטים של מנועי החיפוש יחסכו בדברים אחרים – כגון תדירות סריקה, כמות דפים וכן גילוי דפים חדשים. כדי לפתור את הבעיה אנחנו רוצים להוריד את העומס מהדפדפן (CSR), ולגרום לכל התהליך לעבור לצד שרת (SSR).
נקודה נוספת קשורה לשאלה מה קורה אם הבוטים לא יצליחו להריץ את ה-JS כמו שצריך? זאת בגלל שגיאות בקוד וכן הלאה בעיות נוספות.
בבדיקה של אתר Onely התגלה שרכיבים מבוססי JS לא נסרקו במנועי החיפוש ב-25% מהפעמים שנבדקו. רבע מהאתרים, בממוצע, אינו גלוי למנועי חיפוש.

למה זה קורה?
- כי למרות כל ההתקדמות והתחכום, עדיין לא פשוט לבוטים לסרוק רכיבי JS.
- כי בוטים לא באמת מתנהגים כמו דפדפנים אמיתיים.
אז התשובה לשאלה האם גוגל ומנועי החיפוש בכלל יודעים לקרוא JS היא בגדול: “כן, אבל…”.
יש אתרים בהם מנועי החיפוש יצליחו לקרוא כמעט הכול, ויש אתרים בהם יצליחו לקרוא רק חלק קטן מהתוכן. כדי לא לסמוך על המזל ולבזבז זמן בשאלה איזה אתר יהיה מוצלח ואיזה לא – צריך לנקוט מראש מספר פעולות.
האם האתר / JS שלכם נגיש למנועי חיפוש?
כדי להבטיח שמנועי החיפוש יגיעו לכל חלקי האתר, צריך לוודא את תקינותם של שלושה תהליכים עיקריים: זחילה, הגשה (רינדור) ותקציב זחילה. כאן המקום לציין שרק בגלל שהאתר שלכם מבוסס JS או מכיל רכיבי JS בתוכו, לא אומר אוטומטית שיש לכם בעיה.
יש כמה דרכים כדי לבדוק מה מצב האתר:
- שליחת דף בכלי הבדיקה של קונסולת החיפוש – מקליקים על View crawled page ובודקים האם כל התוכן גלוי לגוגל כפי שהוא גלוי לנו. בדקו כמה שיותר דפים מסוגים שונים כדי להגיע למסקנה. זו הבדיקה האמינה ביותר.
- בדיקת קוד המקור View Source – האם תוכן טקסטואלי מופיע בקוד? האם הוא מופיע היכן שצריך? (למשל טייטל, מטא תיאור, כותרות H, פסקאות p) וכן הלאה.
- בדיקת טקסטים עם פקודת site בגוגל – בצעו פקודת site לעמוד הספציפי יחד עם שורת טקסט ממקום שבו אתם חושדים שאין סריקה (רצוי במרכאות לצורך הדיוק). אם הטקסט מופיע בתוצאות, גוגלבוט קורא את התוכן.
איך לפתור את סריקת ה-JS באתרים
אם גיליתם שיש בעיה, הפתרון העיקרי הוא לאפשר הגשת צד שרת (SSR) גם ברכיבי JS. בדרך כלל אפשר לעשות זאת בריאקט, באנגולר וכן בשאר הפריימוורקים של ג’אווה סקריפט. פשוט בקשו זאת מאנשי הפיתוח הרלוונטיים.
כלים לדוגמה המאפשרים להטמיע SSR במסגרות JS:
- עבור ריאקט – next.js, gatsby,js
- עבור אנגולר – אנגולר יוניברסל
- עבור vue.js – נוקסט (nuxt.js)
- וכן הלאה
טיפ למתקדמים: כדי לאפשר הגשה מלאה על צד שרת, הימנעו לחלוטין משימוש בפונקציות הפועלות ישירות ב-DOM. זו גם העצה שניתנה על ידי מהנדס בגוגל, בהקשר להגשת צד שרת – “אל תיגעו בדום!”.
אם בכל זאת לא מתאפשר להטמיע SSR בסביבות העבודה של JS, ניתן להשתמש בפתרונות עוקפים הנקראים בכלליות “הגשה דינמית” (Dynamic Serving). פתרונות אלו מבצעים הגשה כפולה בעת ובעונה אחת – גם מגישים לדפדפן המשתמש גרסת JS מלאה של האתר, וגם מגישים לזחלן / בוט של מנועי החיפוש גרסת HTML סטטית של האתר.
כאן המקום לציין שהגשה דינמית היא המועדפת על גוגל (לא ממש הבנתי למה, כי לעניות דעתי הלא מומחית ב-JS – הטמעת SSR נראית אמינה יותר). הכלים המשמשים לביצוע ההגשה הדינמית יכולים להיות prerender.io, puppeteer, רנדרטרון ועוד. כמו כן נתי אלימלך מציע להשתמש גם באחסון המגיש עותקים סטטיים של האתר, אם מצאתם כזה.
רגע לפני סיום
קידום אתרי ג’אווה סקריפט הוא נושא שמתפתח במהירות בשנים האחרונות. אם בעבר סבלנו מכל מיני תחלואים, שכללו גם כתובות URL שלא השתנו בין מעברי עמודים – הרי שכיום יש מסגרות JS שמותאמות במלואן גם לקידום אורגני (נקסט וגטסבי, שהוזכרו מקודם, הם דוגמה מצוינת לכך).
כיום אין שום סיבה שלא תצליחו לקדם גם אתרי JS. בדקו האם יש בעיה באתר וישמו את הפתרון המתאים מבין הפתרונות המוצעים כאן.
בהצלחה!