בפוסט הקרוב אני רוצה לתת לכם צ’קליסט שיעזור לכם מאוד בתהליך האופטימיזציה – 6 דוחות פשוטים בגוגל אנליטיקס שיראו לכם למה הגולשים שלכם עוזבים את האתר.
הדוחות מתאימים לכל סוגי האתרים ולא משנה מה המוצר/שירות שאתם מוכרים, וגם אם אתם לא מוכרים שום דבר אלא רוצים לשפר את יחס ההמרה באתר שלכם (בהתאם למה שהגדרתם בתור “המרה”). הם יראו לכם איפה הגולשים שלכם נתקעים ואיפה נמצאת נקודת התורפה של האתר שלכם.
מאיפה מתחילים?
בשלב הראשון של האופטימיזציה (עוד לפני שנכנסים ל-A/B Testing) אני בד”כ מתייחס לשני חלקים. בחלק הראשון אני מתעסק בתיקון בעיות טכניות באתר, שיכולות פשוט לתקוע את הגולש גם אם הוא מאוד רוצה להמיר. בחלק השני אני מתייחס לאלמנטים ויזואליים שמפריעים או שיכולים לעזור לתהליך ההמרה.
בפוסט הנוכחי נדבר על החלק הראשון – “סתימת הנזילות במשפך השיווקי”. זה החלק אותו אני הכי אוהב בתהליך האופטימיזציה. ולמה? כי פה נמצאים ה-low hanging fruits שלא צריך לחכות אפילו יום אחד כדי לשפר אותם. זה החלק שבו אתם פשוט יכולים לבוא ללקוח ולהגיד לו בפה מלא – הכסף שלך נוזל כאן, בוודאות. בלי שום תכנון, A/B Testing או מחקר מקדים – פשוט להסתכל בדוחות ולראות את הנזילה (אגב, זו המשמעות של שם הסוכנות שלי, Lixfix: זה קיצור ל-Leaks Fix – תיקון נזילות).
הנזילות הן כמובן לא נזילות בצנרת של האמבטיה, אלא נזילות במשפך השיווקי שלכם, שמתחילות בשלב בו הגולש נחשף למסר השיווקי שלכם (ולא משנה אם זה מודעה ממומנת, ניוזלטר, תוצאות אורגניות או כל מקום אחר בו הוא רואה אתכם), ממשיכות בקליק שמוביל אותו לאתר, ומסתיימות בהמרה (או בנטישה של האתר). לפני הרבה שנים אפילו נתנו למשפך הזה שם – AIDA – התהליך שהגולשים שלכם עוברים בדרך אל ההמרה הרצויה. האמת היא שבכל שלב יכולות להיות נזילות אבל בפוסט הנוכחי נטפל רק בנזילות שקורות לאחר שהגולש כבר מגיע לאתר.
כאמור, בחלק הראשון של תיקון הנזילות נתייחס לבעיות הטכניות שיש באתר, ולכן ניגש לגוגל אנליטיקס וננתח את הדוחות הבאים (לחצו על התמונות כדי להגדיל אותן):
1. דפדפנים + גרסאות דפדפנים
המטרה של הדוח הזה היא לבדוק שהאתר שלנו תואם לכל הדפדפנים המובילים בצורה תקינה.
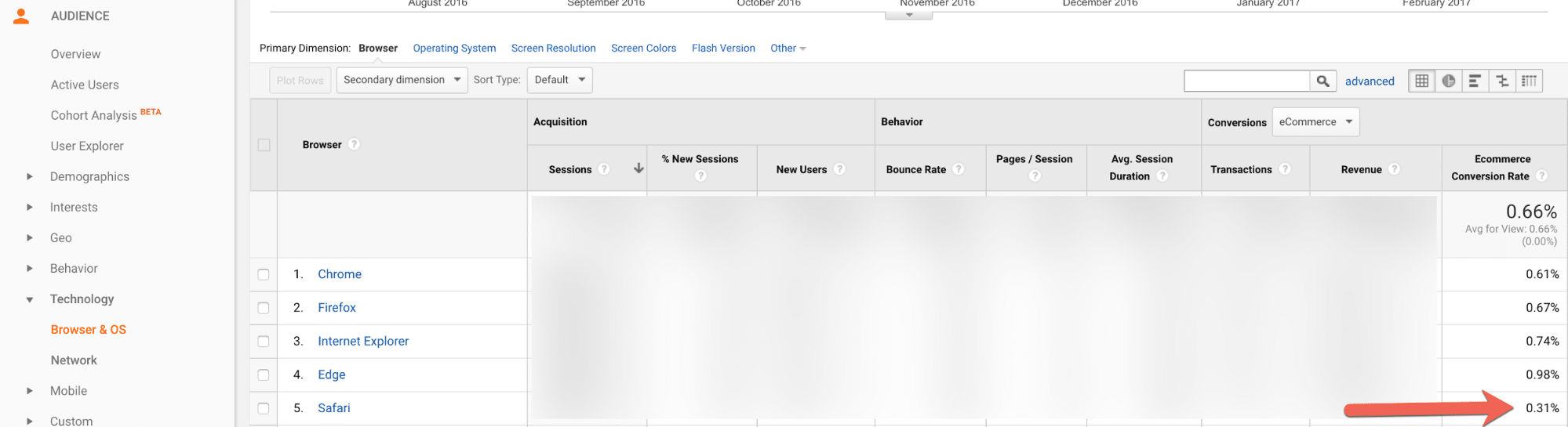
דבר ראשון נלך לדוח Audience > Technology > Browser & OS ונבדוק האם יש דפדפנים שממירים פחות מדפדפנים אחרים.
אהה! מה דעתכם על הספארי הזה? למה הוא ממיר כזה גרוע?!
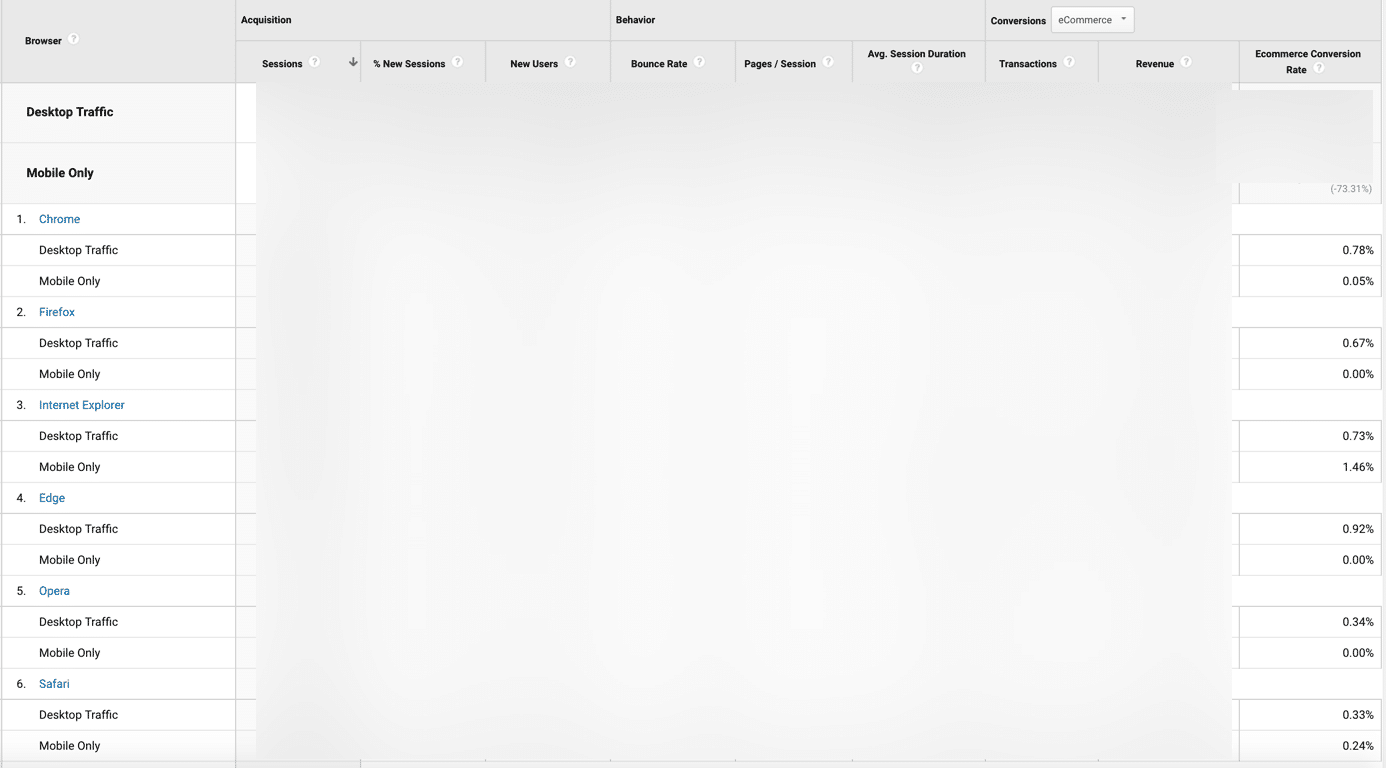
נוסיף סגמנטים של mobile/desktop ונראה שיש לנו בעיה כללית עם כל הטראפיק של המובייל. מכיוון שרוב גולשי הספארי מגיעים ממובייל – זה נראה כאילו הספארי הוא הגורם הבעייתי, אבל בדוח הזה רואים שהאשמה היא על המובייל:
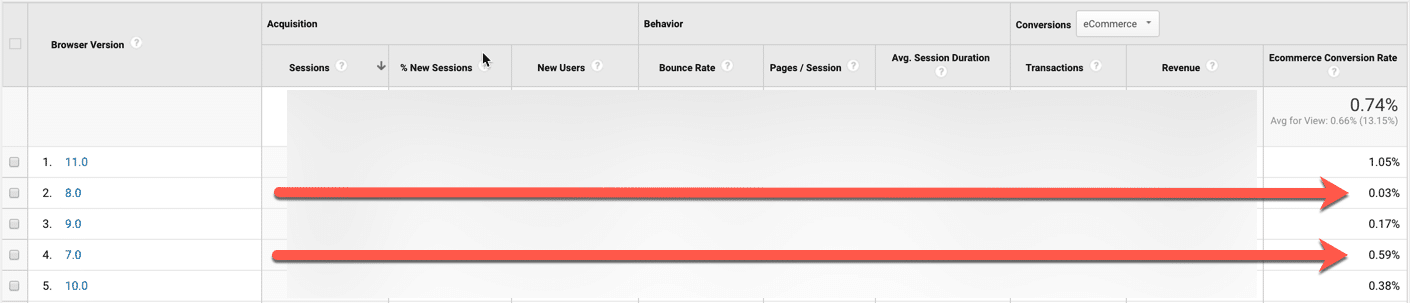
כמובן שאפשר לעשות פה drill down נוסף ולהצליב בין דפדפנים לקמפיין/דף נחיתה/מדינה/שפה וכו’ אבל זה כבר לפוסט אחר. מה שכן, אנחנו נרצה מאוד לדעת האם יש הבדלים בין גרסאות דפדפנים שונות, ובעיקר גרסאות של Internet Explorer. כדי לבדוק את זה נלחץ על Internet Explorer בדוח של הדפדפנים ונגיע לדוח הבא שמציג את גרסאות ה-IE שמביאות לנו טראפיק לאתר:
הופה! נראה שיש בעיה נוראית עם IE 8, כיוון שיחס ההמרה שלו נמוך עוד יותר מזה של IE 7! עכשיו תגידו “רגע, מי כבר משתמש היום ב-IE 7-8 בכדי שיהיה לנו שווה להשקיע בו כל כך הרבה משאבי פיתוח על התאמות דפדפנים?!” התשובה כמובן נעוצה בכמות הטראפיק שמגיע אליכם מהגרסאות הישנות הללו. במקרה שלפניכם אתם יכולים לראות שהמקור השני בגודלו מתוך סך הכניסות מאקספלורר מגיע מגרסא 8, ולכן כדאי לכם מאוד לבדוק למה היא ממירה כזה גרוע, ואז לתקן את זה כמובן.
2. מובייל/דסקטופ
אני לא חושב שצריך להרחיב יותר מדי על הבדלי המרות בין מובייל לדסקטופ. כולכם בוודאי יודעים שיחס ההמרה במובייל נמוך יותר מהדסקטופ באופן משמעותי. זה יכול להיות בגלל שהאתר שלכם לא מותאם למכשירים הקטנים מבחינת הגודל של האלמנטים, זה יכול להיות בגלל שמהירות הטעינה של האתר במובייל נמוכה יותר, אבל מה שבטוח הוא שהאופי של אתר הדסקטופ שלכם לא מתאים לסגנון הגלישה של היוזרים שלכם כאשר הם נכנסים מהמובייל. רוב המשווקים נופלים בזה וזה ה-low hanging fruit עם הכי הרבה זהב שתוכלו למצוא, ולכן זה הדבר הראשון שכדאי לכם לבדוק.
אם אנחנו חוזרים רגע למודל AIDA עליו דברנו קודם, גולשי המובייל נמצאים יותר בשלבי ה-awareness ו-interest ופחות בשלב ה-action, ולכן אתר המובייל שלנו צריך לספק להם יותר אינפורמציה על המוצר/שירות שלנו, ולא רק לדחוף אותם לבצע רכישה. את דוח הביצועים של המובייל באופן כללי תוכלו למצוא תחת Audience > Mobile > Overview, אבל מה שיותר מעניין זה להפעיל סגמנטים של מובייל/דסקטופ ואולי אפילו טאבלט – על דוחות נוספים שיש באנליטיקס.
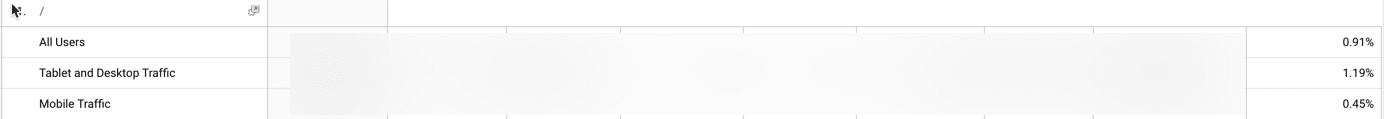
קחו לדוגמא את דוח דפי הנחיתה – אם לא היינו מוסיפים סגמנטים של מובייל/דסקטופ היינו עלולים לטעות ולחשוב שאחוז ההמרה של הגולשים שנחתו בדף הבית הוא 0.91%, אבל כשאנחנו רואים את ההבדל בין מובייל לדסקטופ אנחנו מבינים במה כדאי לטפל קודם:
3. מערכת הפעלה
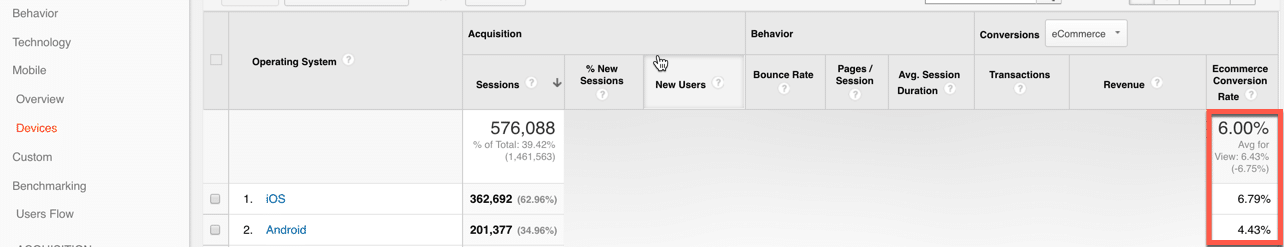
בדסקטופ זה אולי יהיה פחות מורגש, אבל במובייל אתם חייבים לבדוק את ההבדל ביחס ההמרה בין מערכות ההפעלה השונות. זה יכול להיות ברמה הבסיסית ביותר של iOS מול Android, ואם תרצו (כדאי לכם!) תוכלו גם להעמיק ולבדוק את ההבדלים בין הגרסאות השונות של מערכות ההפעלה.
שימו לב לאחוז ההמרה של ה-iOS שגבוה ב-30% יותר מהאנדרואיד! לצד זאת, האנדרואיד מביא 30% מהטראפיק הכללי של המובייל ולכן אין ספק שזו חתיכת “נזילה” שצריך לתקן.
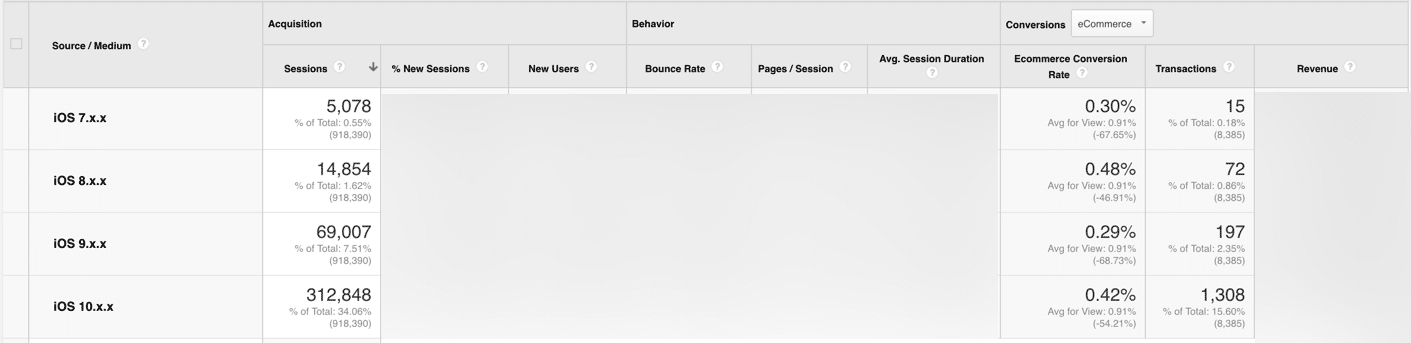
אם עושים דריל דאון על iOS, אז אפשר לראות ש-iOS 10 עובד הרבה יותר טוב מ-iOS 9, וקצת פחות טוב מ-iOS 8.
אבל כאן אני רוצה לסייג ולהגיד שני דברים:
- קודם כל אי אפשר להגיד שגרסא 10 פחות טובה מגרסא 8, כי כמות ההמרות נמוכה ב-90% וזה טווח גדול מדי כדי להשוות בין השתיים.
- בנוסף, חשוב מאוד להמשיך את הדריל דאון ולא להסתפק ממבט מלמעלה, כי יכול מאוד להיות שה-iOS 8 ממיר מצוין בגלל שמדובר במתכנתים שעושים בדיקות תקינות או משהו כזה…
- לבסוף, יש אמרה פופולארית ש-correlation זה לא causation.
במקרה שלנו המשמעות היא שאי אפשר להגיד בוודאות ש-iOS 10 היא מערכת הפעלה שממירה יותר טוב, כי אולי מה שמשפר את ההמרה זה המכשיר המשוכלל, המסך הגדול או האינטרנט המהיר יותר שיש במכשירים המתקדמים עליהם רצה מערכת ההפעלה iOS 10. מערכת ההפעלה הפופולארית שמותקנת על המכשירים החדשים של אפל היא iOS 10 ולכן יש קורלציה בין השניים, אבל לא (בהכרח) מערכת ההפעלה היא זו שגורמת ליחס ההמרה הגבוה. מה שכן אפשר להגיד זה שרוב קהל המובייל באתר הזה הוא קהל מתקדם טכנולוגית, וזה יכול לעזור לנו באספקטים נוספים של השיווק כמו עיצוב האתר, UX, קופירייטינג ועוד.
4. דגם המכשיר
רוב מכשירי האייפון יופיעו בגוגל אנליטיקס בתור Apple iPhone (ללא פירוט הדגם), ולכן אם נרצה לנתח את דגם המכשיר נשתמש ב-dimension של מערכת הפעלה ו/או רזולוציית המסך.
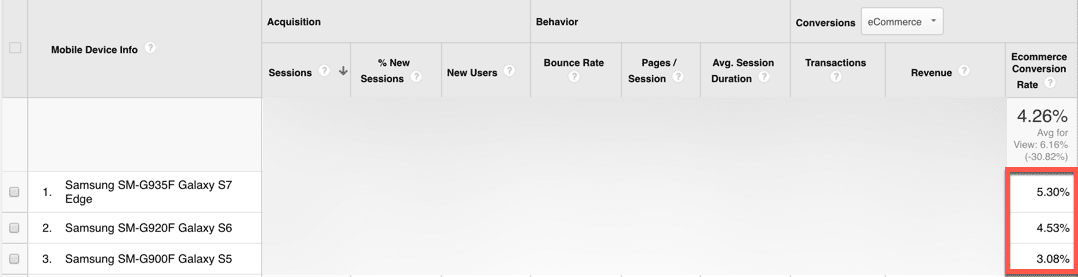
לעומת זאת, באנדרואיד כן נוכל לראות את דגם המכשיר, ובדרך כלל נראה שככל שהדגם מתקדם יותר ככה יחס ההמרה גבוה יותר:
גם פה חשוב להבדיל בין correlation לבין causation: מי שקונה גלקסי S7 נוטה לשלוף כרטיס אשראי יותר בקלות, יש לו אינטרנט יותר מהיר ומסך יותר גדול, ולכן העובדה שיחס ההמרה ב-S7 יותר גבוה מה-S5 לא בהכרח אומרת שיש בעיה בסמסונג גלקסי S5.
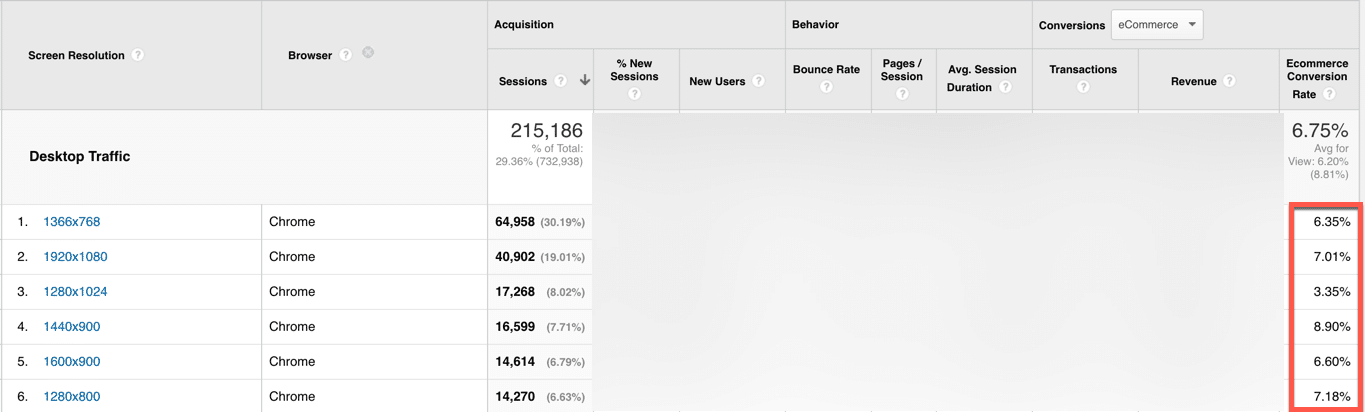
5. רזולוציות
למה יש הבדל כל כך גדול בין הרזולוציות השונות? מדובר בדפדפן מתקדם, אותה מערכת הפעלה (למרות שאתם לא רואים את זה בדוח הספציפי הזה), מחשב דסקטופ. אז למה בכל זאת יש הבדלים של מאות אחוזים?
זה הזמן להרשם לאתר כגון browserstack.com ולעשות בדיקה אמיתית של תהליך הרכישה באתר שלכם, בדפדפנים וברזולוציות עם הביצועים הגרועים.
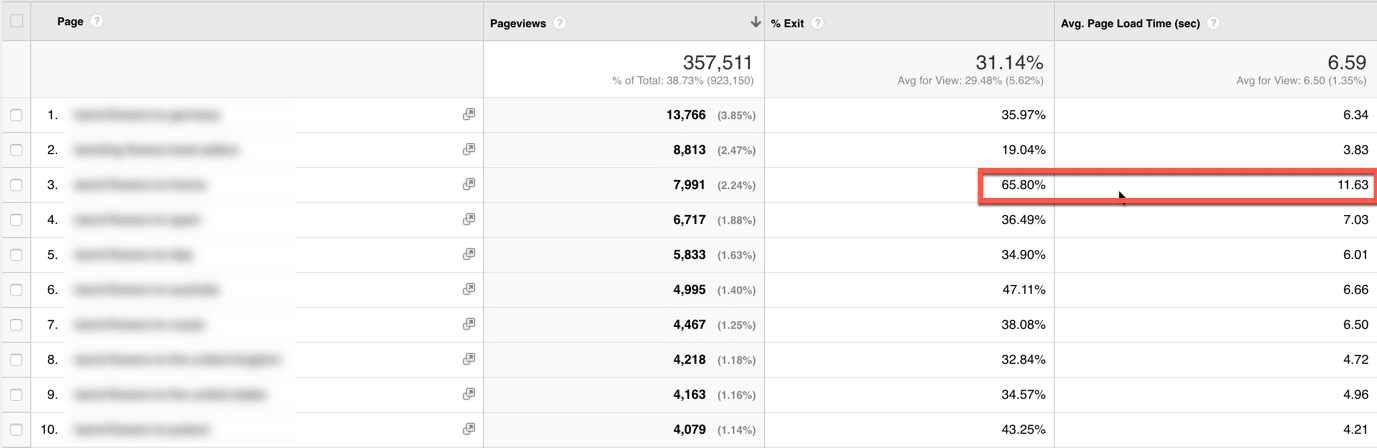
6. מהירות טעינה של עמודים
לא הרבה אנשים משתמשים בדוח מהירות הטעינה, אבל זהו אחד הגורמים הקריטיים ביותר ל-Leaks של גולשים מהאתר שלכם. את הדוח הפשוט שלפניכם לא תמצאו באנליטיקס (הכנתי לכם טמפלט אותו תוכלו להוריד מכאן), ומה שהוא מראה זה את אחוז היציאה של הגולשים כפונקציה של זמן הטעינה של העמוד.
שימו לב שכאשר משווים בין עמודים חשוב מאוד להשוות בין עמודים בעלי תפקיד שווה בפאנל, כמו עמוד מוצר לעומת עמוד מוצר ולא עמוד מוצר לעומת עמוד הבית. לעמוד המוצר יש תפקיד שונה בתהליך הרכישה לעומת עמוד הבית, וסביר להניח שיהיה לו % Exit גבוה יותר מעמוד הבית גם בלי קשר לזמן הטעינה שלהם.
שימו לב לעמוד מספר 4 שסובל מאחוז יציאה גבוה במיוחד, אבל זה לא מפתיע כשרואים את זמן הטעינה הגבוה שלו:
הגולשים נכנסים לעמוד, מחכים מחכים מחכים ומחכים, ואז נוטשים אחרי שנמאס להם להמשיך ולחכות.
סיכום
גוגל אנליטיקס מלא במאות דוחות built-in ועוד מאות אלפי קומבינציות של דוחות שאפשר ליצור באופן ידני. כמובן שיש עוד הרבה דוחות שאפשר להסתכל עליהם בביצוע האופטימיזציה, אבל בפוסט ניסיתי להציג לכם את האזורים בהם תגלו את הנזילות הפופולאריות ביותר.
אם אני מנסה לדרג אותם לפי פוטנציאל השיפור שבכל דוח, אז:
- טפלו קודם כל בהתאמה של המסר השיווקי למובייל. או במילים אחרות – אל תנסו להציע נישואין כבר על הדייט הראשון.
- לאחר מכן טפלו בהבדלים בין מערכות הפעלה, דפדפנים/גרסאות דפדפנים, דגמי מכשירים ורזולוציות.
- במקביל, ובלי קשר לנתונים שיש לכם בדוחות, שפרו את מהירות האתר. לא תאמינו איזה שיפור זה יכול לעשות לכם להמרות!
אם צ’קליסט של דוחות אנליטיקס לא מספיק לכם ואתם מעוניינים בצ’קליסט רחב יותר, מוזמנים לבדוק את הצ’קליסט המקיף והמעודכן לקידום אתרים שפורסם כאן לאחרונה.
ואם אתם רוצים ללמוד עוד על אופטימיזציה, עבודה עם גוגל אנליטיקס או בכלל עבודה עם דאטה בתהליכים שיווקיים – הרשמו לכנס שלנו ב-27 לאפריל ותהנו מקופון הנחה מיוחד לגולשי AskPavel:
נ.ב.
לא מכירים את הכנס ורוצים לדעת במה מדובר? קראו את הסיכום משנה שעברה שכתבה מיכל לסמן.