לא מעט פעמים מצאתי את עצמי מקבל פרוייקט חדש ומתחיל לבחון אותו על פי פרמטרים שהיו לי באופן אישי ברורים מאוד.
כשניסתי להסביר לחברים וקולגות מהם הפרמטרים On Page אותם אני בודק בכל תחילת פרוייקט קידום אתרים התקשיתי להזכר. בפוסט זה ריכזתי את הפרמטרים הטכניים בתוך האתר אותם אני בודק כשאני מתחיל לחקור אתר.
הערה 1: הפרמטרים אינם מסודרים על פי סדר חשיבות.
הערה 2: מדובר במדריך שברובו מדבר למכנה המשותף הבסיסי ביותר של הקוראים, אך גם מקדמי האתרים הותיקים ביותר ימצאו בו תועלת. לאורך המדריך אזכיר מספר מונחים בסיסיים שמקדמי אתרים רבים כבר מכירים, אך מי שלא מוזמן לבדוק במילון מונחי קידום אתרים כאן באתר.
להלן הצ’קליסט ומתחתיו הסבר לגבי כל אחת מהבדיקות והכלים שיש להשתמש בהם (לחצו על הקישור בטבלה כדי להגיע לאזור בעמוד עם ההסבר):
| נושא | בדיקה |
| Meta Title | |
| Meta Description | |
| כותרת H1 | |
| תגית ALT | |
| עמוד 404 | |
| Robots.txt | |
| Pagination | |
| קנוניקל | |
| מובייל | |
| URL | |
| גרסת מטמון | |
| שביל פירורי לחם | |
| מפת אתר XML | |
| זמן טעינה | |
| קישורים שבורים | |
| Open Graph |
Meta Title
מטרת ה-Title, בשונה מהעבר, היא לא העמסת מילות מפתח אלא להביא לנוכחות ברורה של האתר ב-SERP.
במידה והאלגוריתם של גוגל ימצא את הטייטל של האתר לא רלוונטי הוא יחליף אותו למה שבעיניו ראוי להיות הטייטל (בצורה הרבה יותר אגרסיבית ממה שהיה בעבר).
מספר פרמטרים אליהם יש להתייחס בכתיבת הטייטל:
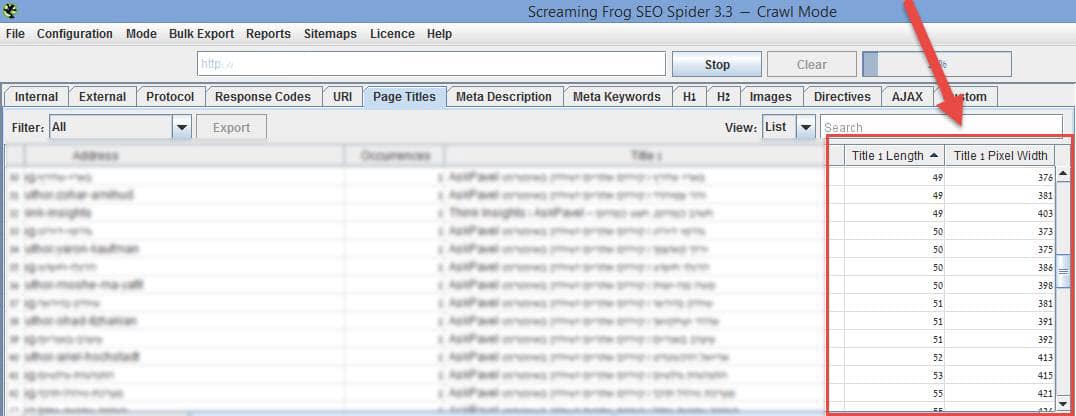
- כמות וגודל התווים – במידה ואנו רוצים שהטייטל יוצג באופן אופטימלי ב-SERP עלינו לוודא שאורך הטייטל הוא עד 50-60 תווים (הדעה הרווחת היא מתחת עד 55) ורוחבו בין 466-512 פיקסלים (ניתן לבדוק את האורך והרוחב בפשטות ע”י שימוש ב-Screaming Frog).
- הביטוי מרכזי אותו אנו רוצים לטרגט בעמוד – המצב האידיאלי לכל עמוד הוא כאשר הביטוי המרכזי (בעל נפח החיפושים הגבוה ביותר לעמוד הרלוונטי) מופיע בטייטל (נעדיף קרוב להתחלה) בצורה רלוונטית וממירה.
- אחד הדברים שאני באופן אישי ממליץ עליהם באופן קבוע הוא כתיבה של שם המותג בטייטל של האתר, באופן זה מכניסים את שם המותג לתודעה של הלקוח הפוטנציאלי גם אם בחר שלא ללחוץ על התוצאה שלנו במנוע החיפוש.
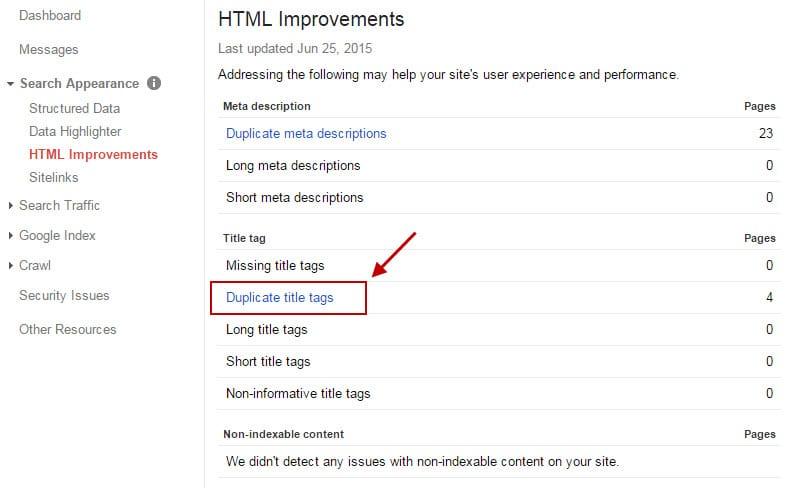
- ייחודיות – על הטייטלים להיות ייחודים בכל עמוד – יש להקפיד לא להעתיק טייטל מעמוד לעמוד. את בדיקת ייחודיות הטייטלים ניתן לבצע גם באמצעות דו”ח HTML Improvements בוובמסטר טולס.
Meta keywords
לתגית זו אין כל חשיבות מבחינת SEO כבר שנים, מומלץ להרחיב ולקרוא על כך.
Meta description
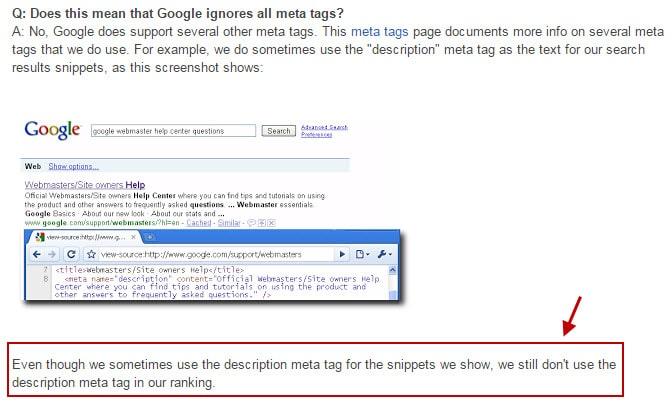
תגית הMeta Description גם היא אינה מחושבת ע”י גוגל בציון הרלוונטיות של האתר (פורסם כבר בשנת 2009), אך בניגוד לMeta Keywords, על ידי שימוש נכון בפרמטר הDescription נוכל להעלות את הCTR ולהשפיע באופן עקיף על הטראפיק לאתר (מה שכן עשוי להשפיע על הדירוג).
כדאי לדעת:
- יש לכתוב תיאור רלוונטי לכל עמוד, במידה ולא נכניס את התיאור יקח מנוע החיפוש את החלק מהטקסט אותו הוא זיהה כרלוונטי ביותר לשאילתת החיפוש ויציג אותו, במקרים רבים יהיה מדובר בטקסט קטוע ולא ברור.
- על הטקסט להיות רלוונטי לעמוד ולהסביר באופן ברור מה מוצג בעמוד, אחרת יבחר מנוע החיפוש (בסבירות גבוהה) לשנות את הטקסט ולהציג את מה שהוא מוצא לנכון.
כותרת H1
בבואנו לסמן למנוע החיפוש מהי הכותרת הראשית והמרכזית באתר עלינו להשתמש בH1.
בכוונה אני כותב למנוע החיפוש ולא לגולש – מבחינה עיצובית ניתן להביא לויזואליות זהה ל H1 גם ללא השימוש בתגית עצמה.
מספר נקודות שחשוב לשים לב אליהן בשימוש בתגית:
- תגית זו יכולה להופיע פעם אחת בלבד בכל עמוד (דגש זה אינו רלוונטי בשימוש ב-HTML5 בצורה נכונה – כדאי ללמוד על הנושא).
- כמו ב-Title, גם ב-H1 נרצה להכניס ביטוי מרכזי אותו אנו רוצים לטרגט, אך נרצה להשתמש ב”כח” של תגית זו ולחזק בד”כ ביטוי נוסף, לא זהה לביטוי שטרגטנו בטייטל (אך וודאי שלא ביטוי זנב ארוך זניח).
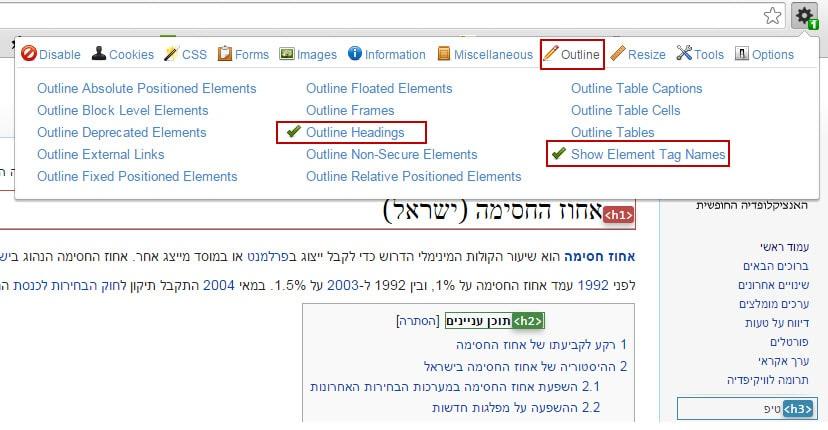
- תגית זו אמורה להיות מוגדרת על טקסט בלבד ולא על תמונות ולהופיע במיקום גבוה בעמוד. דרך נוחה להבליט כותרות היא שימוש בפלאגין של Chrome בשם Web Developer:
תגיות ALT
תגית ALT מסייעת לגוגל להבין מה התוכן שמופיע בתמונות וגם עוזרת לאנשים בעלי לקויות ראייה להתמצא באתרים.
יש לבדוק שלכל תמונה באתר מוגדר ALT שכולל תיאור של התמונה וזאת מבלי לעשות אופטימיזציית יתר על ידי הכנסת מילות מפתח מדוייקות בצורה מלאכותית.
חשוב לא להתבלבל – כאשר עומדים עם העכבר על התמונה מופיעה תגית, זוהי תגית טייטל של התמונה אך לא ה-ALT (גם לתמונה יש טייטל). אין מניעה שתגית ה-ALT והטייטל של התמונה יכללו את אותו הטקסט.
גם כאן ניתן להשתמש בתוסף מהסעיף הקודם בו נסמן Display ALT Attributes תחת Images כדי לראות איפה חסר טייטל.
עמוד 404
לעיתים קרובות שוכחים מנהלי האתרים להגדיר עמוד 404 ברור ומובן ועל כן מפסידים בפועל לא מעט גולשים.
מטרתו של עמוד 404 היא להבהיר לגולש כי הגיע בטעות לעמוד (שקושר לא נכון או שנמחק) ומנקודה זו להניע אותו לכניסה ולגלישה באתר.
התעלמות מעמוד 404 תביא לא מעט פעמים Bounce Rate גבוה ולחוסר שביעות רצון של הגולש מהאתר (גם אם לא באשמתו הישירה של בעל האתר).
דוגמא שלילית לעמוד 404:
בעמוד זה לא ברור מדוע נחסמה הגישה, לאן הגיע ומה האפשרויות העומדות בפני הגולש
דוגמא חיובית לעמוד 404:
כמה נקודות טכניות שחשוב לבדוק:
- וודא כי לא מתבצעת הפניה (301) לעמוד 404 באתר אלא המשתמש נשאר באותו העמוד ומוצגת לו הודעה כי העמוד לא קיים (בחלק מהאתרים קיים מנגנון של הפניה לעמוד מיוחד באתר, לדוגמא: site.com/404-error).
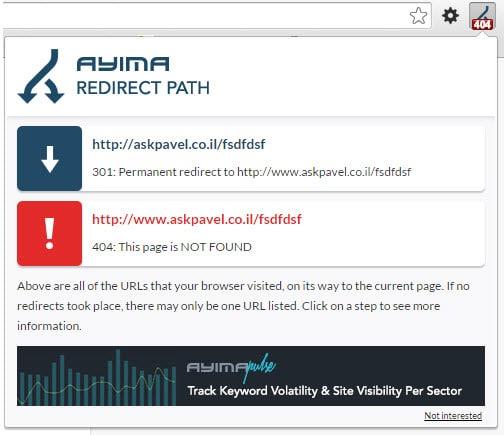
- וודא כי מוחזר קוד שגיאה 404 בעת כניסה לעמוד ולא 200 OK, ניתן לבדוק זאת באמצעות שימוש בתוסף Redirect Path.
קובץ Robots.txt
לא מעט פעמים פנו אלי בעלי אתרים בבהלה ובבקשה לעזרה דחופה – האתר שלהם לא מאונדקס במלואו/ חלקו במנוע החיפוש.
הפעולה הראשונה שיש לעשות במקרה זה היא לבדוק את קובץ ה-robots.txt .
קובץ זה “מנחה” את זחלני מנועי החיפוש לאילו אזורים באתר הם רשאים להכנס ואילו אזורים אסורים עליהם.
כשמתחילים פרוייקט חדש זוהי בדיקה קצרה וקריטית, שכן באופן זה נוכל להכיר את האתר באופן טוב יותר וגם נוודא כי מנוע החיפוש מבין מה צריך לסרוק ומה לא.
כדאי לקרוא:
Robots meta tag
במהות, תגית ROBOTS זהה לקובץ ה-ROBOTS עליו כתבתי בסעיף הקודם.
ההבדל העיקרי הוא השימוש – בעוד הקובץ נועד לחסום אזורים שלמים באתר, תגיד ה-ROBOTS נוצרה על מנת להגדיר הגדרות ספציפיות לעמודים ספציפיים.
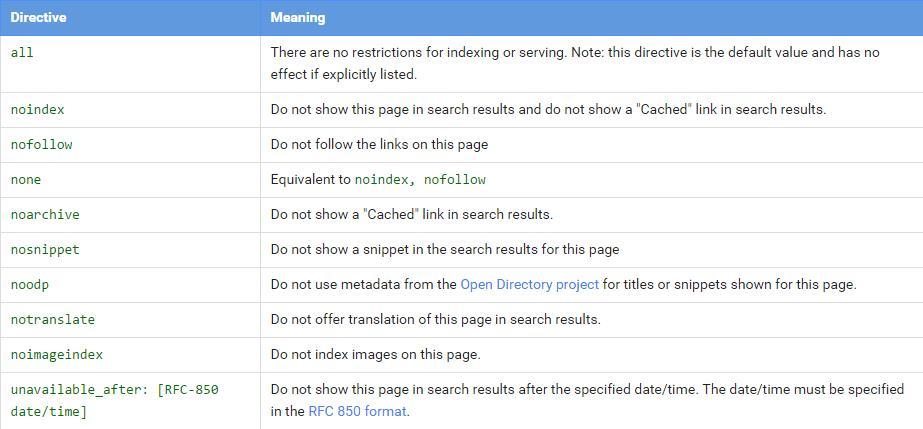
תגית זו תכנס באזור ה-HEAD בקוד האתר ויכולה להכיל מספר פרמטרים:
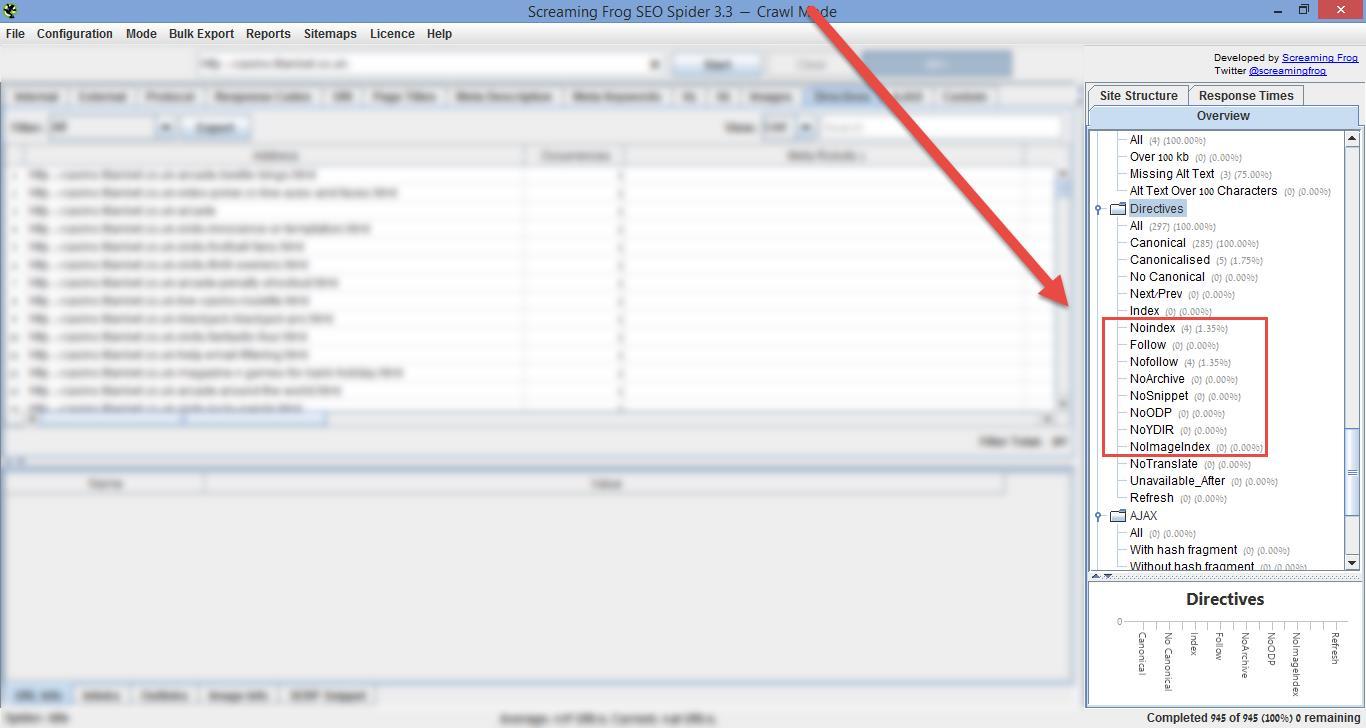
נרצה לבדוק שלא חסמנו עמודים ממנוע החיפוש ע”י שימוש בתגית זו (ניתן לבדוק באמצעות Screaming Frog או באמצעות ה-WMT).
כדאי לקרוא:
SSL
בניגוד למה שנוהגים לחשוב – פרוטוקול HTTPS (או SSL) אינו מיועד לאתרי מסחר בלבד.
פרוטוקול זה מאפשר מעבר מידע באתר באופן מוצפן כך שלא יהיה ניתן “לשאוב” מידע על הגולש.
באופן ברור – פעולה זו משפיעה לטובה על הגולש ולכן כמובן שגוגל יתמכו בה.
בסרטון שצירפתי, עונה מאט קאטס לשאלת גולש בנוגע ל-HTTPS, מאט עונה שם שבאופן כללי, בהתלבטות האם להעביר את האתר ל-HTTPS או לא להעביר (גם במחיר האטה מסויימת של הגלישה בשימוש ב-SSL) ההמלצה היא להעביר את האתר ולאפשר לגולש גלישה מוצפנת ופרטית.
ההמלצה המרכזית: אם יש אפשרות, עברו לSSL, במיוחד אתרי מסחר או אתרים מבוססי תוכן שמיוצר ע”י הגולשים.
אם יש לכם אתר וותיק, המכיל עמודים רבים ודירוגים מעולים, חשבו היטב אם תרצו לעבור, מהלך זה עשוי ליצור זעזוע קל בטווח הקצר.
בכל מקרה, חשוב לוודא שביצוע המעבר לא משפיע באופן דראסטי לרעה על זמן טעינה ועל חווית הגולש, אחרת המחיר לא שווה את זה.
כדאי לקרוא:
עימוד – Pagination
כיום, במצב בו כל אתר חדש בסדר גודל קטן – בינוני מוקם על מערכת וורדפרס האפשרות של Pagination מובנית באופן אוטומטי באתרים באזורי תוכן מתחדש (מדור מאמרים, בלוג וכו’).
על מנת להבהיר למנוע החיפוש מהו סדר העמודים הנכון ומהי ההיררכיה של כל עמוד באתר, עלינו לנוודא כי העימוד מוגדר באופן ברור באזורים הרלוונטים. יש לוודא כי מוגדר rel=next ו-rel=prev במעבר בין עמודי תוצאות.
סרטון מבית גוגל המסביר בבהירות על הנושא – מומלץ לצפות עד הסוף (16:35 דקות)
כדאי לקרוא:
קנוניקל
תגית קנוניקל “נולדה” על מנת לאפשר לנו להסביר למנוע החיפוש מהו העמוד הנכון במקרים של תוכן כפול או דומה באתר.
בדיקה של תגית הקנוניקל באופן קבוע בכל פרוייקט תאפשר לנו לפתור ולמנוע בעיות שעלולות לצוף בנושא אינדוקס וטירגוט עמודים.
במצב ברירת המחדל כל עמוד צריך להצביע בתגית הקנוניקל שלו לURL שלו עצמו.
סרטון בן 20 דקות של מאט קאטס בנושא הקנוניקל:
התאמה למובייל
לאחרונה נושא ההתאמה למובייל הפך להיות חם מאוד – במיוחד ככל שהתקרבנו לתאריך היעד 21.4 (על אף שהתברר שהשד לא כ”כ נורא).
החל מתאריך זה הפכה ההתאמה למובייל לפרמטר המשפיע על ציון האתר באופן רשמי.
את ההתאמה למובייל ניתן (וחובה) לבדוק באופן פשוט ע”י שימוש בכלי של גוגל.
חשוב לדעת:
- התאמה למובייל משפיעה על דירוג האתר במובייל בלבד.
- לכל עמוד באתר ציון התאמה למובייל נפרד – הציון אינו אחיד לכל האתר.
URL
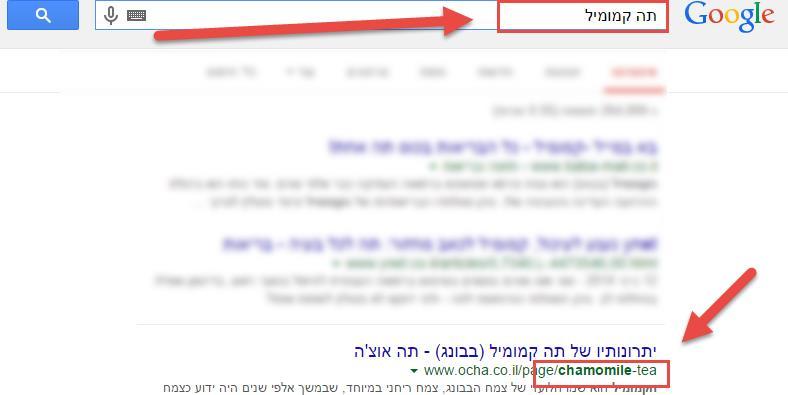
ברוב המקרים נרצה שהביטוי המרכזי אותו החלטנו לטרגט בעמוד יופיע ב-URL שלו.
את הביטוי ניתן להכניס בעברית או באנגלית כאשר גוגל יודע לתרגם את הביטויים מעברית לאנגלית.
באופן כללי (ובמיוחד כשמדובר ב-URL ארוך), מומלץ להשתמש בכתובת באנגלית על מנת לספק חווית משתמש טובה יותר בשיתוף ובהעתקת ה-URL. לעיתים נוצר קישור שבור בהעתקה, נפוץ במיוחד במערכת הטראקבקים של וורדפרס.
בנוסף חשוב להקפיד על:
- URL נקי – אין בו פרמטרים כמו ? % ועוד….שמקשים על האינדוקס והסריקה של גוגל, אלא רק שימוש באותיות, מספרים ומקפים תחתונים או עליונים.
- אחידות בהיררכית הכתובות באתר.
- שפה אחידה לכתובות ה-URL באתר (מבחינת מבנה ה-URL).
גרסת המטמון של האתר
אין דרך טובה יותר לבדוק כיצד גוגל קורא את האתר שלנו מאשר לשאול אותו.
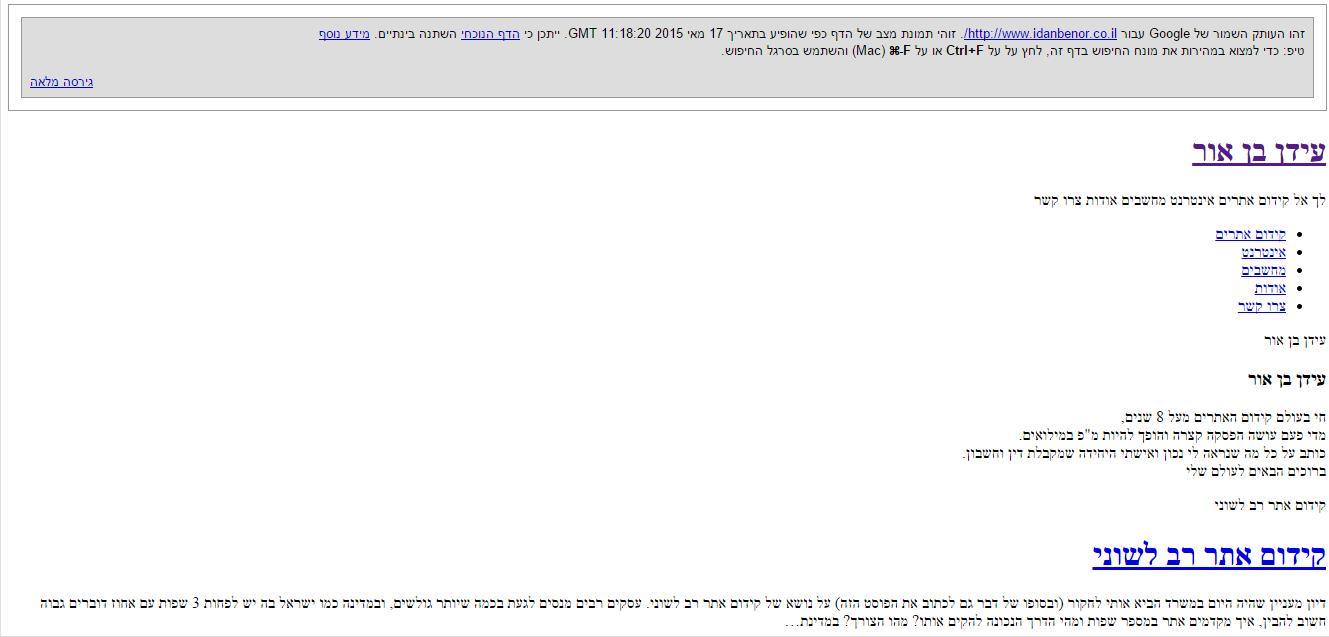
הדרך לבדיקה של הגרסה המוטמנת והטקסטואלית היא ע”י כתיבה של המילה cache: לפני ה-URL, וכך זה ייראה:
נקודות לבדיקה בגרסה הטקסטואלית:
- האם קיימים טקסטים ותפריטים מוסתרים?
- קישורים יוצאים שעלולים לפספס ו”גוזלים” כח מהעמוד.
- האם יש קישורים פנימיים כפולים שאפשר לצמצם? נפוץ בפריטים של חנויות מסחר אלקטרוני בהן כל פריט מכיל 3 קישורים (תמונה, כותרת, קריאה לפעולה).
- תגיות ALT של תמונות (בדגש על תמונות מקשרות).
- ווידוא יכולת טכנית של הזחלן להגיע לטקסט באתר ולכל פיסת מידע.
שביל פירורי לחם
ממש כמו בסיפור עמי ותמי, גם אצלנו יש תפקיד ברור לפירורי הלחם – להראות לגולש איך מגיעים חזרה הביתה.
ע”י שימוש בפירורי הלחם אנו מסבירים לגולש מהו הנתיב אותו הוא עבר על מנת להגיע לעמוד בו הוא נמצא (ובכך עוזרים להתמצאות נוחה נכונה באתר).
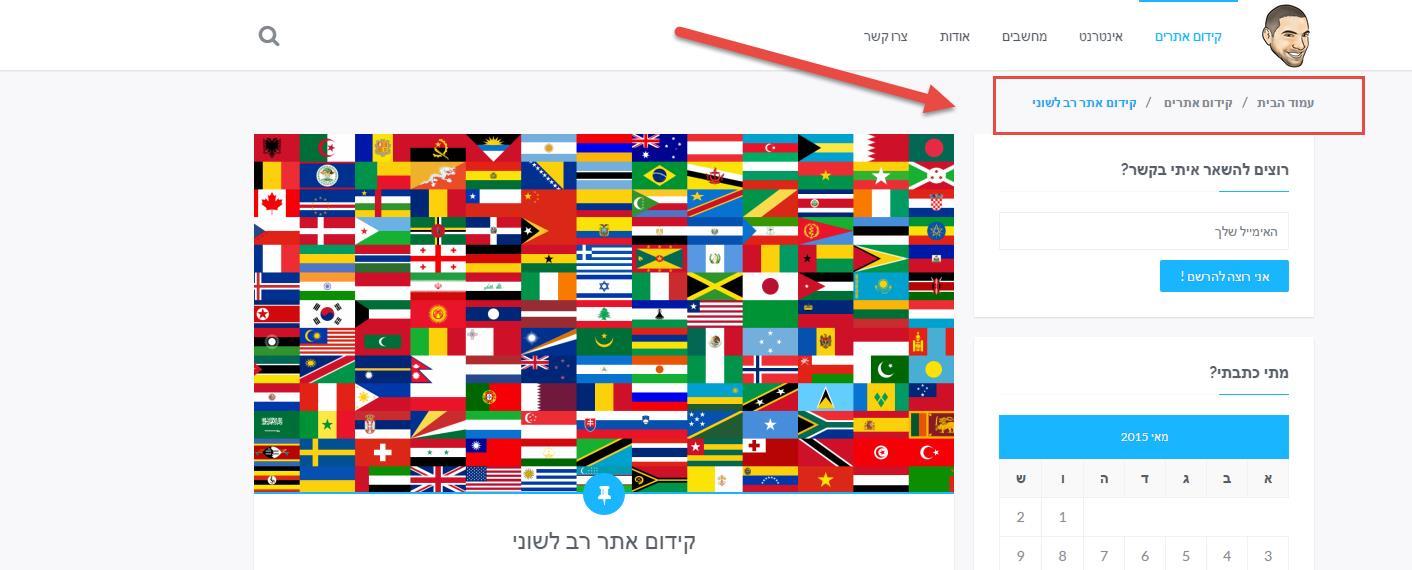
על מנת שפירורי לחם יזוהו באופן תקין ע”י גוגל ויוצג במנוע החיפוש עלינו לוודא הטמעה תקינה של תגיות סכמה (אם כי כיום אנו רואים יותר ויותר אתרים שבהם גוגל מזהה זאת לבד במידה ויש מבנה אחיד לשביל פירורי הלחם):
- השביל מכיל קישור לעמוד הבית.
- כל עמוד מכיל קישורים לכל עמודי האב שלו.
- שם העמוד בו נמצאים גם מופיע בשביל פירורי הלחם – נעדיף שלא יכיל קישור לעצמו.
מעבר לכך, ע”י הטמעה נכונה של פירורי הלחם אנו מסבירים למנוע החיפוש מהו מקומו של העמוד בהיררכיה הכללית של האתר.
ככל שהעמוד נמצא עמוק יותר כך חשיבותו יורדת (ניתן להעלות את חשיבותו ע”י שימוש בקישורים פנימיים בצורה חכמה).
כדאי לקרוא:
תצוגה עשירה – Rich snippets
אחד הכלים החזקים ביותר להעלאת ה-CTR שגוגל העבירו לידי בעלי האתרים הוא ה-Rich snippets.
שימוש נכון באפשרויות של כלי זה יכול להעלות את ה-CTR של האתר באופן דרסטי (מבליט את נראות האתר בתוצאות החיפוש באופן משמעותי).
אילו סוגי Rich Snippets קיימים?
- מוצרים
- מתכונים
- כתבות
- ארועים
- חוות דעת וביקורות
- חיפוש פנימי באתר דרך עמוד ה-SERP
כדאי לקרוא:
מפת אתר XML
בעבר היה נהוג ליצור גם מפת אתר HTML אך כיום זה פחות רלוונטי ובהחלט מספיק שתהיה מפת אתר XML תקינה שאותה נוסיף בוובמסטרס טולס.
יש לוודא כי קיימת מפת אתר XML תקינה באתר שבה מופיעות כל כתובות ה-URL (באתרים גדולים מומלץ לחלק למספר מפות אתר).
כדאי לקרוא:
- המדריך של גוגל ליצירת מפת אתר XML
- איך יוצרים מספר מפות אתר באתרים גדולים
- תוסף Yoast לוורדפרס שמאפשר לבנות מפת אתר XML
זמן טעינה
מספר אנשים ציינו בראיון על מגמות קידום אתרים לשנת 2015 כי זמן הטעינה הינו עדיין פרמטר חשוב מאוד שיש להתחשב בו.
זמן הטעינה משפיע באופן ישיר על חווית המשתמש, ואין דבר משמעותי יותר לגוגל מחווית המשתמש של הלקוחות שלו (מחפשי המידע).
ניתן לבדוק זמן טעינה באמצעות 2 כלים מרכזיים שעומדים לרשותכם:
- Google PageSpeed insights: מאפשר בדיקה נפרדת לדסקטופ ומובייל, מתקבל ציון בין 0 ל-100 כולל המלצות לשיפור.
- Pingdom: הבדיקה של הכלי הזה מדמה גלישה של גולש ממדינה מסויימת כך שלפעמים יכולה להיות תוצאה לא אחידה, אך התובנות שמתקבלות לאחר הסריקה מספקות הרבה מידע לגבי הפתרון.
מה נחשב לזמן טעינה סביר?
אין מספר זהב, אך יש בנצ’מרק שאומר שאם האתר שלך נטען תוך 2.9 שניות, הוא מהיר יותר מכ-50% מהאתרים ברשת.
מידע נוסף אפשר למצוא בפוסט המורחב הזה של MOZ.
קישורים שבורים
קישורים מעבירים כוח מעמוד לעמוד (Link Juice) ולכן כאשר קישור שבור אותו כוח “מתבזבז” ולא מגיע ליעדו.
חשוב מאד לאתר את כל הקישורים השבורים בעמוד ובאתר כולו ולתקן אותם כך שיפנו לעמוד המתאים.
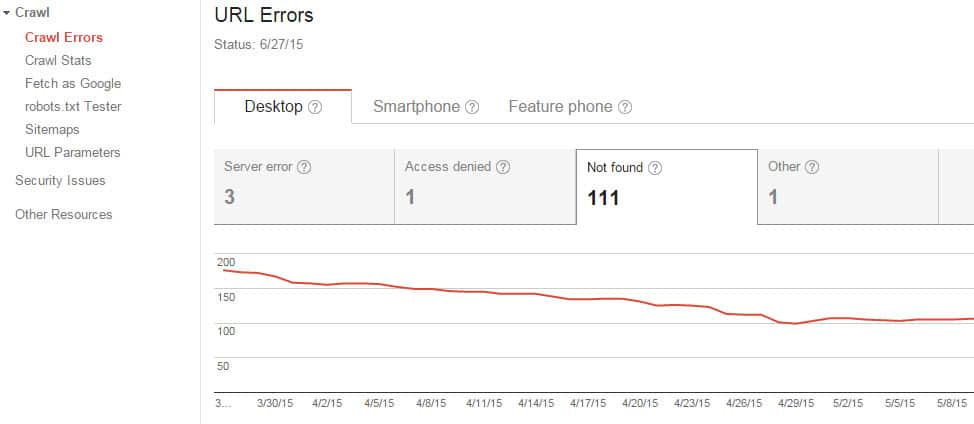
ניתן לבדוק זאת באמצעות Screaming Frog או דו”ח עמודי 404 תחת Crawl Errors בוובמסטר טולס (ניתן לראות את כל הקישורים הפנימיים באתר שמובילים לעמודים שאינם קיימים):
תגיות Open Graph
כאשר משתפים URL ברשתות החברתיות, יש באפשרותנו להגדיר כיצד הפריט יוצג – תמונה, כותרת ותיאור. ניתן לעשות זאת באמצעות הגדרת תגיות OG לכל עמוד.
אם התגיות לא מוגדרות כמו שצריך אתם עשויים לפספס חשיפה משמעותית וטראפיק מרשתות חברתיות כאשר משתפים תוכן מהאתר שלכם.
אם יש לכם וורדפרס, התוסף של Yoast יעשה את העבודה ויוסיף לכם שדות מיוחדים בסוף כל פוסט בהם ניתן להגדיר זאת. וודאו כי התגיות מוגדרות כמו שצריך בעמודים (במיוחד גודל התמונה כדי שתופיע במלואה) על ידי בדיקה ב-Debugger של פייסבוק.
כדאי לקרוא:
איזה עוד פרמטרים אתם בודקים?
ביצוע פעולות On Site באתר מהווה את הבסיס לכל הצלחת פרוייקט, בין אם מדובר באתר תדמית קטן ובין אם בפורטל המכיל מיליוני עמודים.
הקפדה יסודית על מחקר מעמיק של כל אתר ובדיקתו Head to toe תעזור לנו לקבל החלטות מבוססות בכל פרוייקט.
במאמר זה נגעתי אך ורק בנקודות On Site שיש לבדוק, כמובן שישנם פרמטרים רבים לבדיקת Off Site בכל תחילת פרוייקט ועליהם ארחיב בעז”ה בפוסט הבא שאכתוב.